1.1 express框架是什么
Express是一个基于Node平台的web应用开发框架,它提供了一系列的强大特性,帮助你创建各种Web应用。我们可以使用 npm install express 命令进行下载。
1.2 express框架的特性
1 提供了方便简洁的路由定义方式 2 对获取HTTP请求参数进行了简化处理 3 对模板引擎支持程度高,方便渲染动态HTML页面 4 提供了中间件机制有效控制HTTP请求 5 拥有大量第三方中间件对功能进行扩展
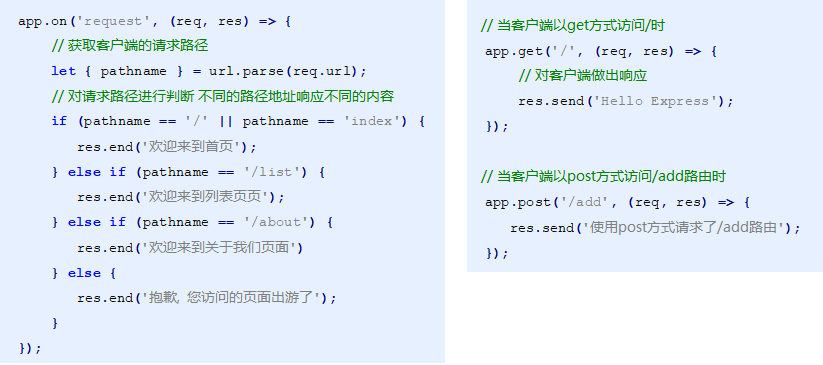
1.3 原生nodejs与express框架route对比

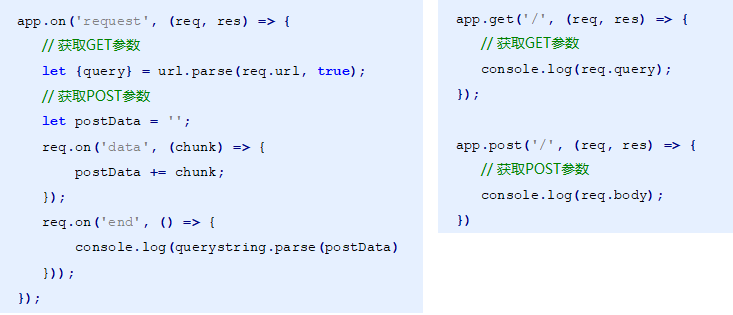
1.4, 原生nodejs与express框架获取请求参数对比

1.5, express框架初体验
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
app.get('/' , (req, res) => {
// send()
// 1. send方法内部会检测响应内容的类型
// 2. send方法会自动设置http状态码
// 3. send方法会帮我们自动设置响应的内容类型及编码
res.send('Hello. Express');
})
app.get('/list', (req, res) => {
res.send({name: '张三', age: 20})
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
2.1 什么是中间件
中间件就是一堆方法,可以接收客户端发来的请求、可以对请求做出响应,也可以将请求继续交给下一个中间件继续处理。

中间件主要由两部分构成,中间件方法以及请求处理函数。
中间件方法由Express提供,负责拦截请求,请求处理函数由开发人员提供,负责处理请求

1 可以针对同一个请求设置多个中间件,对同一个请求进行多次处理。 2 默认情况下,请求从上到下依次匹配中间件,一旦匹配成功,终止匹配。 3 可以调用next方法将请求的控制权交给下一个中间件,直到遇到结束请求的中间件
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
app.get('/request', (req, res, next) => {
req.name = "张三";
next();
})
app.get('/request', (req, res) => {
res.send(req.name)
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
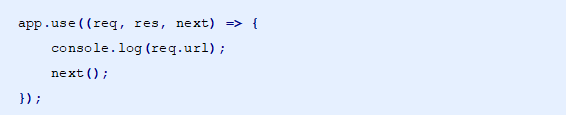
app.use中间件用法
app.use 匹配所有的请求方式,可以直接传入请求处理函数,代表接收所有的请求。

app.use 第一个参数也可以传入请求地址,代表不论什么请求方式,只要是这个请求地址就接收这个请求。

// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
// 路由从上到下执行
// 接收所有请求的中间件
app.use((req, res, next) => {
console.log('请求走了app.use中间件');
next()
})
// 当客户端访问/request请求的时候走当前中间件
app.use('/request', (req, res, next) => {
console.log('请求走了app.use / request中间件')
next()
})
app.get('/list', (req, res) => {
res.send('/list')
})
app.get('/request', (req, res, next) => {
req.name = "张三";
next();
})
app.get('/request', (req, res) => {
res.send(req.name)
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
中间件的应用
1 路由保护,客户端在访问需要登录的页面时,可以先使用中间件判断用户登录状态,用户如果未登录,则拦截请求,直接响应,禁止用户进入需要登录的页面。
2 网站维护公告,在所有路由的最上面定义接收所有请求的中间件,直接为客户端做出响应,网站正在维护中。
3 自定义404页面
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
// 路由从上到下执行
// 网站公告
// app.use((req, res, next) => {
// res.send('当前网站正在维护...')
// })
app.use('/admin', (req, res, next) => {
// 用户没有登录
let isLogin = true;
// 如果用户登录
if (isLogin) {
// 让请求继续向下执行
next()
}else {
// 如果用户没有登录 直接对客户端做出响应
res.send('您还没有登录 不能访问/admin这个页面')
}
})
app.get('/admin', (req, res) => {
res.send('您已经登录 可以访问当前页面')
})
//所有路由都不匹配时
app.use((req, res, next) => {
// 为客户端响应404状态码以及提示信息,链式调用
res.status(404).send('当前访问的页面是不存在的')
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
错误处理中间件,505
1 在程序执行的过程中,不可避免的会出现一些无法预料的错误,比如文件读取失败,数据库连接失败。 2 错误处理中间件是一个集中处理错误的地方。
// 引入express框架
const express = require('express');
const fs = require('fs');
// 创建网站服务器
const app = express();
app.get('/index', (req, res, next) => {
// 同步代码错误
// throw new Error('程序发生了未知错误')
// 异步代码出错,读取一个不存在的文件
fs.readFile('./01.js', 'utf8', (err, result) => {
if (err != null) {
next(err)
}else {
res.send(result)
}
})
// res.send('程序正常执行')
})
// 当路由中出现了错误(同步代码错误),下面代码会自动执行,即可触发错误处理中间件
// 当路由中出现了错误(异步代码错误),需要调用next(err),下面代码才会自动执行,即可触发错误处理中间件
// 错误处理中间
app.use((err, req, res, next) => {
res.status(500).send(err.message);
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
捕获错误
在node.js中,异步API的错误信息都是通过回调函数获取的,支持Promise对象的异步API发生错误可以通过catch方法捕获。 异步函数执行如果发生错误要如何捕获错误呢? try catch 可以捕获异步函数以及其他同步代码在执行过程中发生的错误,但是不能其他类型的API发生的错误
// 引入express框架
const express = require('express');
const fs = require('fs');
// promisify 用于改造nodejs 现有的异步api的 返回promis对象 从而支持异步函数语法 async await
const promisify = require('util').promisify;
const readFile = promisify(fs.readFile);
// 创建网站服务器
const app = express();
app.get('/index', async (req, res, next) => {
try {
// 读取一个存在的错误
await readFile('./aaa.js')
}catch (ex) {
// 自动触发错误中间件
next(ex);
}
})
// 错误处理中间
app.use((err, req, res, next) => {
res.status(500).send(err.message);
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
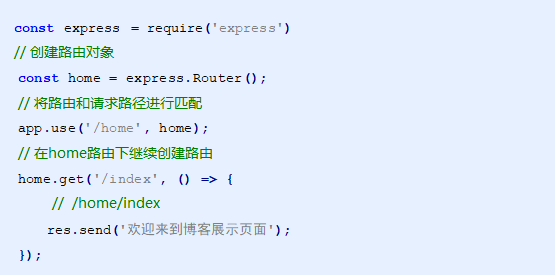
构建模块化路由

地址栏输入 /home/index
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
// 创建路由对象
const home = express.Router();
// 为路由对象匹配请求路径,一级路由
app.use('/home', home);
// 创建二级路由 /home/index
home.get('/index', (req, res) => {
res.send('欢迎来到博客首页页面')
})
// 端口监听
app.listen(3000);
模块化路由demo, 地址栏输入/home/index, /admin/index
server.js
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
const home = require('./route/home');
const admin = require('./route/admin');
app.use('/home', home);
app.use('/admin', admin);
// 端口监听
app.listen(3000);
route-->home.js
const express = require('express');
const home = express.Router();
home.get('/index', (req, res) => {
res.send('欢迎来到博客首页页面')
});
module.exports = home;
route-->admin.js
const express = require('express');
const admin = express.Router();
admin.get('/index', (req, res) => {
res.send('欢迎来到博客管理页面')
});
module.exports = admin;
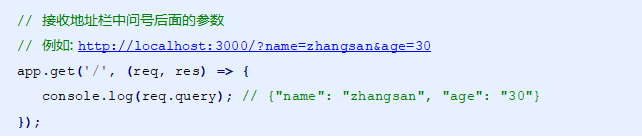
GET请求参数获取
Express框架中使用req.query即可获取GET参数,框架内部会将GET参数转换为对象并返回

// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
app.get('/index', (req, res) => {
// 获取get请求参数
res.send(req.query)
})
// 端口监听
app.listen(3000);
POST参数获取
Express中接收post请求参数需要借助第三方包 body-parser。
// 引入express框架
const express = require('express');
const bodyParser = require('body-parser');
// 创建网站服务器
const app = express();
// 拦截所有请求
// extended: false 方法内部使用querystring模块处理请求参数的格式
// extended: true 方法内部使用第三方模块qs处理请求参数的格式
app.use(bodyParser.urlencoded({extended: false}))
app.post('/add', (req, res) => {
// 接收post请求参数
res.send(req.body)
})
// 端口监听
app.listen(3000);
获取params参数
app.get('/find/:id', (req, res) => {
console.log(req.params); // {id: 123}
});
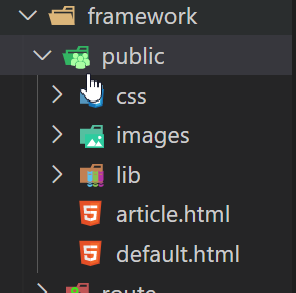
静态资源处理
通过Express内置的express.static可以方便地托管静态文件,例如img、CSS、JavaScript 文件等。


1 http://localhost:3000/images/kitten.jpg 2 http://localhost:3000/css/style.css 3 http://localhost:3000/js/app.js 4 http://localhost:3000/images/bg.png 5 http://localhost:3000/hello.html
server.js
const express = require('express');
const path = require('path');
const app = express();
// 实现静态资源访问功能,第一个参数,可添加一个虚拟路径,选填
app.use('/static',express.static(path.join(__dirname, 'public')))
// 端口监听
app.listen(3000);
地址栏输入
1 http://localhost:3000/statci/images/kitten.jpg
2 http://localhost:3000/static/css/style.css
3 http://localhost:3000/static/js/app.js
4 http://localhost:3000/static/images/bg.png
5 http://localhost:3000/static/default.html

Express-art-template模板引擎
1.为了使art-template模板引擎能够更好的和Express框架配合,模板引擎官方在原art-template模板引擎的基础上封装了express-art-template。
2.使用npm install art-template express-art-template命令进行安装。
const express = require('express');
const path = require('path');
const app = express();
// 1.告诉express框架使用什么模板引擎渲染什么后缀的模板文件
// 1.模板后缀
// 2.使用的模板引擎
app.engine('art', require('express-art-template'))
// 2.告诉express框架模板存放的位置是什么
app.set('views', path.join(__dirname, 'views'))
// 3.告诉express框架模板的默认后缀是什么
app.set('view engine', 'art');
app.get('/index', (req, res) => {
// 1. 拼接模板路径
// 2. 拼接模板后缀
// 3. 哪一个模板和哪一个数据进行拼接
// 4. 将拼接结果响应给了客户端
res.render('index', {
msg: 'message'
})
});
app.get('/list', (req, res) => {
res.render('list', {
msg: 'list page'
})
})
// 端口监听
app.listen(3000);
views-->index.art/list.art
{{msg}}
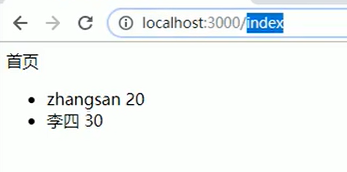
app.locals对象
将变量设置到app.locals对象下面,这个数据在所有的模板中都可以获取到
const express = require('express');
const path = require('path');
const app = express();
// 模板配置
app.engine('art', require('express-art-template'))
app.set('views', path.join(__dirname, 'views'))
app.set('view engine', 'art');
app.locals.users = [{
name: 'zhangsan',
age: 20
},{
name: '李四',
age: 30
}]
app.get('/index', (req, res) => {
res.render('index', {
msg: '首页'
})
});
app.get('/list', (req, res) => {
res.render('list', {
msg: '列表页'
});
})
// 端口监听
app.listen(3000);
views-->index.art/list.art
{{ msg }} <ul> {{each users}} <li> {{$value.name}} {{$value.age}} </li> {{/each}} </ul>