1.Vue.config.productionTip的意思
生产模式需要在main.js中关闭 :Vue.config.productionTip = false ,作用是阻止 vue 在启动时生成生产提示。
即,不设false会在生产环境依旧提示:
You are running Vue in development mode.
2.Vue Devtools无法使用的原因 开启 Vue.config.devtools
 →Vue Devtools如果不能用,就考虑是不是config中这一项被关闭
→Vue Devtools如果不能用,就考虑是不是config中这一项被关闭
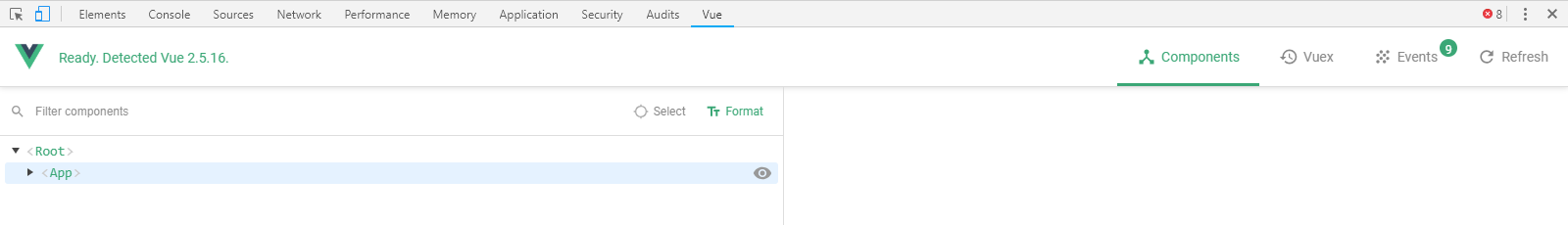
开启方法:在main.js中增加/修改 Vue.config.devtools = true,刷新,重新打开调试界面(option+command+i / F12)一般来说就可以在以下查看:

3.vue父子组件双向传值的方法
父→子:父级components模块属性传值 + 子级props元素接受初始值 + 子级watch props元素变化值
子→父:子级$emit('自定义事件',value) + 父级components模块添加指令@自定义事件="changeMethod" + 父级methods中写针对传值的处理函数changeMethod(value)
4.建议尽可能在使用 v-for 时提供 key
<div v-for="item in items" :key="item.id">
<!-- 内容 -->
</div>
它是 Vue 识别节点的一个通用机制,key 并不与 v-for 特别关联,key 还具有其他用途,我们将在后面的指南中看到其他用途,后续补充
(2.2.0+ 的版本里,当在组件中使用 v-for 时,key 现在是必须的。)
5.Uncaught ReferenceError: xxx is not define
实例内的 data 对应的变量没有声明
你导入模块报这个错误,那应该是导出没写好
6.Error in render function:"Type Error: Cannot read property 'xxx' of undefined"
这种问题大多都是初始化的姿势不对;
比如引入echart这些...仔细去了解下生命周期,再来具体初始化;
vue 组件有时候也会(嵌套组件或者 props传递初始化)..也是基本这个问题
7.Failed to mount component: template or render function not defined
组件挂载失败,问题只有这么几个
组件没有正确引入; 挂载点顺序错了了;
自行动手排查
8.[Vue warn]: Error in render function: "TypeError: Cannot read property '0' of undefined"
想将seller传递给子组件使用,但是我们ajax获取数据是异步过程,也就是说一开始在初始化seller时是空对象,所以把此时的seller传给header就是undefined
使用v-if可以解决报错问题,和created为空问题
【详解vue2父组件传递props异步数据到子组件的问题】【http://www.jb51.net/article/117447.htm】