<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> html, body { margin: 0; padding: 0; } .outer { 50px; height: 200px; border: 1px solid pink; } .item { height: 100px; border: 1px solid red; display: flex; /* 侧轴对齐方式 */ align-items: center; } </style> </head> <body> <div class="outer"> <div class="item">多行居中效果</div> <div class="item">多行居中效果111</div> </div> </body> </html>
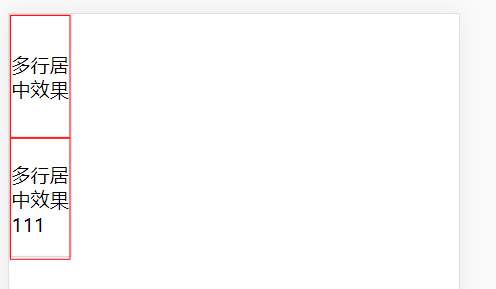
效果