
模板引擎是第三方模块。
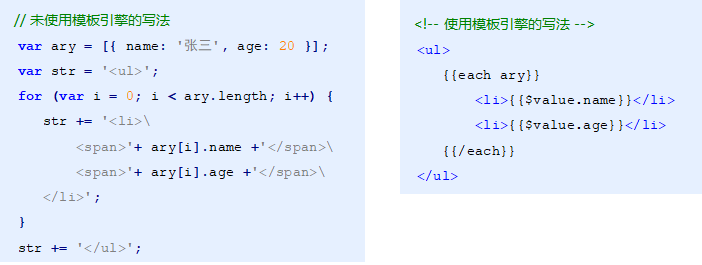
让开发者以更加友好的方式拼接字符串,使项目代码更加清晰、更加易于维护。


在命令行工具中使用 npm install art-template 命令进行下载 使用const template = require('art-template')引入模板引擎 告诉模板引擎要拼接的数据和模板在哪 const html = template(‘模板路径’, 数据); 使用模板语法告诉模板引擎,模板与数据应该如何进行拼接
app.js, index.art就相当于index.html
// 导入模板引擎 const template = require('art-template'); const path = require('path'); const views = path.join(__dirname, 'views', 'index.art'); // template方法是用来拼接字符串的 // 1. 模板路径 绝对路径 // 2. 要在模板中显示的数据 对象类型 // 返回拼接好的字符串 const html = template(views, { name: '张三', age: 20 }) console.log(html);
views-->index.art
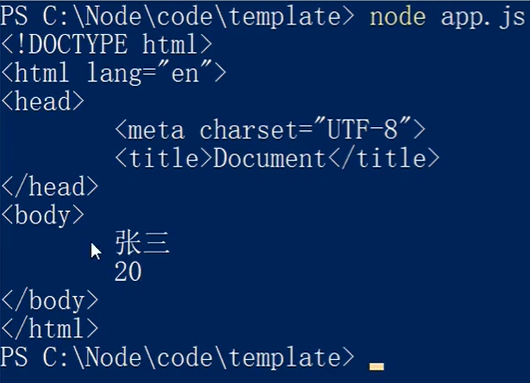
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> {{ name }} {{ age }} </body> </html>
node ./app.js

2.1 输出
art-template同时支持两种模板语法:标准语法和原始语法。
标准语法可以让模板更容易读写,原始语法具有强大的逻辑处理能力。
标准语法: {{ 数据 }} 原始语法:<%=数据 %>
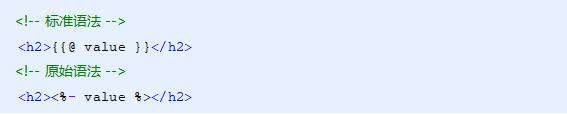
2.2 原文输出
如果数据中携带HTML标签,默认模板引擎不会解析标签,会将其转义后输出。 标准语法:{{@ 数据 }} 原始语法:<%-数据 %>

1.index
const template = require('art-template'); const path = require('path'); const views = path.join(__dirname, 'views', '01.art'); const html = template(views, { name: '张三', age: 20, content: '<h1>我是标题</h1>' }) console.log(html);
views-->01.art
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 标准语法 --> <p>{{ name }}</p> <p>{{ 1 + 1 }}</p> <p>{{ 1 + 1 == 2 ? '相等' : '不相等' }}</p> <p>{{@ content }}</p> <!-- 原始语法 --> <p><%= name %></p> <p><%= 1 + 2%></p> <p><%= 1 + 1 == 2 ? '相等' : '不相等' %></p> <p><%- content%></p> </body> </html>
2.3 条件判断

02.js
const template = require('art-template');
const path = require('path');
const views = path.join(__dirname, 'views', '02.art');
const html = template(views, {
name: '张三',
age: 17
})
console.log(html);
views--> 02.art
{{if age > 18}} 年龄大于18 {{else if age < 15 }} 年龄小于15 {{else}} 年龄不符合要求 {{/if}} <% if (age > 18) { %> 年龄大于18 <% } else if (age < 15) { %> 年龄小于15 <% } else { %> 年龄不符合要求 <% } %>
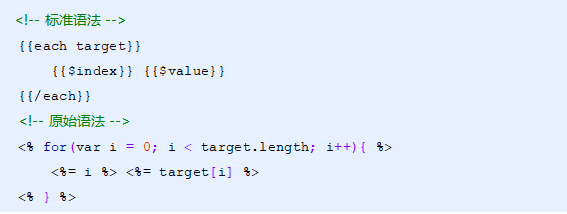
2.4 循环
标准语法:{{each 数据}} {{/each}} 原始语法:<% for() { %> <% } %>

03.js
const template = require('art-template');
const path = require('path');
const views = path.join(__dirname, 'views', '03.art');
const html = template(views, {
users: [{
name: '张三',
age: 20,
sex: '男'
},{
name: '李四',
age: 30,
sex: '男'
},{
name: '玛丽',
age: 15,
sex: '女'
}]
});
console.log(html);
views-->03.art
<ul> {{each users}} <li> {{$value.name}} {{$value.age}} {{$value.sex}} </li> {{/each}} </ul> <ul> <% for (var i = 0; i < users.length; i++) { %> <li> <%=users[i].name %> <%=users[i].age %> <%=users[i].sex %> </li> <% } %> </ul>
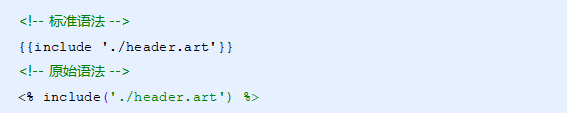
2.5 子模板
使用子模板可以将网站公共区块(头部、底部)抽离到单独的文件中。 标准语法:{{include '模板'}} 原始语法:<%include('模板') %>

04.js
const template = require('art-template');
const path = require('path');
const views = path.join(__dirname, 'views', '04.art');
const html = template(views, {
msg: '我是首页'
});
console.log(html);
views-->04.art
{{ include './common/header.art' }} <div> {{ msg }} </div> {{ include './common/footer.art' }} <% include('./common/header.art') %> <div> {{ msg }} </div> <% include('./common/footer.art') %>
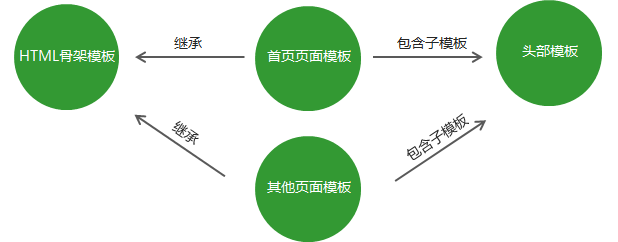
2.6模板继承
使用模板继承可以将网站HTML骨架抽离到单独的文件中,其他页面模板可以继承骨架文件。


05.js
const template = require('art-template');
const path = require('path');
const views = path.join(__dirname, 'views', '05.art');
const html = template(views, {
msg: '首页模板'
});
console.log(html);
views-->05.art
{{extend './common/layout.art'}} {{block 'content'}} <p>{{ msg }}</p> {{/block}} {{block 'link'}} <link rel="stylesheet" type="text/css" href="./main.css"> {{/block}}
common--》layout.art
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> {{block 'link'}} {{/block}} </head> <body> {{block 'content'}} {{/block}} </body> </html>
2.7 模板配置
向模板中导入变量 template.defaults.imports.变量名 = 变量值;
设置模板根目录 template.defaults.root = 模板目录
设置模板默认后缀 template.defaults.extname = '.art'
6.js
const template = require('art-template');
const path = require('path');
const dateFormat = require('dateformat');
// 设置模板的根目录
template.defaults.root = path.join(__dirname, 'views');
// 导入模板变量,将第三库变成变量,才可以使用它
template.defaults.imports.dateFormat = dateFormat;
// 配置模板的默认后缀
template.defaults.extname = '.html';
// 路径;views/07.html
console.log(template('07', {}));
// 路径;views/06.art
const html = template('06.art', {
time: new Date()
});
console.log(html);
views-->07.html
我是07.html模板
views-->06.art
{{ dateFormat(time, 'yyyy-mm-dd')}}
运行node 6.js
