


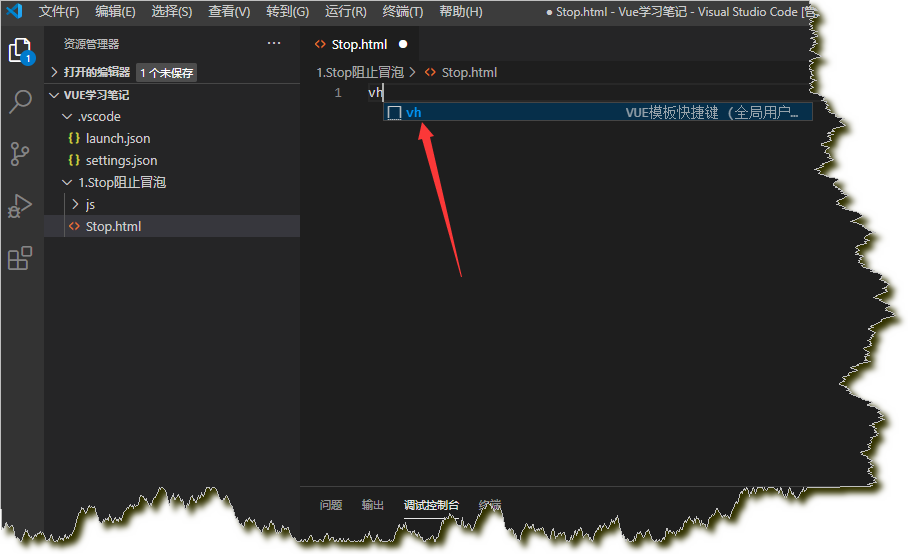
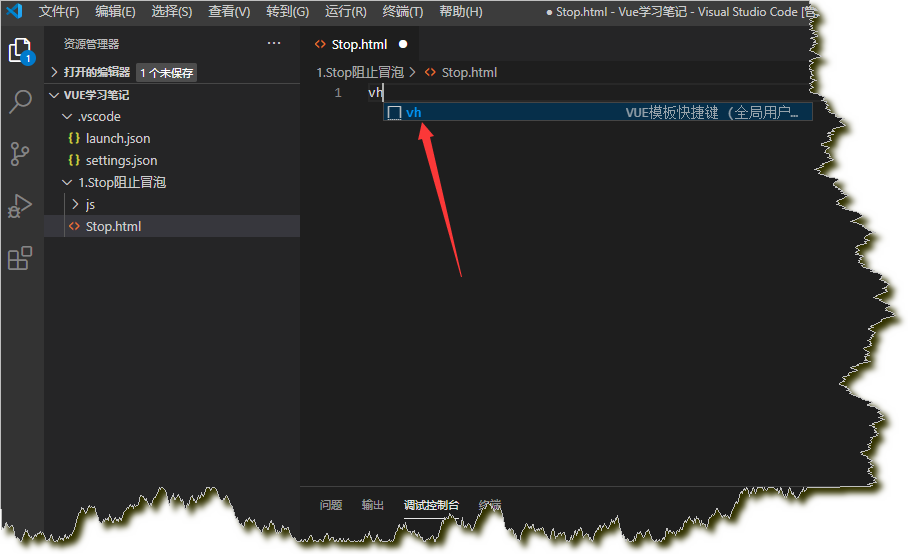
4.粘贴代码(注意代码必须在[]之间,如果代码冲存在双引号,需要用进行转义,每一行代码以逗号结尾),之后保存。
{
"vh": {
//定义快捷键
"prefix": "vh",
//快捷键对应的文本内容
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
" <meta charset="UTF-8">",
" <meta name="viewport" content="width=device-width, initial-scale=1.0">",
" <title>NCK测试VUE模板</title>",
" <script src="js/vue.js"></script>",
"</head>",
"<body>",
"",
" <div id="app">",
" {{message}}",
" </div>",
" <script>",
" var vm = new Vue({",
" el:"#app",",
" data:{",
" message:"NCK测试VUE模板"",
" }",
" });",
" </script>",
"</body>",
"</html>"
],
"description": "VUE模板快捷键"
}
}