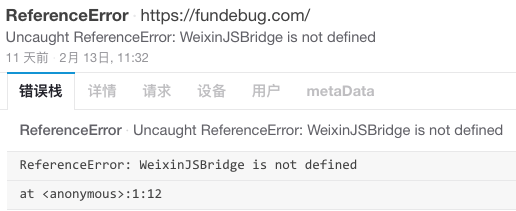
对于一个没有使用微信JS-SDK的网站来说,我们竟然收到了WeixinJSBridge is not defined 的报错:
去网上一搜,发现很多开发者都遇到类似的问题:
- 我的微信项目,没有用到微信JS-SDK,但iphone部分手机点击某些功能无效,后来加了window.onerror监控,发现有Uncaught ReferenceError: WeixinJSBridge is not defined报错;
- 从微信进入支付中心直接唤起微信支付时有时会抛出ReferenceError:weixinJSBridge is not defined的异常;
- 使用AppCan生成Web/微信App版,调用微信JSAPI支付方式,提示WeixinJSBridge内置对象undefined;
- ……
由此可见,这是一个很普遍的问题。但是如果没有在测试阶段偶然遇到又没有使用线上错误监控的话,很难发现这个问题。而越来越多的客户开始使用我们Fundebug做bug监控,很有可能遇到这个问题。我们在这里将错误的原因做一个深入调查和分析,让大家少走弯路。
什么是微信JS-SDK ?
引用官方文档: 微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。 通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力。
一问一答
-
我没有用到微信JS-SDK, 为什么会报这个错呢?
答: 微信内置浏览器会有WeixinJSBridge,但是需要一定的加载时间。 -
我使用了微信JS-SDK, 但是为什么会出错呢?
答: 微信webview注入钩子有时序问题:在WeixinJSBridge还未注入之前,就已经成功注入其它依赖于WeixinJSBridge的其它XX模块。在XX模块中调用WeixinJSBridge就会失败。
如何解决
如果你开发一款移动应用,必不可少要考虑分享到微信的功能;如果你开发网页,那么用户之间的分享更多的也是通过微信。那么这个问题到底有多严重,如何解决也变得至关重要。
-
如果网页中未使用微信JS-SDK, 用户在微信中打开网站可能会触发这个错误,目前看来只有忽略。因为是微信JS-SDK自身的问题,我们也无法控制。
-
关于微信支付
- 方法一: 改为监听ready事件之后再进行下一步操作
if (typeof window.WeixinJSBridge == "undefined"){$(document).on('WeixinJSBridgeReady',function(){$('#weiXinPay').click();}); }else{$('#weiXinPay').click();}- 方法二: 直接使用JS-SDK文档中的支付代码,不要使用公众号支付文档里面的代码。参考: 微信支付
后记: 关于这个问题的帖子从2014年开始就有了,然而到现在依然存在,可见一直没有修复好!
关于Fundebug:
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了7亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!

版权声明:
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2017/02/18/weixinjsbridge-is-not-defined/