一、jQuery的属性操作
1、HTML的代码/文本/值

html() 它可以设置和获取起始标签和结束标签中的内容 跟dom属性innerHTML一样
text() 它可以设置和获取起始标签和结束标签的文本 跟dom属性innerTEXT一样
val() 它可以设置和获取表单项的value属性值 跟dom属性value一样
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { //不传参数是获取,传递参数是设置 alert( $("div").html());//我是div标签<span>我是div中的span</span> $("div").html("<h1>我说div中的标题</h1>") //我说div中的标题 alert( $("div").text()); //我是div标签我是div中的span $("div").text("<h1>我说div中的标题</h1>"); //<h1>我说div中的标题</h1> $("button").click(function () { alert( $("input").val()); //获取文本的内容 $("input").val("超级程序员"); //设置文本的内容 }) }) </script> </head> <body> <div>我是div标签<span>我是div中的span</span></div> <input type="text" id="username"/> <button>操作</button> </body> </html>
val() 可以批量操作单选项,多选项已经下拉列表
$(":radio,:checkbox,#multiple,#single").val(["radio1","checkbox2","mul1","mul2","sin3"])
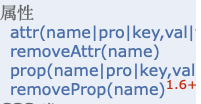
2、属性

attr() 可以设置或获取属性的值
prop() 可以设置或获取属性的值
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="../../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function(){ $("#checkedAllBtn").click(function () { // 给全选按钮绑定单击事件 $(":checkbox").prop("checked",true); }); $("#checkedNoBtn").click(function () { // 给全选按钮绑定单击事件 $(":checkbox").prop("checked",false); }); // 反选,比如选择了足球,点击反选按钮则会选择篮球,羽毛球,乒乓球,而全选/全不选复选框不会被操作,所以需要用name="items"进行过滤 $("#checkedRevBtn").click(function () { //查询所有球类的复选框,each相当于遍历 $(":checkbox[name='items']").each(function () { //在each遍历的function函数中,有一个this对象,这个this对象是当前正在遍历到的dom对象 this.checked=!this.checked; }) }); // 满选(全选/全不选) //获取所有球类的个数,获取所有选中球类的个数,然后判断是否相等(相等的话全选,不相等的话全不选) var allCount = $(":checkbox[name='items']").length; var selectCount = $(":checkbox[name='items']:checked").length; if(allCount == selectCount){ $("#checkedAllBox").prop("checked",true); }else { $("#checkedAllBox").prop("checked",false); } $("#sendBtn").click(function () { //获取选中的球类的复选框 $(":checkbox[name='items'].checked").each(function () { alert(this.value); }) }) }); </script> </head> <body> <form method="post" action=""> 你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选/全不选 <br /> <input type="checkbox" name="items" value="足球" />足球 <input type="checkbox" name="items" value="篮球" />篮球 <input type="checkbox" name="items" value="羽毛球" />羽毛球 <input type="checkbox" name="items" value="乒乓球" />乒乓球 <br /> <input type="button" id="checkedAllBtn" value="全 选" /> <input type="button" id="checkedNoBtn" value="全不选" /> <input type="button" id="checkedRevBtn" value="反 选" /> <input type="button" id="sendBtn" value="提 交" /> </form> </body> </html>
二、DOM的增删改

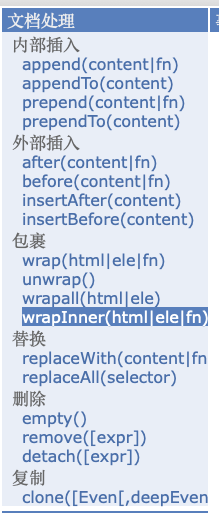
文档处理的这部分内容
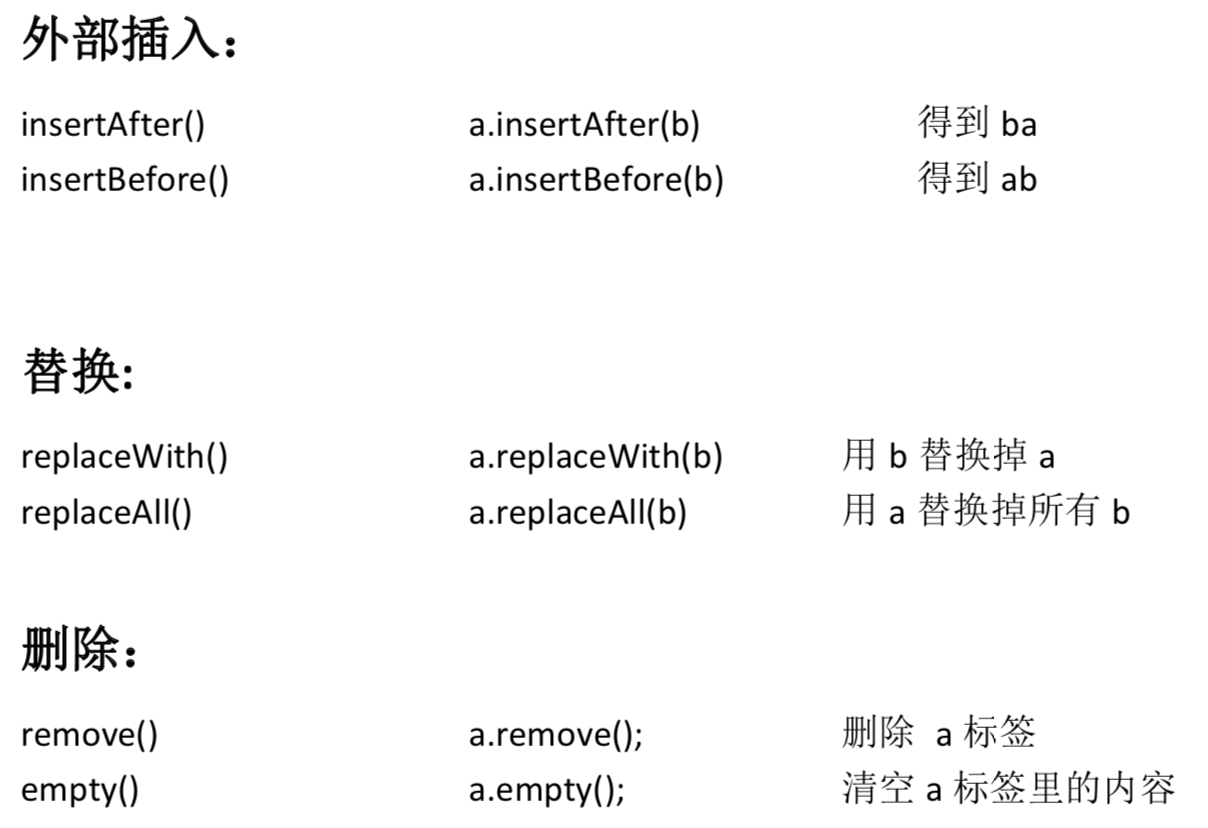
append():追加内容
a.appendTo(b):把a插入到b子元素末尾,成为最后一个子元素
a.prependTo(b):把a插到b所有子元素的前面,成为第一个子元素

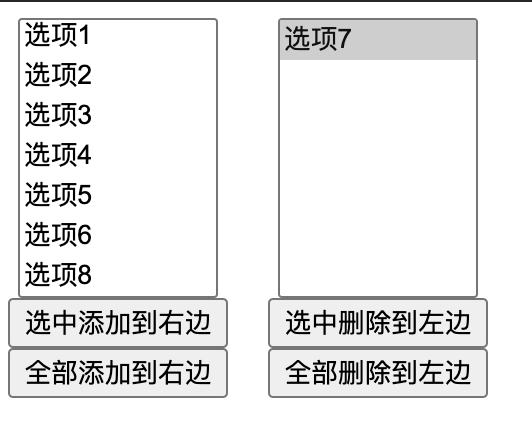
案例1:左侧选中的内容添加到右侧,右侧选中的内容添加到左侧
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> select { width: 100px; height: 140px; } div { width: 130px; float: left; text-align: center; } </style> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> //页面加载完成 $(function () { //选中添加到右边,click事件 $("button:eq(0)").click(function () { $("select:eq(0) option:selected").appendTo($("select:eq(1)")); }) //全部添加到右边,click事件 $("button:eq(1)").click(function () { $("select:eq(0) option").appendTo($("select:eq(1)")); }) //选中删除到左边 $("button:eq(2)").click(function () { //绑定按钮的单击事件 $("select:eq(1) option:selected").appendTo($("select:eq(0)")); }) //全部删除到左边 $("button:eq(3)").click(function () { $("select:eq(1) option").appendTo($("select:eq(0)")); }) }) </script> </head> <body> <div id="left"> <select multiple="multiple" name="sel01"> <option value="opt01">选项1</option> <option value="opt02">选项2</option> <option value="opt03">选项3</option> <option value="opt04">选项4</option> <option value="opt05">选项5</option> <option value="opt06">选项6</option> <option value="opt07">选项7</option> <option value="opt08">选项8</option> </select> <button>选中添加到右边</button> <button>全部添加到右边</button> </div> <div id="rigth"> <select multiple="multiple" name="sel02"> </select> <button>选中删除到左边</button> <button>全部删除到左边</button> </div> </body> </html>

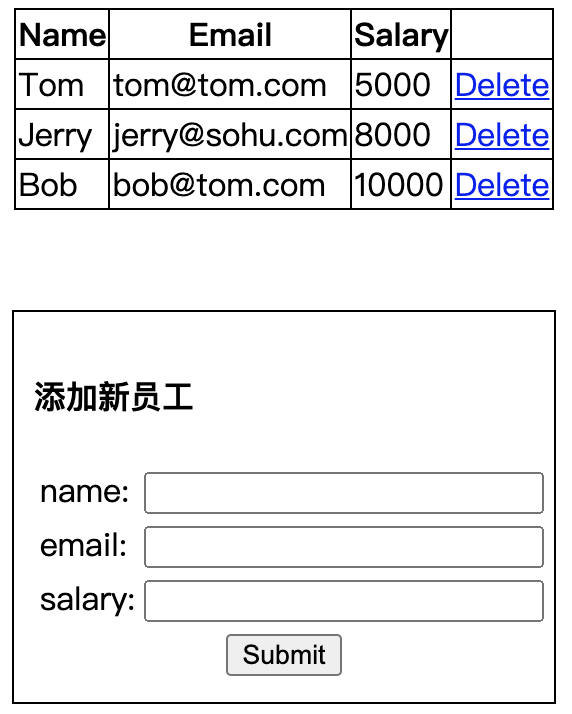
案例2:动态添加/删除表格记录

需求:添加新员工文本内输入name,email,salary点击submit数据提交到上面的列表内,点击Delete列表数据被删除
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <link rel="stylesheet" type="text/css" href="styleB/css.css" /> <script type="text/javascript" src="../../script/jquery-1.7.2.js"></script> <script type="text/javascript"> //加载页面 $(function () { var deleteFun =function () { /* * 在事件响应的function函数中,有一个this对象,这个this对象是当前正在响应事件的dom对象 * $(this).parent().parent();---> 指删除事件的上一层,上一层 * */ var $trObj = $(this).parent().parent(); var name = $trObj.find("td:first").text(); /* * confirm是js语言提供的一个确认提示框函数,你给他传什么,它就提示什么 * 当用户点击了确定,就返回true,当用户点击了取消,就返回false * */ if(confirm("你确定要删除"+name+"吗?")){ // 行对象.remove() $trObj.remove(); } // 可以阻止元素的默认行为 return false; }; //1、添加员工。 $("#addEmpButton").click(function () { //3)获取name,email,salary文本内容 var name = $("#empName").val(); var email = $("#email").val(); var salary = $("#salary").val(); //1)创建一个标签对象,添加到显示数据的表格中 --->(因为添加的内容格式就是<tr><td>,所以定义的对象就可以是这样的格式) var $trObj = $("<tr>" + "<td>"+name+"</td>" + "<td>"+email+"</td>" + "<td>"+salary+"</td>" + "<td><a href="deleteEmp?id=001">Delete</a></td>" + "</tr>"); //2)添加到显示数据的表格中 $trObj.appendTo($("#employeeTable")); // 4)给添加的行绑上事件 $trObj.find("a").click(deleteFun) }); //2、删除员工 //1)给删除a标签绑定单击事件 $("a").click(deleteFun); }) </script> </head> <body> <table id="employeeTable"> <tr> <th>Name</th> <th>Email</th> <th>Salary</th> <th> </th> </tr> <tr> <td>Tom</td> <td>tom@tom.com</td> <td>5000</td> <td><a href="deleteEmp?id=001">Delete</a></td> </tr> <tr> <td>Jerry</td> <td>jerry@sohu.com</td> <td>8000</td> <td><a href="deleteEmp?id=002">Delete</a></td> </tr> <tr> <td>Bob</td> <td>bob@tom.com</td> <td>10000</td> <td><a href="deleteEmp?id=003">Delete</a></td> </tr> </table> <div id="formDiv"> <h4>添加新员工</h4> <table> <tr> <td class="word">name: </td> <td class="inp"> <input type="text" name="empName" id="empName" /> </td> </tr> <tr> <td class="word">email: </td> <td class="inp"> <input type="text" name="email" id="email" /> </td> </tr> <tr> <td class="word">salary: </td> <td class="inp"> <input type="text" name="salary" id="salary" /> </td> </tr> <tr> <td colspan="2" align="center"> <button id="addEmpButton" value="abc"> Submit </button> </td> </tr> </table> </div> </body> </html>
三、css样式操作
addClass() 添加样式
removeClass() 删除样式
toggleClass() 有就删除,没有就添加
offset() 获取和设置元素的坐标
四、jQuery动画
基本动画:
show() 将隐藏的元素显示
hide() 将可见的元素隐藏
toggle() 可见就隐藏,不可见就显示
以上动画方法都可以添加参数。
1、第一个参数是动画执行时长,以毫秒为单位
2、第二个参数是动画的回调函数(动画完成后自动调用的函数)
淡入淡出动画:
fadeln() 淡入(慢慢可见)
fadeOut() 淡出(慢慢消失)
fadeTo() 在指定时长内慢慢将透明度修改到指定的值。0透明,1完成可见,0.5半透明
fadeToggle() 淡入/淡出(切换)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <link href="css/style.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> /* 基本 show([speed,[easing],[fn]]) hide([speed,[easing],[fn]]) toggle([speed],[easing],[fn]) 滑动 slideDown([spe],[eas],[fn]) slideUp([speed,[easing],[fn]]) slideToggle([speed],[easing],[fn]) 淡入淡出 fadeIn([speed],[eas],[fn]) fadeOut([speed],[eas],[fn]) fadeTo([[spe],opa,[eas],[fn]]) fadeToggle([speed,[eas],[fn]]) */ $(function(){ //显示 show() $("#btn1").click(function(){ $("#div1").show(1000); }); //隐藏 hide() $("#btn2").click(function(){ $("#div1").hide(1000); }); //切换 toggle() $("#btn3").click(function(){ $("#div1").toggle(1000); }); //淡入 fadeIn() $("#btn4").click(function(){ $("#div1").fadeIn(500); }); //淡出 fadeOut() $("#btn5").click(function(){ $("#div1").fadeOut(500); }); //淡化到 fadeTo() $("#btn6").click(function(){ $("#div1").fadeTo("slow",Math.random()); }); //淡化切换 fadeToggle() $("#btn7").click(function(){ $("#div1").fadeToggle("slow","linear"); }); }) </script> </head> <body> <table style="float: left;"> <tr> <td><button id="btn1">显示show()</button></td> </tr> <tr> <td><button id="btn2">隐藏hide()</button></td> </tr> <tr> <td><button id="btn3">显示/隐藏切换 toggle()</button></td> </tr> <tr> <td><button id="btn4">淡入fadeIn()</button></td> </tr> <tr> <td><button id="btn5">淡出fadeOut()</button></td> </tr> <tr> <td><button id="btn6">淡化到fadeTo()</button></td> </tr> <tr> <td><button id="btn7">淡化切换fadeToggle()</button></td> </tr> </table> <div id="div1" style="float:left;border: 1px solid;background-color: blue; 300px;height: 200px;"> jquery动画定义了很多种动画效果,可以很方便的使用这些动画效果 </div> </body> </html>
#案例:css动画,品牌展示
需求:
1、页面默认显示2行内容和最后一个品牌内容,点击按钮的时候,隐藏和显示卡西欧(下标为7)之后的品牌
2、当显示全部全部内容时候,按钮文本为“显示精简品牌”,然后小三角形向上。所有品牌产品为默认颜色
3、当只显示精简品牌的时候,要隐藏卡西欧之后的品牌,按钮文本为“显示全部品牌”然后小三角形向下。并且把佳能,康佳的品牌颜色改为红色(给li标签添加promoted样式即可)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>品牌展示练习</title> <style type="text/css"> * { margin: 0; padding: 0; } body { font-size: 12px; text-align: center; } a { color: #04D; text-decoration: none; } a:hover { color: #F50; text-decoration: underline; } .SubCategoryBox { width: 600px; margin: 0 auto; text-align: center; margin-top: 40px; } .SubCategoryBox ul { list-style: none; } .SubCategoryBox ul li { display: block; float: left; width: 200px; line-height: 20px; } .showmore , .showless{ clear: both; text-align: center; padding-top: 10px; } .showmore a , .showless a{ display: block; width: 120px; margin: 0 auto; line-height: 24px; border: 1px solid #AAA; } /*控制"显示全部品牌"/"显示精简品牌"*/ .showmore a span { padding-left: 15px; background: url(img/down.gif) no-repeat 0 0; } .showless a span { padding-left: 15px; background: url(img/up.gif) no-repeat 0 0; } /* 控制高亮颜色*/ .promoted a { color: #F50; } </style> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function() { // 1、页面展示的初始状态 //:gt()的意思是匹配所有给定索引值的元素,:not:last不包含最后一个元素,hide()方法:隐藏元素-->整体的意思是li标签后6个元素隐藏但是不包含最后一个 var category =$("li:gt(5):not(:last)"); category.hide(); //filter 筛选出与制定表达式匹配的元素集合 var $promoptedCategory = $("ul:first li").filter(":contains('佳能'), :contains('尼康'), :contains('奥林巴斯')"); // 给显示全部品牌的span获取点击事件 $("div div a").click(function () { //获取class="showmore"下的a标签,直接可以用$("div div a") --> div的下一层div在下一层的a标签 category.toggle(); //元素切换 // 2、判断品牌是否可见 if(category.is(":hidden")){ //is()方法判断是否符合给定的表达式,符合返回true,不符合返回false //品牌隐藏的状态:1、显示全部品牌 == 角标向下 showmore $(".showmore a span").text("显示全部品牌"); $("div div").removeClass(); //有一个问题,页面本身就有角标的样式,所以需要先移除然后在添加 $("div div").addClass("showmore"); //去掉高亮 $promoptedCategory.removeClass("promoted"); }else { //品牌显示的状态:2、显示精简品牌 == 角标向上 showless $(".showmore a span").text("显示精简品牌"); $("div div").removeClass(); $("div div").addClass("showless"); //加高亮 $promoptedCategory.addClass("promoted"); } return false; }) }); </script> </head> <body> <div class="SubCategoryBox"> <ul> <li><a href="#">佳能</a><i>(30440) </i></li> <li><a href="#">索尼</a><i>(27220) </i></li> <li><a href="#">三星</a><i>(20808) </i></li> <li><a href="#">尼康</a><i>(17821) </i></li> <li><a href="#">松下</a><i>(12289) </i></li> <li><a href="#">卡西欧</a><i>(8242) </i></li> <li><a href="#">富士</a><i>(14894) </i></li> <li><a href="#">柯达</a><i>(9520) </i></li> <li><a href="#">宾得</a><i>(2195) </i></li> <li><a href="#">理光</a><i>(4114) </i></li> <li><a href="#">奥林巴斯</a><i>(12205) </i></li> <li><a href="#">明基</a><i>(1466) </i></li> <li><a href="#">爱国者</a><i>(3091) </i></li> <li><a href="#">其它品牌相机</a><i>(7275) </i></li> </ul> <div class="showmore"> <a href="more.html"><span>显示全部品牌</span></a> </div> </div> </body> </html>

五、jQuery的事件操作
$(function(){}) 和 window.onload = function(){}的区别
1、jQuery的页面加载完成先执行,原生JS页面加载完成之后执行
2、jQuery页面会执行多次,原生js只会执行一次
3、jQuery先执行的原理:jQuery的页面加载完成之后是浏览器的内核解析完页面的标签并创建好DOM对象之后就会马上执行;而原生js的页面加载完之后,除了需要解析标签创建dom对象,还要等标签显示时需要的内容加载完成以后,才执行。
-->jQuery中事件处理方法:
click() 它可以绑定单机事件,以及触发单击事件。click()里面有function(){}是绑定,没有就是触发
mouseover() /mouseout() 鼠标移入/移出事件
bind() 可以给元素一次性绑定一个或多个事件
one() 使用上跟bind一样。但是one方法绑定的事件只会响应一次
unbind() 跟bind方法相反,解除事件的绑定
live() 也是用来绑定事件。它可以用来绑定选择器匹配的所有元素的事件
例如:
$("#username").click(function(){});
$("#username").mouseover(function(){}); 等等
--> JavaScript事件对象

#案例:图片跟随
需求:鼠标停留在小图片上,会出现放大的图片并且随着鼠标移动放大的图片会跟着移动
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> body { text-align: center; } #small { margin-top: 150px; } #showBig { position: absolute; display: none; } </style> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function(){ /* * bind一次可以绑定多个事件每个事件用空格分隔,mouseover mouseout mousemove分别为鼠标移入,移出,移动事件 * type是时间类型的字符串 * offset()是CSS位置方法,获取匹配元素在当前视口的相对偏移 * 包含left和top两个属性,pageX,pageY代表偏移量, * */ $("#small").bind("mouseover mouseout mousemove",function (event) { if(event.type=="mouseover"){ $("#showBig").show(); }else if(event.type=="mouseout"){ $("#showBig").hide(); }else if(event.type=="mousemove"){ console.log(event) $("#showBig").offset({ left:event.pageX+10 , top:event.pageY+10 }); } }); }); </script> </head> <body> <img id="small" src="img/small.jpg" /> <div id="showBig"> <img src="img/big.jpg"> </div> </body> </html>