关于jQuery中的submit()函数(绑定event handler or 触发event?)
今天在敲代码的时候无意间碰到了一个比较绕的问题(一个小师弟问的问题),思前想后都不明白,上午百度、谷歌了半天,再加上读了下英文api才算明白开来。现在记下来,给大家做个提醒。废话不多说,代码如下:
1 $('#myFormId').submit(function() { 2 // submit the form 3 $(this).ajaxSubmit(); 4 // return false,这样可以阻止正常的浏览器表单提交和页面转向 5 return false; 6 }); 7 $('#myFormId').submit();
这一段类似于我遇到的代码,在程序执行到上面第1行的时候并没有触发表单提交事件,而在第7行执行的时候才提交表单。这就导致了对以下两个函数的理解:
1 $(selector).submit(); 2 $(selector).submit(fn);
经过查api和去网上搜索,明白了其中的原委。上面的第一行的函数的意思是触发选择器选择元素的“submit”事件,而第二行的元素的意思是给选择器选择元素绑定“submit”事件处理函数。这样就明白了最上面的代码的意思,第一行是绑定处理函数,第七行代码是触发该事件。OK,问题搞定!
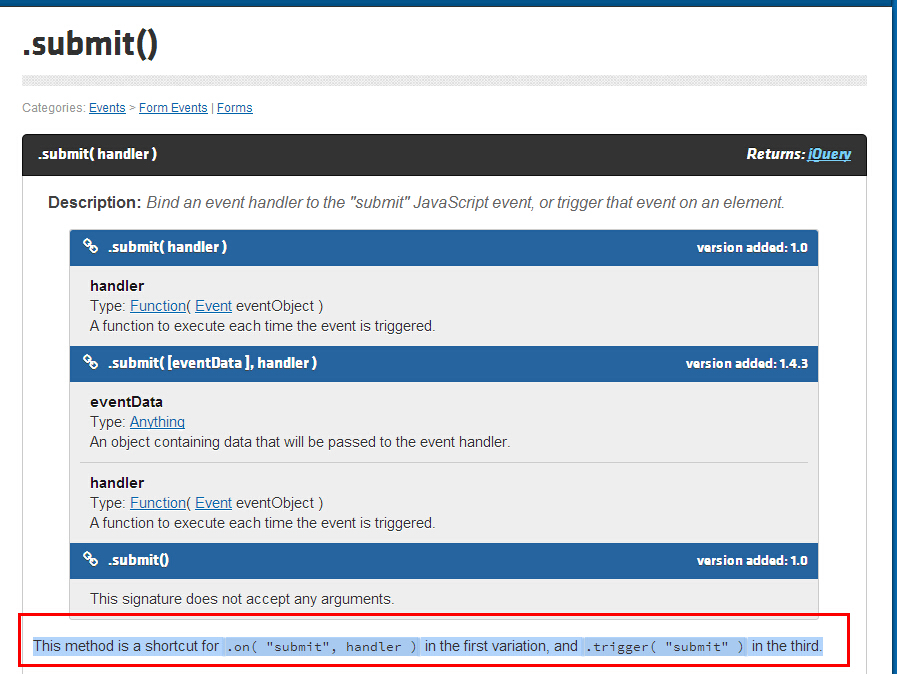
下面是英文官方api解释,还是官方api解释靠谱,中文翻译的完全没搞懂。

上面三条蓝色部分是不同版本的变化,红色圈出来的解释了它们的不同。英文比较简单,我就不献丑了。