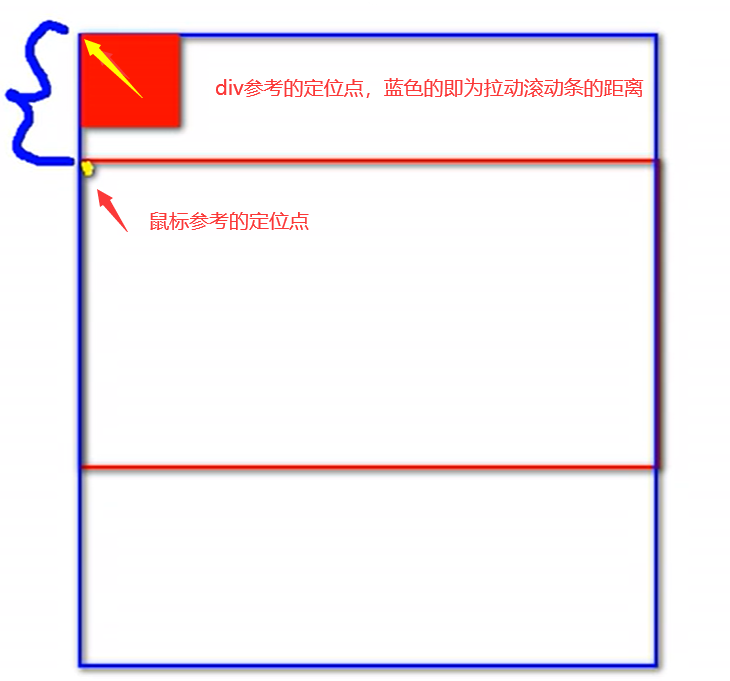
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 #box1{ 8 100px; 9 height: 100px; 10 background-color: red; 11 /* 12 * 开启box1的绝对定位 13 */ 14 position: absolute; 15 } 16 17 </style> 18 19 <script type="text/javascript"> 20 window.onload = function(){ 21 22 /* 23 * 使div可以跟随鼠标移动 24 */ 25 26 //获取box1 27 var box1 = document.getElementById("box1"); 28 //绑定鼠标移动事件 29 document.onmousemove = function(event){ 30 31 //解决兼容问题,ie8 32 event = event || window.event; 33 34 //获取滚动条滚动的距离 35 /* 36 * chrome认为浏览器的滚动条是body的,可以通过body.scrollTop来获取 37 * 火狐等浏览器认为浏览器的滚动条是html的, 38 */ 39 var st = document.body.scrollTop || document.documentElement.scrollTop; 40 var sl = document.body.scrollLeft || document.documentElement.scrollLeft; 41 //var st = document.documentElement.scrollTop; 42 43 44 //获取到鼠标的坐标 45 /* 46 * clientX和clientY 47 * 用于获取鼠标在当前的可见窗口的坐标 48 * div的偏移量,是相对于整个页面的, 鼠标和div的左边不一致,相差的距离是滚动条的距离 49 * 50 * pageX和pageY可以获取鼠标相对于当前页面的坐标 51 * 但是这个两个属性在IE8中不支持,所以如果需要兼容IE8,则不要使用 52 */ 53 var left = event.clientX; 54 var top = event.clientY; 55 56 //设置div的偏移量 57 box1.style.left = left + sl + "px"; 58 box1.style.top = top + st + "px"; 59 60 }; 61 62 63 }; 64 65 66 </script> 67 </head> 68 <body style="height: 1000px; 2000px;"> 69 <div id="box1"></div> 70 </body> 71 </html>

鼠标和div位置不一致