准备工作: 安装vs2008,vs2008sp1, 安装asp.net mvc 1.0
上面都完成后就可以开始工作了
本页面是说明怎么用mvc的方式把数据展示出来,内容非常之简单,也是我mvc第一步,好了,下面开始
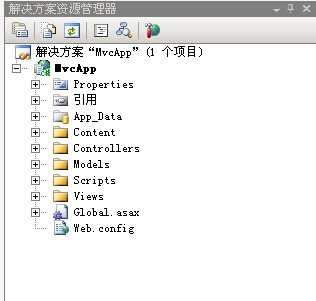
1、建立mvc项目(这个网上太多了,这里跳过),不需要测试项目,建好后的项目如下

里面有Controllers,Models,Views文件夹,好像是系统必须的,而且名字固定。 Controllers文件夹下面放置都是控制器,也是业务逻辑的地方;Models文件夹下面是实体类,必须能泛化;views就是装页面展示的地方了,下面的文件夹和控制器类一一对应。
2、添加model类。在Models上面点击右键,添加UserModels类,该类作为数据展示的实体类
 UserModels
UserModelsusing System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcApp.Models
{
public class UserModels
{
public int UserID { get; set; }
public string UserName { get; set; }
public string EMail { get; set; }
public string Address{ get; set; }
}
}
3、添加控制器(控制器是mvc的核心,一切都从控制器开始,包括view展示业、务逻辑处理等操作)。 在Controllers上面点击右键添加—Controller,命名为UserController(继承自System.Web.Mvc.Controller)。添加完成后默认只有一个方法
我们建立一个方法,返回UserModel列表,通过Index方法返回到view层 UserController
UserController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
using MvcApp.Models;
using System.Data;
namespace MvcApp.Controllers
{
public class UserController : Controller
{
public ActionResult Index()
{
ViewData["title"] = "用户列表";
List<UserModels> UList = GetUserList();
return View(UList); // 只能是泛型数据,好像也可以是datatable 还没有搞清楚
}
private List<UserModels> GetUserList()
{
List<UserModels> ulist = new List<UserModels>();
for (int i = 01; i < 11; i++)
{
UserModels model = new UserModels();
model.UserID = i;
model.UserName = "第" + i.ToString();
model.EMail = "email:" + i.ToString();
model.Address = "address:" + i.ToString();
ulist.Add(model);
}
return ulist;
}
}
}
4、添加view层。 本层只有html,没有viewstate,没有服务器控件
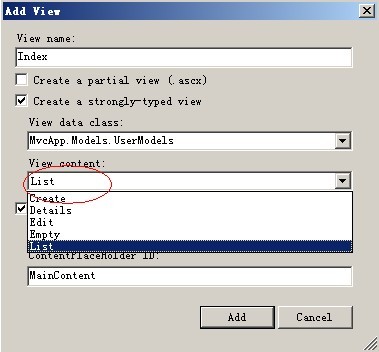
在Index上点击右键,Add View , 此处选择list模式

点击add会自动在view/user/文件夹下面添加index.aspx(默认情况下会根据控制器名称在view下生成相应的文件夹),并根据选择的不同模式生成不同的代码。aspx页面通过ViewData传递数据,通过实现IEnumerable类,循环生成html代码,可以用htmlHelper生产控件,也可以直接写html控件
 Index.aspx
Index.aspx<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2><%= ViewData["title"] %></h2>
<table>
<tr>
<th></th>
<th>
UserID
</th>
<th>
UserName
</th>
<th>
</th>
<th>
Address
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { /* id=item.PrimaryKey */ }) %> |
<%= Html.ActionLink("Details", "Details", new { /* id=item.PrimaryKey */ })%>
</td>
<td>
<%= Html.Encode(item.UserID) %>
</td>
<td>
<%= Html.Encode(item.UserName) %>
</td>
<td>
<%= Html.Encode(item.EMail) %>
</td>
<td>
<%= Html.Encode(item.Address) %>
</td>
</tr>
<% } %>
</table>
<p>
<%= Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
上面例子中还生成了create和edit方法链接,暂时不用
5、F5运行程序,会打开首页,把地址改为user/index(为什么不是index.aspx,可以查看global中的url重写) 看到我们刚才建立的页面

到此为止,一个基于mvc的小页面就建立了。 后续添加edit和create方法
