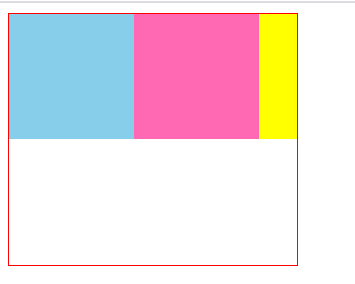
1,如果父级开启了flex,子级元素的宽度相加大于父级,那么子级元素的宽度会被压缩
2.不让子级的宽度压缩
方法一,在子级添加 flex-shrink: 0; 值为0不被压缩,
方法二,在其中的一个子级添加一个子级,有宽高,也就是box的孙级,此时box2也不会压缩

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ 230px; height: 200px; border: 1px solid red; display: flex; } .box1{ 100px; height: 100px; background-color: skyblue; flex-shrink: 0; } .box2{ 100px; height: 100px; background-color: hotpink; } .box2 .inner{ 100px; height: 100px; } .box3{ 100px; height: 100px; background-color: yellow; } </style> </head> <body> <div class="box"> <div class="box1"></div> <div class="box2"> <div class="inner"></div> </div> <div class="box3"></div> </div> </body> </html>