
慕课网七月七讲师小程序文档:https://course.talelin.com/lin/lin-ui/
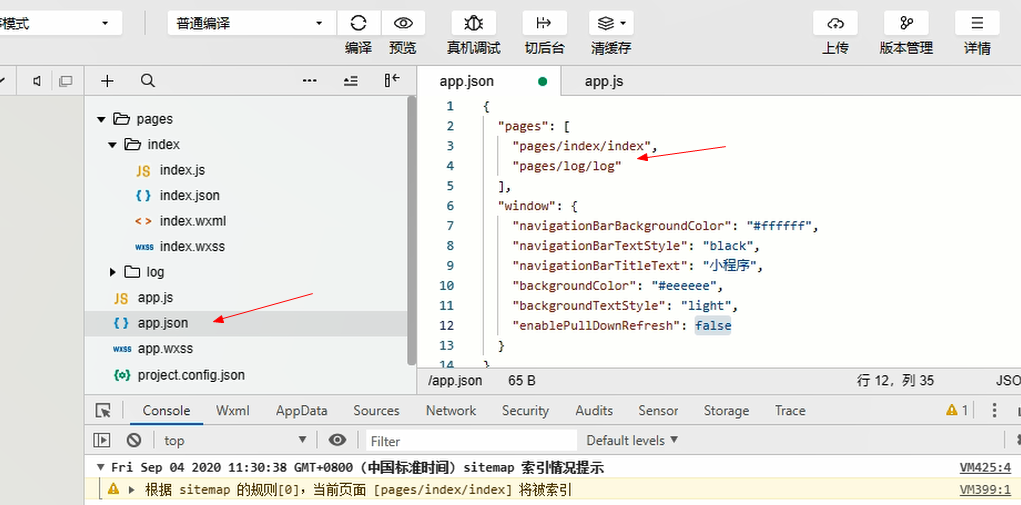
页面结构,app.js和app.json是全局的文件,pages是总组件,index是页面子组件,页面子组件的路劲在app.json中配置,window是全局配置的参数
在页面组件文件夹中右键鼠标点击新建page,自动新建js, json, wxml, wxss,文件,并且在app.json中会自动引入页面路径,
小程序的语法 1)没有DOM 2)组件化开发 3)一个页面具有几个文件:4个 1.wxml -> 结构 2.wxss -> 样式 3.js -> 行为 ->wxs 4.json -> 配置 4)全局具有几个文件: 1.app.js -> App(Object) ->注册小程序,只能在app.js中调用,有且只能调用一次 2.app.wxss-> 全局样式,相同的样式,页面样式会覆盖全局样式 3.app.json -> 小程序的配置 ->pages ->注册页面的路径 4.project.config.json -> 项目的配置文件 ->脚手架配置 5.sitemap.json -> 配置小程序中所有页面的检索规则

小程序中数据读取与修改
/* 1.数据流向 1.Vue 单向 双向数据绑定 v-model 当input框内部的数据被修改时,将data中的数据也修改为相同内容 :value="msg" @change="handleChange" function handleChange(event){ let value=event.target.value; this.msg=value; } 2.React 单向 3.小程序 单向 */ /* 2.如何修改状态数据 1)Vue 修改:this.msg=234 读取:this.msg -> 数据代理 2)React-> 修改:this.setState({msg:234}) setState同步调用,但是效果有可能是同步,有可能是异步 1.同步 定时器+原生事件 2.异步 生命周期函数+合成事件(以驼峰命名法绑定的事件都是合成事件) 读取:this.state.msg 3)小程序 修改:this.setData({msg:234}) -> setData同步调用,同步修改 读取:this.data.msg -> 没有数据代理
wxml语法
1. 6.1 数据绑定
a) 6.1.1 初始化数据
1. 页面.js的data选项中
6.1.2 使用数据
- 模板结构中使用双大括号 {{message}}
- 注意事项: 小程序中为单项数据流 model ---> view
6.1.3 修改数据
- this.setData({message: ‘修改之后的数据’}, callback)
- 特点:
a) 同步修改: this.data值被同步修改
b) 异步更新: 异步将setData 函数用于将数据从逻辑层发送到视图层(异步)
事件绑定
6.2.1 事件分类
1) 冒泡事件
a) 定义:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
b) 冒泡事件列表:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
2) 非冒泡事件
a) 定义:当一个组件上的事件被触发后,该事件不会向父节点传递。
b) 非冒泡事件:表单事件和自定义事件通常是非冒泡事件
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
6.2.2 绑定事件
- bind绑定:事件绑定不会阻止冒泡事件向上冒泡
<view bindtap="handleTap" class='start_container'> |
- catch 绑定: 事件绑定可以阻止冒泡事件向上冒泡
<view catchtap="handleTap" class='start_container'> |
冒泡;标准事件机制,分为三个阶段,捕获阶段(由外到内)---》目标阶段(事件原)===》冒泡阶段(由内到外)
原生阻止冒泡;e.stopPropagation()
路由跳转
wx.navigateTo(Object object)
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层
比如,从index页面跳转到log页面,路由路径在app.json中,
{ "pages": [ "pages/index/index", "pages/log/log" ],
在index页面中的html中
<view bindtap="handleParent" > <text bindtap="handleChild">你在哪里</text> </view>
js代码,点击后,跳转到log页面了,此时index页面还在内存中保存,没有销毁,
如果是wx.redirectTo函数,则index页面已经销毁了
handleChild(){ console.log('child') wx.navigateTo({
//此时前面必须加个/,代表根路劲,不然报错 url: "/pages/log/log", }) // wx.redirectTo({ // //路必须到根路径找,加个/ // url: "/pages/log/log", // }); },

小程序生命周期

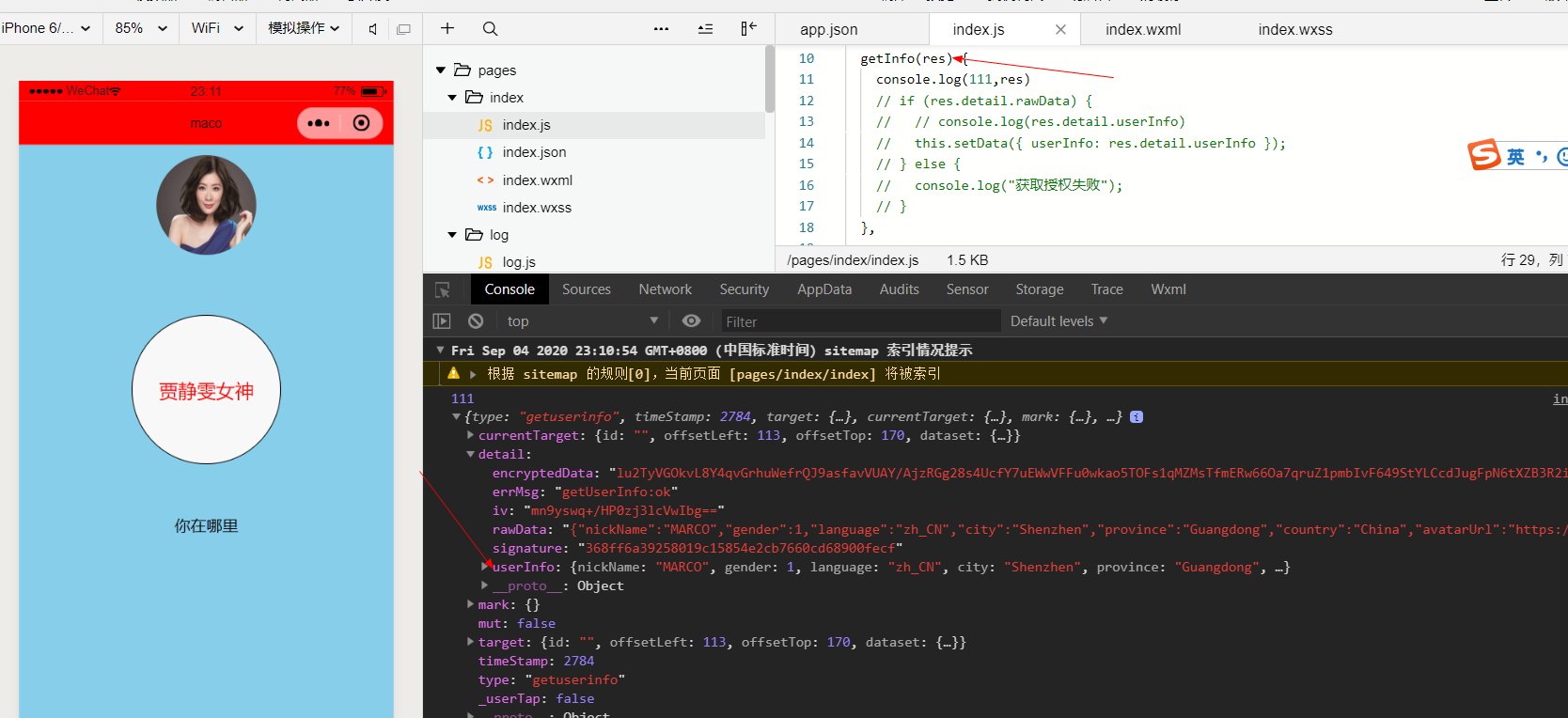
<view class="indexContainer"> <image class="avatarImg" wx:if="{{userInfo.avatarUrl}}" src="{{userInfo.avatarUrl}}"></image> <button class="avatarImg btn" wx:else open-type="getUserInfo" bindgetuserinfo="getInfo">获取头像昵称</button> <text class="username">{{userInfo.nickName}}</text> <view class="toguigu" bindtap="handleParent"> <text class="info" bindtap="handleChild">欢迎来到峡谷</text> </view>

getInfo(res) { console.log(111,res) // if (res.detail.rawData) { // // console.log(res.detail.userInfo) // this.setData({ userInfo: res.detail.userInfo }); // } else { // console.log("获取授权失败"); // } },
data: { msg: '贾静雯女神', userInfo:{}, },
wx.getUserInfo(Object object)
调用前需要 用户授权 scope.userInfo。
{errMsg: "getUserInfo:ok", rawData: "{"nickName":"MARCO","gender":1,"language":"zh_CN",…cSKDKlDvuB766gbv53npDJQHwDGyofJwjYoQQ5qRLcQ/132"}", userInfo: {…}, signature: "ef306fa6a6f4cc180427e3788999146872c04e80", encryptedData: "TfC+B/UhBVmnoK9CL19ONeIjcha57O3EysD0vuwSu+P26Jxd7t…F5WpdEvWklliyhN6JH3NGYsf2Ao4jiZ37cX0MUesvweMO2lI=", …}
encryptedData: "TfC+B/UhBVmnoK9CL19ONeIjcha57O3EysD0vuwSu+P26Jxd7toZhT15dFRQ2r5qnYeNKHs5NTU76LvszFMUMRL0WdH0N09IGwxuzaKS5adCHstiJu+VACrgmOw+v4K+g9xHLR4EWnmbK4WRM/zR/nDXnIXusdFlhIa/Ytr3xhh+8XNEG6kC3fssKGLYtOzZpnUlXeXwuHUEvL150zyQq+B3EArqxHjEjIz/iwabs1dtO+I331U+s7rHCj/FSETi/fQb0FRP2ulEw3lrem4pIVoliCwxSJLQiFwV+mCB0FuFZdPA0Flo1AJMbOCc7gO5/NqDkiglJOTGz201VLsbRnB6ZoTPV1J6pWNeETJ03jOstsecSRR3vW2iQG+776yMldIy7yoU210UqfOXRJBz3+wO5MSBZ/5qiOih1qt/JvV7pYue2tgD3N4HgLWF5WpdEvWklliyhN6JH3NGYsf2Ao4jiZ37cX0MUesvweMO2lI="
errMsg: "getUserInfo:ok"
iv: "sH+1ZvejBxr/n/Jmndrzig=="
rawData: "{"nickName":"MARCO","gender":1,"language":"zh_CN","city":"Shenzhen","province":"Guangdong","country":"China","avatarUrl":"https://thirdwx.qlogo.cn/mmopen/vi_32/DZU3YcDibrMV0mnI7x2ibpNIGsr17u1FowvSppWhGbjswicSKDKlDvuB766gbv53npDJQHwDGyofJwjYoQQ5qRLcQ/132"}"
signature: "ef306fa6a6f4cc180427e3788999146872c04e80"
userInfo:
avatarUrl: "https://thirdwx.qlogo.cn/mmopen/vi_32/DZU3YcDibrMV0mnI7x2ibpNIGsr17u1FowvSppWhGbjswicSKDKlDvuB766gbv53npDJQHwDGyofJwjYoQQ5qRLcQ/132"
city: "Shenzhen"
country: "China"
gender: 1
language: "zh_CN"
nickName: "MARCO"
province: "Guangdong"
__proto__: Object
__proto__: Object
wx.getUserInfo({ success: (res) => { this.setData({ userInfo: res.userInfo, }); // console.log(res) }, });