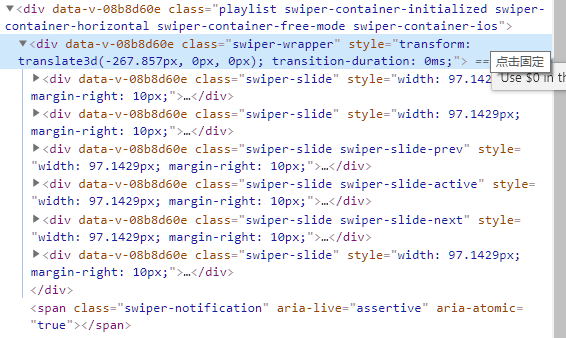
想要实现的效果:
选择swiper-warpper中最后一个swiper-slide取消右外边距
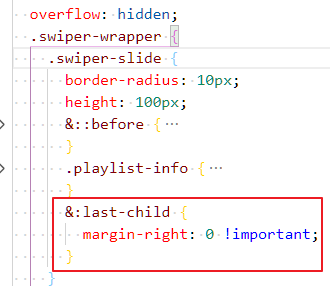
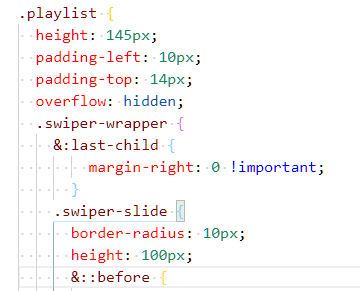
最开始我是这样写的:
给swiper-slide父容器swiper-warpper设置last-child

最终没有选中最后一个silde元素,原因是:
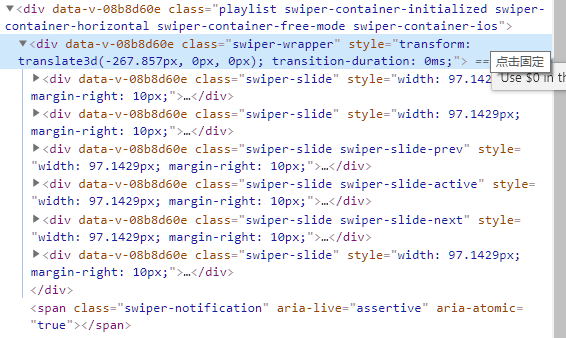
swiper-wrapper:last-child 会选取其父元素(playlist)下的最后一个.swiper-wrapper子元素,这里最后一个子元素是span。

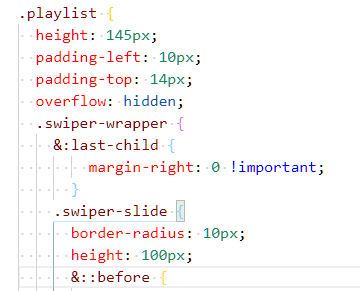
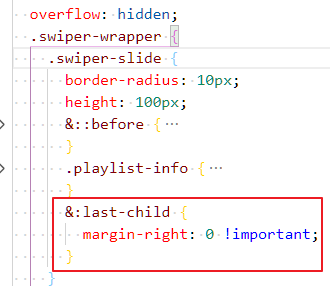
改成下面这样就好了

选择swiper-warpper中最后一个swiper-slide取消右外边距
给swiper-slide父容器swiper-warpper设置last-child

swiper-wrapper:last-child 会选取其父元素(playlist)下的最后一个.swiper-wrapper子元素,这里最后一个子元素是span。