一、何为jQuery?
就是JavaScript和查询(Query),是JavaScript开发的js类库
二、案例演示:初步使用jQuery
需求:使用jQuery给一个按钮绑定单击事件?
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <!--用jQuery方式绑定 引入jquery库--> <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <!--先用js原生的方式绑定--> <script type="text/javascript"> /* window.onload=function () { //表示页面加载完成 var btnObj =document.getElementById("btnId"); //dom获取id对象 btnObj.onclick=function () { //绑定单击事件 alert("Js原生单击事件!"); } }*/ $(function () { //同样是表示页面加载完成,相当于window.onload=function(){} var $btnObj =$("#btnId");//表示获取id对象 $btnObj.click(function () { //绑定单击事件 alert("jQuery单击事件!!") }); }) </script> </head> <body> <button id="btnId">SayHello</button> </body> </html>
常见问题?
1、使用jQuery一定要引入jQuery库吗? 是,一定要引入
2、jQuery中的$到底是什么? 它是一个函数
3、怎么为按钮添加点击响应函数?
- 加载页面-->$(function(){});
- 使用jQuery查询到标签对象 -->$("#id")
- 使用标签对象.click(function(){})
三、jQuery核心函数
$是jQuery的核心函数,能完成jQuery的很多功能。$()就是调用这个$函数
-->$()函数能干的事情(核心函数的4个作用):
1、$()传入参数为[函数]时:表示页面加载完成之后。相当于window.onload=function(){}
2、传入参数为[HTML字符串]时:会创建这个html标签对象
$(function () { $("<div> " + " <span>dev_span1</span> " + " <span>dev_span2</span> " + " </div>").appendTo("body"); }) //$()内放div这样的标签,直接可以给html页面赋值
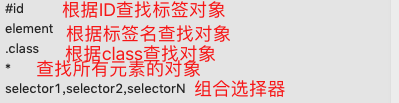
3、传入参数为[选择器字符串]时:
- $("#id属性值"); id选择器,根据id查询标签对象 -->相当于:var idObj =document.getElementById("id属性名");
- $("标签名"); 标签名选择器,根据指定的标签名查询标签对象
- $(".class属性名"); 类型选择器,根据class属性查询标签对象
4、传入的参数为[DOM对象]时,会把dom对象转换成jQuery对象
四、jQuery对象和dom对象区分
dom对象:
通过getElementById(),getElementByName(),getElementByTagName()查询出来的对象就是dom对象,通过createElement()方法创建的对象就是dom对象
DOM对象Alert出来的效果是:[object HTMLButtonElement]
jQuery对象:
通过jQuery提供的API创建的对象,包装的Dom对象,提供的API查询到的对象,都是jQuery对象
jQuery对象Alert出来的效果是:[object Object]
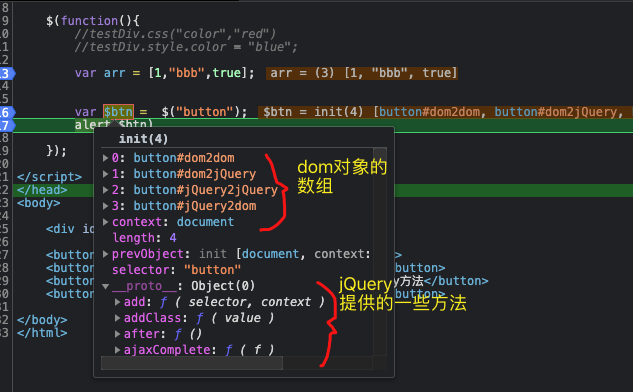
五、jQuery对象的本质:dom对象的数组+jQuery提供的一些列功能函数

六、jQuery对象和Dom对象使用区别
- jQuery对象不能使用Dom对象的属性和方法
- Dom对象也不能使用jQuery对象的属性和方法
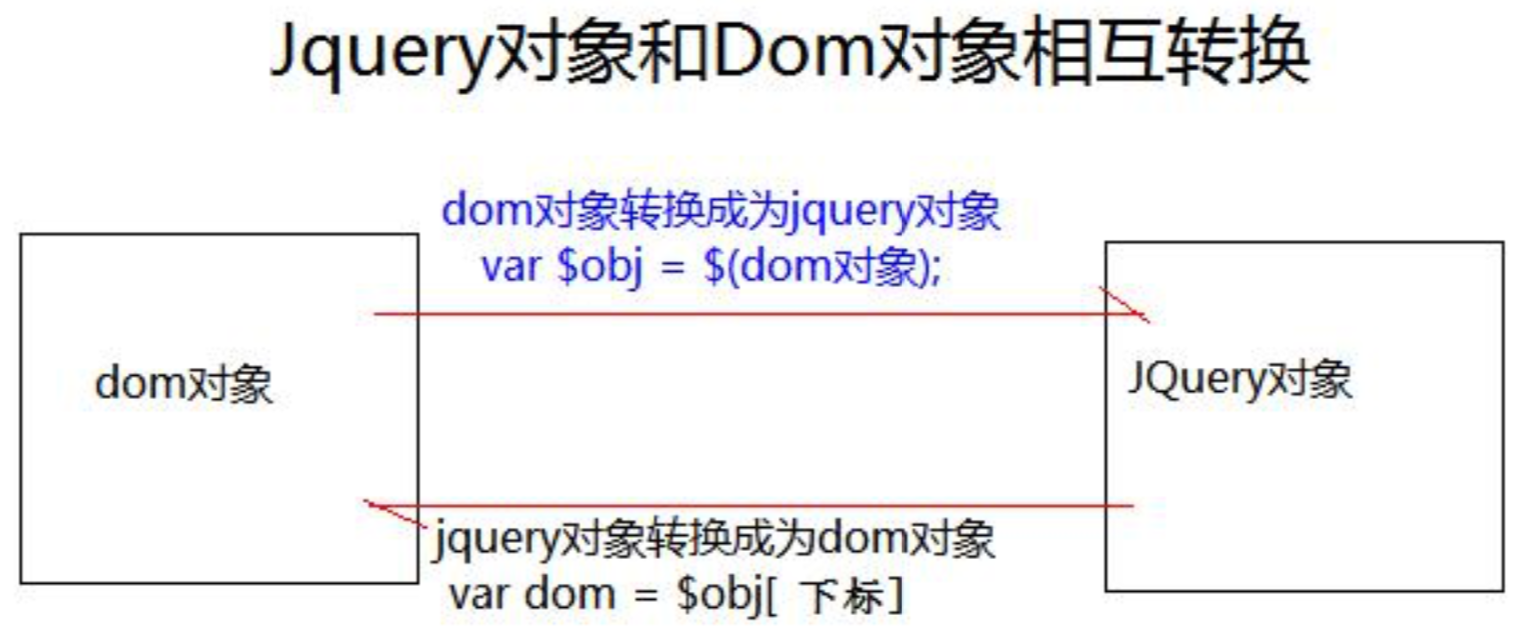
七、Dom对象和jQuery对象互转

// dom对象转换成jQuery对象 --> 直接把dom对象放到$()内
var btnObj =document.getElementById("btnId");
alert($(btnObj)); //[object Object]
// jQuery对象转换成dom对象 -->直接通过下标获取
var btn = $(btnObj)[0];
alert(btn);
八、选择器
1、基本选择器


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <style type="text/css"> div, span, p { width: 140px; height: 140px; margin: 5px; background: #aaa; border: #000 1px solid; float: left; font-size: 17px; font-family: Verdana; } div.mini { width: 55px; height: 55px; background-color: #aaa; font-size: 12px; } div.min1 { width: 55px; height: 55px; background-color: #aaa; font-size: 12px; } div.hide { display: none; } </style> <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <script type="text/javascript"> //1.选择 id 为 one 的元素 "background-color","#bbffaa" $(function () { $("#btn1").click(function () { $("#one").css("background-color","#bbffaa"); $("#one > .min1").css("background-color","red"); }) //2.选择 class 为 mini 的所有元素 $("#btn2").click(function () { $(".mini").css("background-color","yellow"); }) //3.选择 元素名是 div 的所有元素 $("#btn3").click(function () { $("div").css("background-color","#FF31E6"); }) //4.选择所有的元素 $("#btn4").click(function () { $("*").css("background-color","#B49CFF"); }) //5.选择所有的 span 元素和id为two的元素 $("#btn5").click(function () { $("span,#two").css("background-color","#7AFF2D"); }) }) </script> </head> <body> <!-- <div> <h1>基本选择器</h1> </div> --> <input type="button" value="选择 id 为 one 的元素" id="btn1" /> <input type="button" value="选择 class 为 mini 的所有元素" id="btn2" /> <input type="button" value="选择 元素名是 div 的所有元素" id="btn3" /> <input type="button" value="选择 所有的元素" id="btn4" /> <input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" /> <br> <div class="one" id="one"> id 为 one,class 为 one 的div <div class="min1">class为min1</div> </div> <div class="one" id="two" title="test"> id为two,class为one,title为test的div <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="tesst">class为mini,title为tesst</div> </div> <!--display是显示的意思,display:none表示不显示--> <div style="display:none;" class="none">style的display为"none"的div</div> <!--hide 同样在css里面也是隐藏 div.hide { display: none; } 所以上面两个没有显示在页面上 --> <div class="hide">class为"hide"的div</div> <div> 包含input的type为"hidden"的div<input type="hidden" size="8"> </div> <span class="one" id="span">^^span元素^^</span> </body> </html>
执行后的演示结果:

2、层级选择器

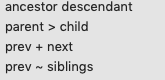
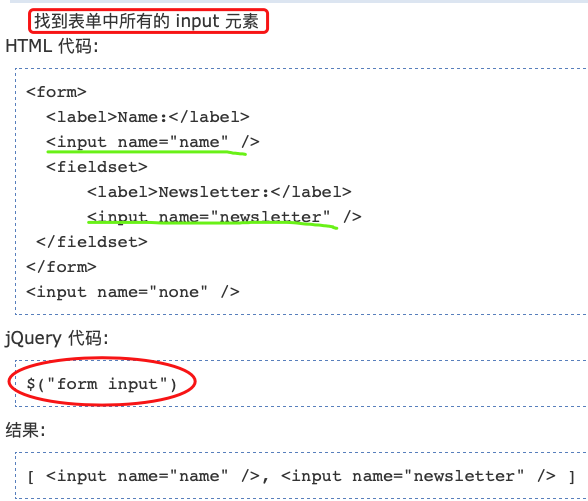
ancestor descendant:匹配父类下所有满足条件的元素

parent > child :匹配父类下的所有子级元素

prev + next :匹配相邻元素

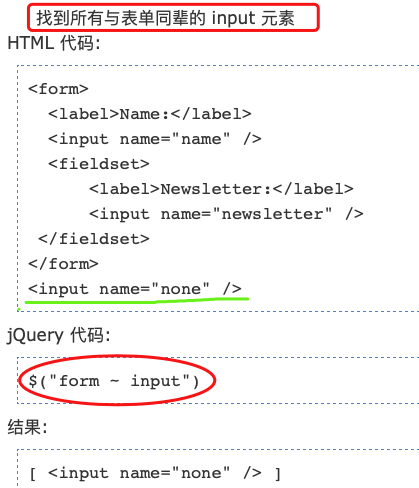
prev ~ siblings:匹配prev元素之后的所有siblings元素

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <style type="text/css"> div, span, p { width: 140px; height: 140px; margin: 5px; background: #aaa; border: #000 1px solid; float: left; font-size: 17px; font-family: Verdana; } div.mini { width: 55px; height: 55px; background-color: #aaa; font-size: 12px; } div.hide { display: none; } </style> <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(document).ready(function(){ //1.选择 body 内的所有 div 元素 $("#btn1").click(function(){ $("body div").css("background", "#bbffaa"); }); //2.在 body 内, 选择div子元素 $("#btn2").click(function(){ $("body > div").css("background", "#f938f2"); }); //3.选择 id 为 one 的下一个 div 元素 $("#btn3").click(function(){ $("#one ~ div").css("background", "#6080ff"); }); //4.选择 id 为 two 的元素后面的所有 div 兄弟元素 $("#btn4").click(function(){ $("#two + div").css("background", "#f9ed17"); }); }); </script> </head> <body> <!-- <div> <h1>层级选择器:根据元素的层级关系选择元素</h1> ancestor descendant : parent > child : prev + next : prev ~ siblings : </div> --> <input type="button" value="选择 body 内的所有 div 元素" id="btn1" /> <input type="button" value="在 body 内, 选择div子元素" id="btn2" /> <input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" /> <input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" /> <br><br> <div class="one" id="one"> id 为 one,class 为 one 的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test"> id为two,class为one,title为test的div <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="tesst">class为mini,title为tesst</div> </div> <div style="display:none;" class="none">style的display为"none"的div</div> <div class="hide">class为"hide"的div</div> <div> 包含input的type为"hidden"的div<input type="hidden" size="8"> </div> <span id="span">^^span元素^^</span> </body> </html>
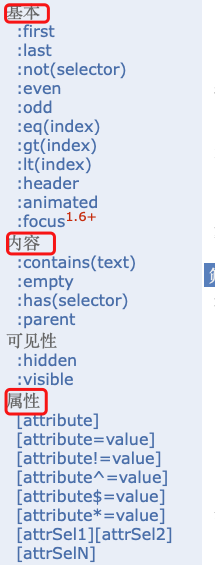
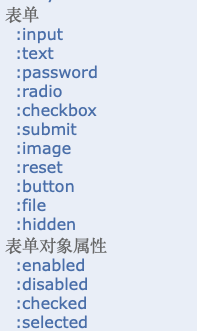
3、过滤选择器 (所有的过滤器都是匹配)


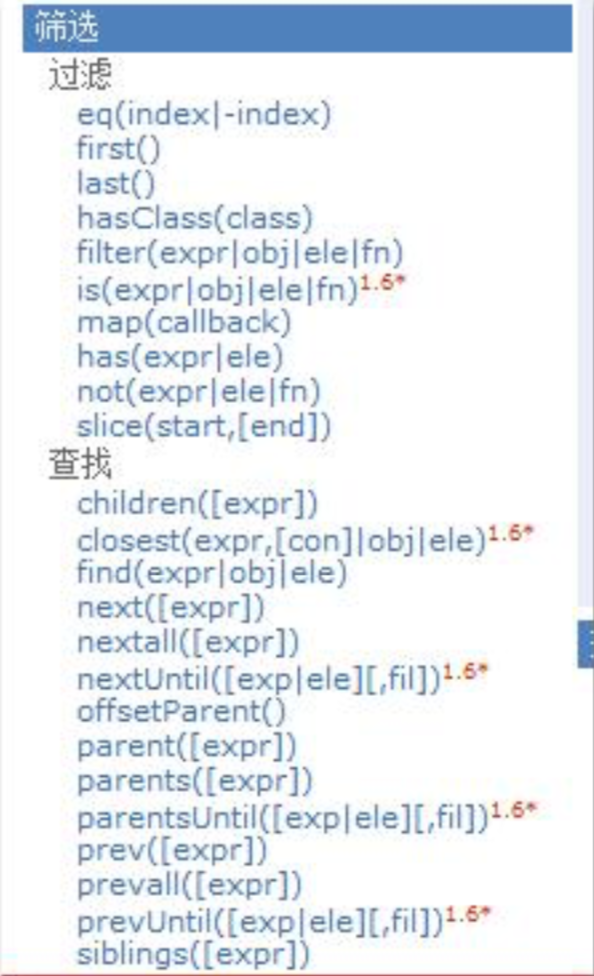
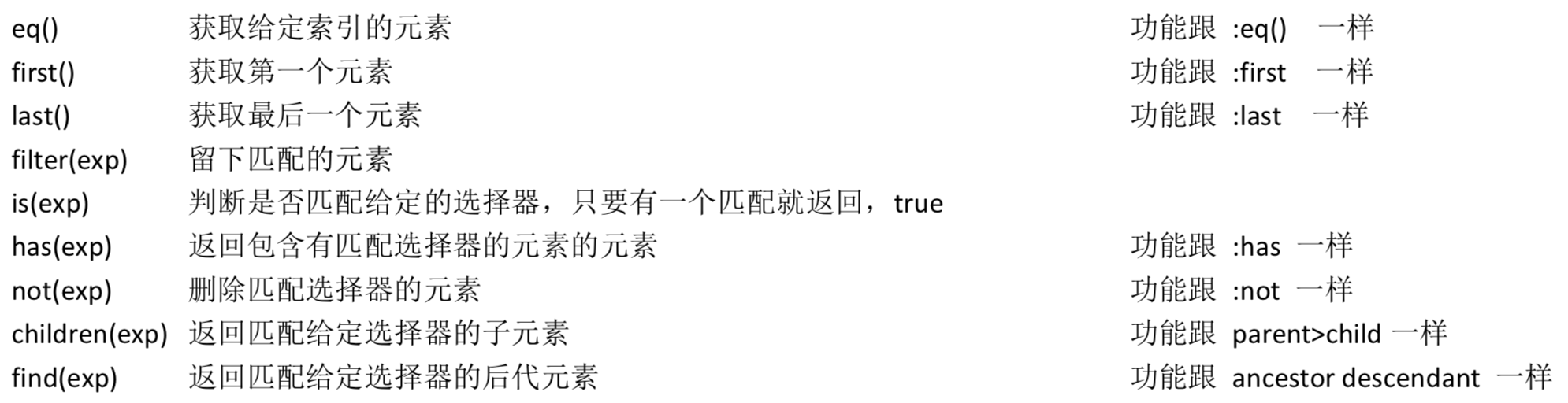
4、元素筛选