因为个人习惯用compass,所以gulp中,还是用compass进行编译scss文件。
1. 使用npm安装gulp-compass
1 npm install gulp-compass --save-dev
因为我之前已经用了compass created了一个项目,用 config.rb 文件,所以使用 gulp-compass 的 Load config from config.rb
1 var compass = require('gulp-compass'); 2 // 编译Sass 3 gulp.task('compass', function() { 4 gulp.src('./css/training/sass/*.scss') //sass的路径 5 .pipe(compass({ 6 config_file: './css/training/config.rb', //config.rb的路径 7 css: './css/', //生成css的目录 8 sass: './css/training/sass/' //sass的目录 9 })) 10 .pipe(gulp.dest('../')); 11 });
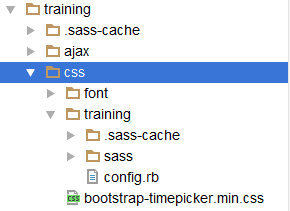
目录结构:

运行结果:

gulp的根目录是 training这个文件夹,css的结构如上图所示。gulp package.json目前还不了解。