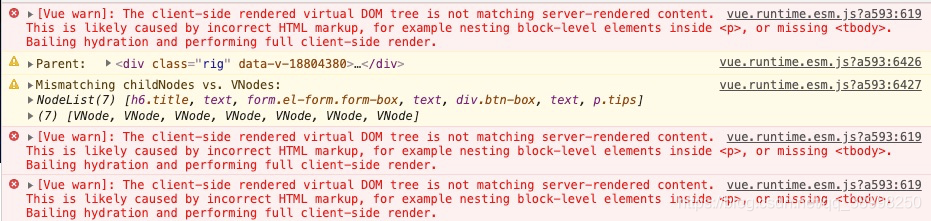
在nuxt引入element插件,报错,

翻译:[Vue warn]:客户端呈现的虚拟DOM树与服务器呈现的内容不匹配。这可能是由于不正确的HTML标记造成的,例如在<p>中嵌套块级元素,或者缺少<tbody>
上图中出现的这个问题是element-ui没有允许在服务端使用导致的。
在这element-ui组件最外层加上<client-only>组件,该组件只是占位且用于仅在客户端渲染其他组件.
官网:https://www.nuxtjs.cn/api/components-client-only
<template> <client-only> <el-container class="layout-default"> <el-header> <my-header /> </el-header> <el-main> <nuxt /> </el-main> <el-footer></el-footer> </el-container> </client-only> </template>
警告: Nuxt 版本小于 v2.9.0 的用户, 请使用 <no-ssr>