对象(数组)的深克隆和浅克隆(头条)
let obj = {
a: 100,
b: [10, 20, 30],
c: {
x: 10
},
d: /^d+$/
};
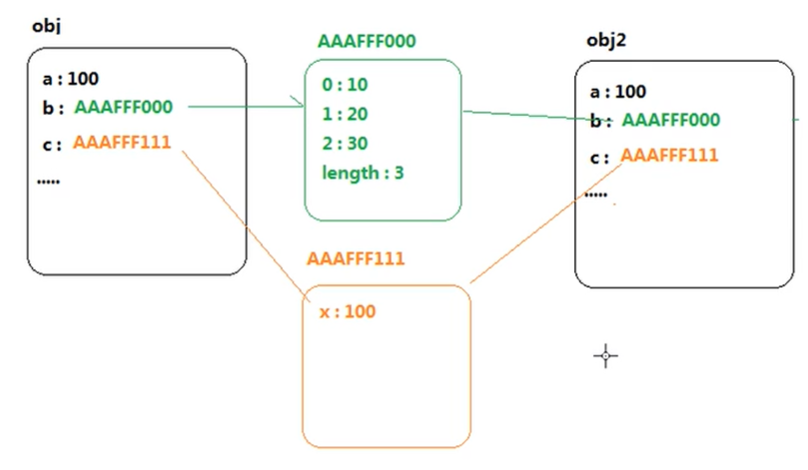
// 1.浅克隆,obj和obj2是没有关系的,第二级的对象还是引用的同一个地址
let obj2 = {
...obj
};
// 2.浅克隆,obj和obj2是没有关系的,第二级的对象还是引用的同一个地址
let obj2 = {};
for (let key in obj) {
// 不是私有属性终止
if (!obj.hasOwnProperty(key)) break;
obj2[key] = obj[key];
}
// ES6 可以用 Object.assign(targeObj, source1,source2,source3) 来实现对象浅拷贝

如何实现深克隆
1
let obj = {
a: 100,
b: [10, 20, 30],
c: {
x: 10
},
d: /^d+$/
};
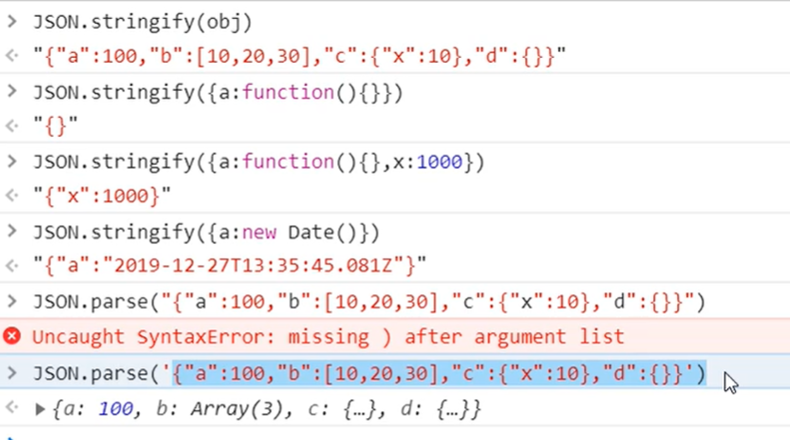
// 1.深克隆,json.stringify,将对象搞成字符串,然后json.parse,将字符窜搞成对象
// 弊端:有缺陷,对于函数,正则,日期,json.stringify,会变成不规则的情况
let obj2 = JSON.parse(JSON.stringify(obj));

2.第二种,利用递归,将属性递归
let obj = {
a: 100,
b: [10, 20, 30],
c: {
x: 10
},
d: /^d+$/
};
function deepClone(obj) {
//=>过滤特殊情况
if (obj === null) return null;
if (typeof obj !== "object") return obj;
// 正则
if (obj instanceof RegExp) {
return new RegExp(obj);
}
// 日期对象
if (obj instanceof Date) {
return new Date(obj);
}
//=>不直接创建空对象目的:克隆的结果和之前保持相同的所属类
// let newObj ={}
let newObj = new obj.constructor;
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
// 递归
newObj[key] = deepClone(obj[key]);
}
}
return newObj;
}
let obj2 = deepClone(obj);
console.log(obj, obj2);
console.log(obj === obj2); //false
console.log(obj.c === obj2.c); //false
3.使用lodash.cloneDeep实现深克隆
import _ from 'lodash'
var obj = {id:1,name:{a:'xx'},fn:function(){}};
var obj2 = _.cloneDeep(obj);
obj2.name.a = 'obj2';
console.log(obj,obj2)
