一、JavaScript介绍
javascript主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行JavaScript代码
js是弱类型,Java是强类型
弱类型:就是类型可变
强类型:就是定义变量的时候,类型已经确定,不可以改变
二、JavaScript和html代码的结合方式
第一种方式:只需要在head标签中,或者body标签中,使用script标签来书写JavaScript代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> /*alert是js语言提供的一个警告框函数 * 它可以接受任意类型的参数,这个参数就是警告框的提示信息 * */ alert("hello world!") </script> </head> <body> </body> </html>
第二种方式:使用script标签引入 单独的JavaScript代码文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- src属性专门用来引入js文件路径(可以是相对路径,也可以是绝对路径) script标签可以用来定义js代码,也可以用来引入外部的js文件,但是两个功能二选一。不能同时使用 --> <script type="text/javascript" src="1.js"></script> <script type="text/javascript"> alert("老好了!") </script> </head> <body> </body> </html>
执行的顺序是:从上到下。上面的代码是先执行1.js文件的代码,后执行“老好了” 的代码
三、变量
什么是变量?变量就是可以存放某些值的内存的命名
JavaScript的变量类型:
- 数值类型:number
- 字符串类型:string
- 对象类型:object
- 布尔类型:boolean
- 函数类型:function
JavaScript里特殊的值:
- undefined 未定义,所有js变量未赋予初始值的时候,默认值都是undefined
- null 空值
- NaN 全称是:Not a Number 非数字。非数值
JavaScript中的定义变量格式:
- var 变量名;
- var 变量名 = 值;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>变量</title> <script type="text/javascript"> var i=12; // i="abc" var b = "bbb" // typeof()是JavaScript语言提供的一个函数,返回的是数据类型 // alert(typeof(i)); alert(i*b); //NaN是非数字,非数值 </script> </head> <body> </body> </html>
------> 关系运算符
> < >= <= ! 和Java的是一样的,下面两个是和Java不一样的
等于:== 简单的做字面值的比较
全等于:=== 除了做字面值的比较之外,还会比较两个变量的数据类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> var a = 12; var b = "12"; alert(a==b); //判断数值 alert(a===b); //除了判断数值,还判断类型 </script> </head> <body> </body> </html>
------> 逻辑运算符
且运算: &&
或运算: ||
取反运算:!
在Java中&&两个为真才为真,||一个为真就为真
在JavaScript语言中,所有的变量,都可以作为一个boolean类型的变量去使用
0,null,undefined,“”(空串)都认为是false
四、数组
js中数组的定义:
格式:
var 数组名 = []; //空数组
var 数组名 = [1,‘abc’ , true] ;//可以放不同类型的数值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数组</title> <script type="text/javascript"> <!--数组的定义,赋值以及遍历--> var aa =[]; aa[0] =1; aa[1] ="abc"; aa[3]=true; // js中也可以和Java一样给数组赋值,不同的是js中可以直接给最大的下标赋值,js会自动补齐比最大的下标小的数组 // alert(aa.length); //长度为:4 // 遍历数组 for(var i=0;i<aa.length;i++){ alert(aa[i]); //数组的值分别为:1,"abc",undefined,true } // 从上面遍历的值可以得出:js的数组是可以存放任意数据类型,并且没有赋初始值的数组js会给一个默认值:undefined </script> </head> <body> </body> </html>
五、函数
1、第一种:可以使用function关键字来定义函数
语法 :function 函数名 (形式参数){函数体}
2、第二种:
var 函数名 = function(形式参数){函数体}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>函数</title> <script type="text/javascript"> <!--第一种函数定义方式--> function fun_1() { alert("简单的一个无参函数") } fun_1(); //js和Java一样,函数都是需要被调用才能执行 function fun_2(a,b) { alert("有参无返回 a--->"+a+",b--->"+b); } fun_2(1,"abc"); // 又返回的函数, function fun_3(num1,num2) { var sulter= num1+num2; return sulter; } alert(fun_3(12,13)); <!--第二种函数定义方式--> var fun_4 = function (num1, num2) { return num1+num2; } alert(fun_4(100,50)); </script> </head> <body> </body> </html>
注意:在Java中函数允许重载。但是在JS中函数的重载会直接覆盖掉上一次的定义
3、函数的arguments隐形参数(只在function函数内)
arguments参数相当于Java中的可变参数,其实就是一个数组,在js中不需要定义,可以直接哪来用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>隐形参数</title> <script type="text/javascript"> <!--需求:编写一个函数,用于计算所有参数相加的值并返回--> /* * arguments其实就是一个数组,所以可以用length查看长度 * 也可以用arguments[0],arguments[1]这样取查看数组的值 * */ function sum() { // function sum(num1,num2) { // arguments和函数内的参数没有关系 var result = 0; for(var i=0;i<arguments.length;i++){ if(typeof(arguments[i]) == "number" ){ result += arguments[i]; } } return result; } alert(sum(1,2,3,4,5,6,"bbb",7,8,9,10)); </script> </head> <body> </body> </html>
六、JS中的自定义对象
1、Object形式的自定义对象
var 变量名= new Object(); //对象实例(空对象)
变量名.属性名 = 值;//定义一个属性
变量名.函数名= function(); //定义一个函数
对象的访问:
变量名.属性 / 函数名();
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Object自定义对象</title> <script type="text/javascript"> var obj = new Object(); obj.name="张三"; obj.age = 18; obj.fun = function () { alert("姓名:"+this.name+",年龄:"+this.age) } alert(obj.name); alert(obj.age); obj.fun(); </script> </head> <body> </body> </html>
2、{}形式的自定义对象
对象的定义:
var 变量名 = {
属性名:值,//定义一个属性
函数名:function(){} //定义一个函数
}
对象的访问:变量名.属性 /函数名();
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{}自定义对象</title> <script type="text/javascript"> var key = { name:"张三", age:18, fun:function () { alert("姓名:"+this.name+", 年龄:"+this.age) } } key.name; key.age key.fun(); </script> </head> <body> </body> </html>
七、JS中的事件
什么是事件?事件就是电脑输入设备与页面进行交互的响应。
常用的事件:
- onload 加载完成事件: 页面加载完成之后,常用于做页面js代码初始化操作(即:自动触发的一些操作)
- onclick 单击事件:常用于按钮的点击响应操作
- onblur失去焦点事件:常用于输入框失去焦点后验证其输入内容是否合法
- onchange 内容发生改变事件:常用于下拉列表和输入框内容发生改变后操作
- onsubmit 表单提交事件:常用于表单提交前,验证所有表单项是否合法
事件的注册分为静态注册和动态注册两种
什么是事件的注册(绑定)?其实就是告诉浏览器,当事件响应后要执行那些操作代码,叫事件注册或事件绑定
静态注册事件:通过html标签的事件属性直接赋值于事件响应后的代码,这种方式交静态注册
动态注册事件:指先通过js代码得到标签dom对象,然后再通过dom对象.事件名=function(){}这种形式赋予事件响应后的代码,叫动态注册。
动态注册基本步骤:
- 获取标签对象
- 标签对象.事件名= function(){}
1、onload加载完成事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> // onload事件的方法 function onloadFun() { alert("静态注册onload事件,所有代码"); } //onload事件动态注册。是固定写法 window.onload= function () { alert("动态注册onload事件"); } </script> </head> <!--<body onload="onloadFun()"> 静态onload调用方式--> <body> </body> </html>
2、onclick单击事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> //静态注册onclick事件 function onclickFun() { alert("静态注册onclick事件!") } //动态注册onclick事件 window.onload = function () { // 1、获取标签对象 /* * document是js提供的一个对象(即:整个html页面) * get 获取 * Element 元素(即:标签) * By 通过 * Id id属性 * getElementById 通过id属性获取标签对象 * */ var btnObj=document.getElementById("btn01"); // 2、通过标签对象.事件名 =function(){} btnObj.onclick=function () { alert("这是一个动态注册onclick事件") } } </script> </head> <body > <button onclick="onclickFun()">按钮1</button> <button id="btn01">按钮2</button> </body> </html>
3、onblur焦点事件 -->鼠标离开后验证页面输入是否合法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> //静态注册 function onblurFun() { console.log("静态注册失去焦点事件"); } //动态注册 window.onload = function () { // 1、获取标签对象 var onblurObj = document.getElementById("password"); // 2、通过标签对象.事件名 = function(){} onblurObj.onblur = function(){ console.log("动态注册失去焦点事件"); } } </script> </head> <body> 用户名:<input type="text" onblur="onblurFun()"/> <br /> 密码:<input id="password" type="text"/> </body> </html>
4、onchange 内容发生改变事件
5、onsubmit 表单提交事件 --->这两个和上面的写法一样
八、DOM模型
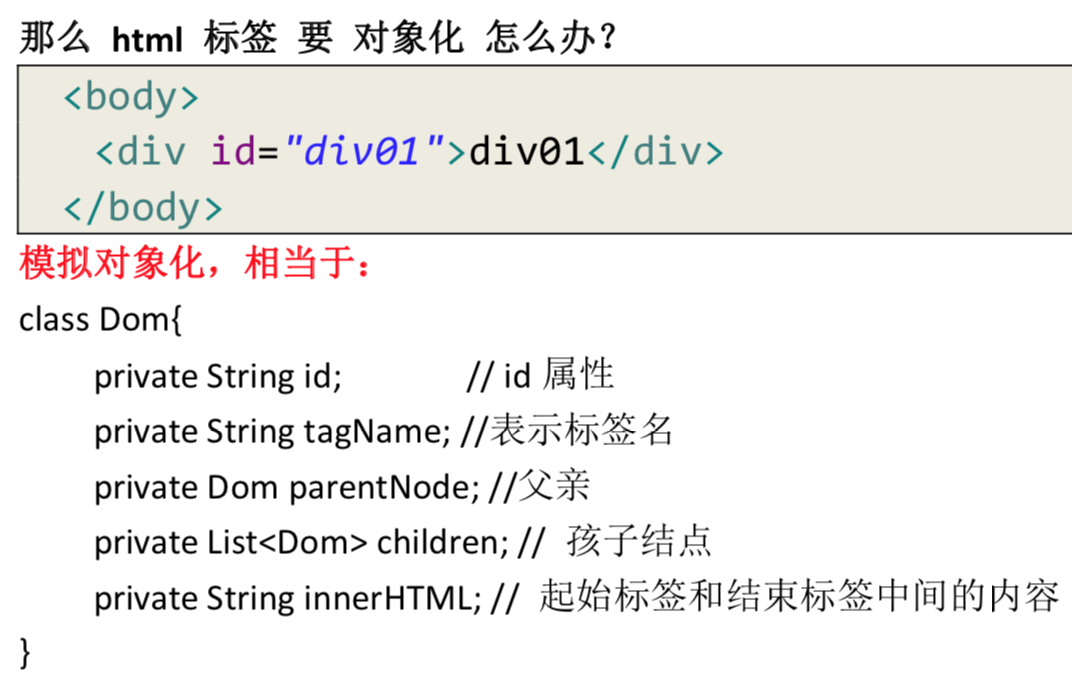
什么是DOM模型?文档对象模型,换言之:把页面中的标签,属性,文本,转换成对象来管理。即Documents对象
1、Documents对象理解
Document管理了所有的html文档内容;是一种树形结构,有层级关系;它让我们把所有的标签都对象化;可以通过Document访问所有的对象

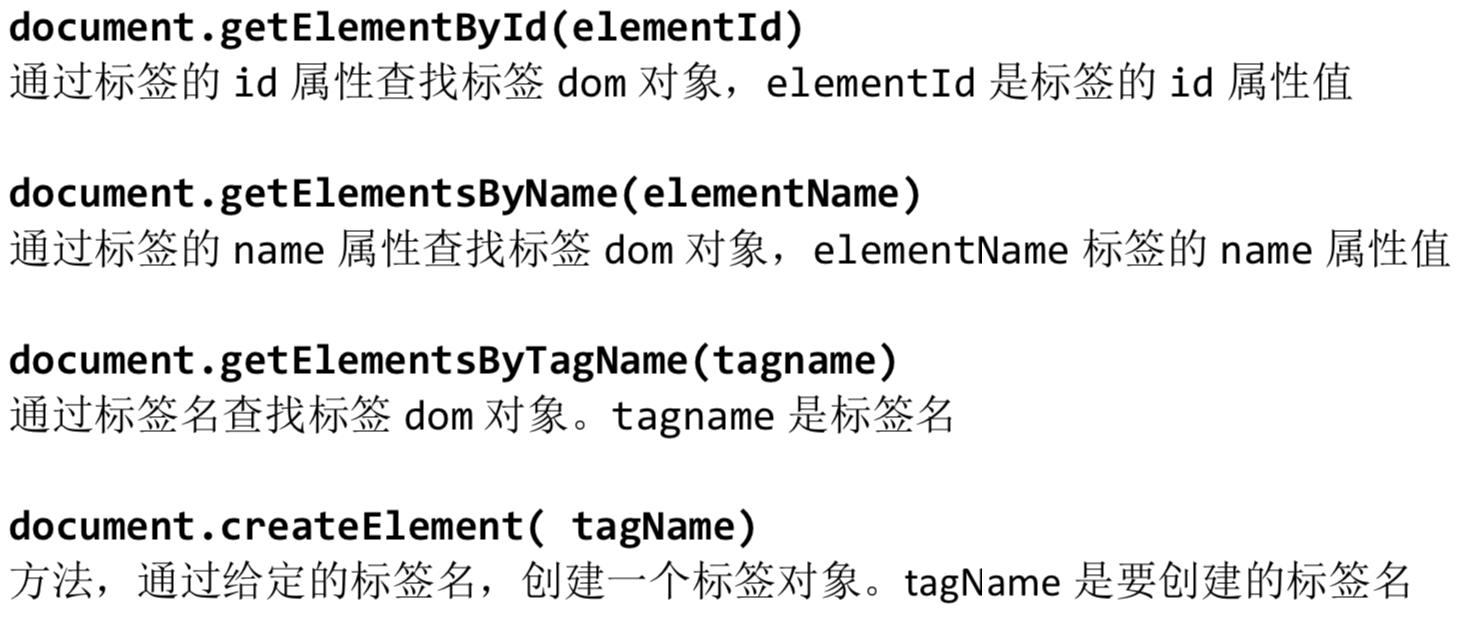
2、Document对象中的方法介绍


注:document对象的三个查询方法,如果有id属性,优先使用getElementById方法来进行查询
如果没有ID属性,则优先使用getElementByName方法来进行查询,如果id属性和name属性都没有最后在按标签名查getElementByTagName
以上三个方法,一定要在页面加载完成以后执行,才能查询到标签对象
--->getElementById方法示例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> /* * 需求:当用户点击了校验按钮,要获取输入框中的内容,然后验证其是否合法 * 验证的规则:必须由字母,数字。下划线组成。并且长度为5-12 * */ function onclickFun() { //1、当操作标签的时候,一定要先获取标签的对象(这个对象就是dom对象[object HTMLInputElement]) var userObj=document.getElementById("username"); //2、通过对象来获取文本的值 var text =userObj.value; //3、如何验证字符串复合某个规则,需要用到正则表达式技术 -->/^w{5,12}$/ 表示:必须已数字,字母,下划线开头或结尾,长度为5~12的数字 var patt = /^w{5,12}$/; //5、获取span的对象 var userSpanObj =document.getElementById("userSpan"); //4、验证文本的内容是否复合规则 if(patt.test(text)){ // alert("用户名合法"); 一般网站不会直接弹出一个alert来提示,常规的是用span提示 /* * innerHTML 表示起始标签和结束标签的内容 * innerHTML 这个属性可读可写 * */ // userSpanObj.innerHTML="用户合法"; userSpanObj.innerHTML="<img src="right.png" width="15" height="15">"; }else { // alert("用户名不合法"); // userSpanObj.innerHTML="用户不合法"; userSpanObj.innerHTML="<img src="wrong.png" width="15" height="15">"; } } </script> </head> <body> <tr> <td>用户名:</td> <!--<td><input type="text" id="username" value="wsz"/></td> 文本里面的内容其实就是用value来控制的,如果在input标签里面写了此内容就是默认,不写的话,在页面的输入框内可以编写 但是实际会有 --> <td><input type="text" id="username" /></td> </tr> <tr> <td> <!--span是文本提示--> <span id="userSpan" style="color: red"> </span> </td> </tr> <tr> <td><button onclick="onclickFun()">校验</button> </td> </tr> </body> </html>
补充:JS的正则表达式 ---> JavaScript RegExp对象
RegExp对象的三个方法:test()、exec() 以及 compile()
- test() 方法检索字符串中的指定值。返回值是 true 或 false。
- exec() 方法检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null。
- compile() 方法用于改变 RegExp。
- compile() 既可以改变检索模式,也可以添加或删除第二个参数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>RegExp:是正则表达式(regular expression)的简写</title> <script type="text/javascript"> // var patt = new RegExp("e"); // alert(patt) //空对象执行结果:/(?:)/;有e参数的对象执行结果:/e/ -->从结果基本可以得出结论:RegExp对象其实/pattern/ var patt = /e/; //也是正则表达式对象 //表示要求字符串中是否包含a或b或c var patt_1 = /[abd]/; //查找方括号之间的任意字符 -->详细可参考w3cschool菜鸟教程.chm //表示要求字符串中是否包含a-z的小写字母 var patt_2 = /[a-z]/; //表示要求字符串中是否包含A-Z的大写字母 var patt_3 = /[A-Z]/; //表示要求字符串中是否包含1-9的数字 var patt_4 = /[1-9]/; //表示除abc外的所有字符 var patt_5 = /[^abc]/; // 元字符 // w表示十分包含字母,数字,下划线 W查找非字母,数字,下划线 var patt_6 = /w/; // d查找数字字符 D查找非数字字符 var patt_7 = /d/; // 量词 //至少包含一个a var patt_8 = /a+/; //是否包含0个或多个a var patt_9 = /a*/; //是否包含1个或0个 var patt_10 = /a/; //是否包含连续三个a var patt_11 = /a{3}/; //是否包含连续三个至少3个至多5个连续a var patt_12 = /a{3,5}/; //---> 这个取的是最小单位,即:只要有三个或者5个连续的都是true的 //^表示开头符合,$表示结尾符合 var patt_13 = /^a{3,5}$/; //---> 这个必须是已a开头,已a结尾,并且是至少三个至多5个 //所以这个的含义是必须是已字母,数字下划线开头和结尾,范围在5~12 var patt = /^w{5,12}$/; var msg = "cetaaaaaaaaayuai"; alert(patt_13.test(msg)) </script> </head> <body> </body> </html>
--->getElementByName方法示例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> function ckeckAll() { /* * 此方法目的是让复选框都选中 * document.getElementsByName();是根据指定的name属性查询返回多个标签对应的集合 * 这个集合的操作和数组一样 * 集合中的每个元素都是一个dom对象 * 这个集合中元素顺序(数组的下标)是他们在html页面从上到下的顺序 * */ var hobbies =document.getElementsByName("hobby"); // alert(hobbies[0].value); //值:c++ // alert(hobbies[0].checked);//checked表示复选框的选中状态,如果选中是true,不选中则是false;并且checked是可读可写的 for(var i=0;i<hobbies.length;i++){ hobbies[i].checked=true; } } function ckeckNo() { var hobbies =document.getElementsByName("hobby"); for(var i=0;i<hobbies.length;i++){ hobbies[i].checked=false; } } /* * 反选的意思是:如果选中,点击反选按钮则取消选择,如果不选,点击反选按钮则全部选择 * */ function ckeckReverse() { var hobbies =document.getElementsByName("hobby"); for(var i=0;i<hobbies.length;i++){ if(hobbies[i].checked){ hobbies[i].checked=false; }else { hobbies[i].checked=true; } } } </script> </head> <body> <tr> <th >---兴趣爱好---</th> <br /> <td><input type="checkbox" name="hobby" value="c++"/>C++</td><br /> <td><input type="checkbox" name="hobby" value="java"/>Java</td><br /> <td><input type="checkbox" name="hobby" value="python"/>Python</td><br /> <td><input type="checkbox" name="hobby" value="php"/>php</td><br /> <td><button onclick="ckeckAll()">全选</button></td> <td><button onclick="ckeckNo()">全不选</button></td> <td><button onclick="ckeckReverse()">反选</button></td> </tr> </body> </html>
--->getElementByTagName方法示例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> function ckeckAll() { /* * 如果html页面中既没有ID属性,又没有name属性,但是标签名一致,可以用标签名来获取(TagName) * document.getElementsByTagName("input"); 是按照指定标签名来进行查询并返回集合 * 这个集合和数组一样,集合中的元素都是dom对象,集合中的元素是他们在html页面中从上到下的顺序 * */ var inputs =document.getElementsByTagName("input"); for(var i=0;i<inputs.length;i++){ inputs[i].checked=true; } } </script> </head> <body> <tr> <th >---兴趣爱好---</th> <br /> <td><input type="checkbox" value="c++"/>C++</td><br /> <td><input type="checkbox" value="java"/>Java</td><br /> <td><input type="checkbox" value="python"/>Python</td><br /> <td><input type="checkbox" value="php"/>php</td><br /> <td><button onclick="ckeckAll()">全选</button></td> </tr> </body> </html>
--->createElement方法示例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> window.onload = function () { /* * 现在需要我们使用JS代码来创建html标签,并显示在页面上。标签的内容就是:<div>帅哥,你好!</div> * * createElement通过给定的标签名创建标签对象 * * */ var divObj = document.createElement("div"); //在内存中<div> </div> var textNodeObj =document.createTextNode("帅哥,你好!"); //创建一个文本对象 divObj.appendChild(textNodeObj); //把文本对象添加给标签对象 document.body.appendChild(divObj); //把标签对象添加给body添加子元素 } /* * 一定要理解document对象:把页面中的标签,属性,文本转换成对象来管理,所以可以用document反向添加元素给html页面 * */ </script> </head> <body> </body> </html>
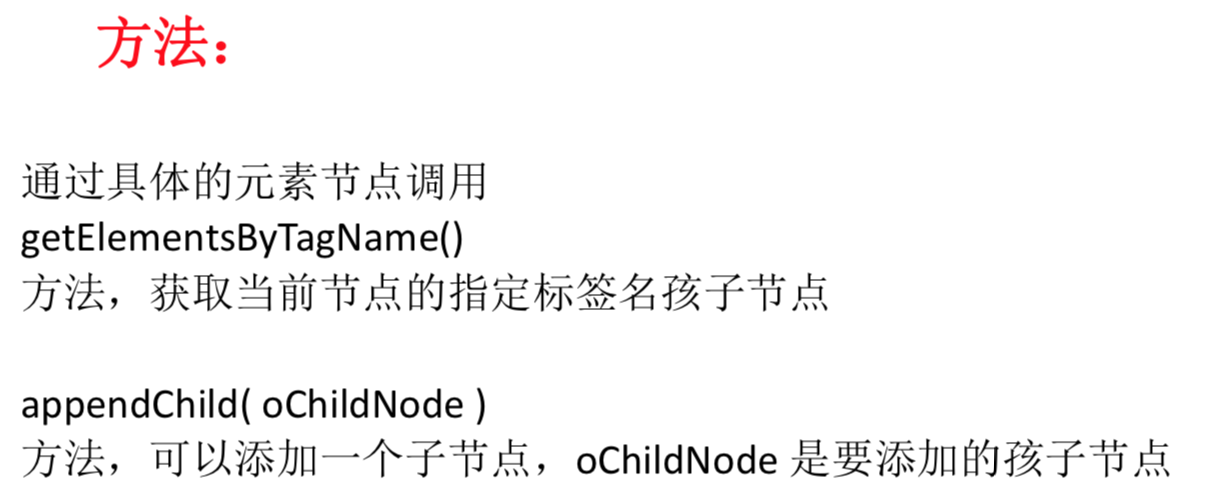
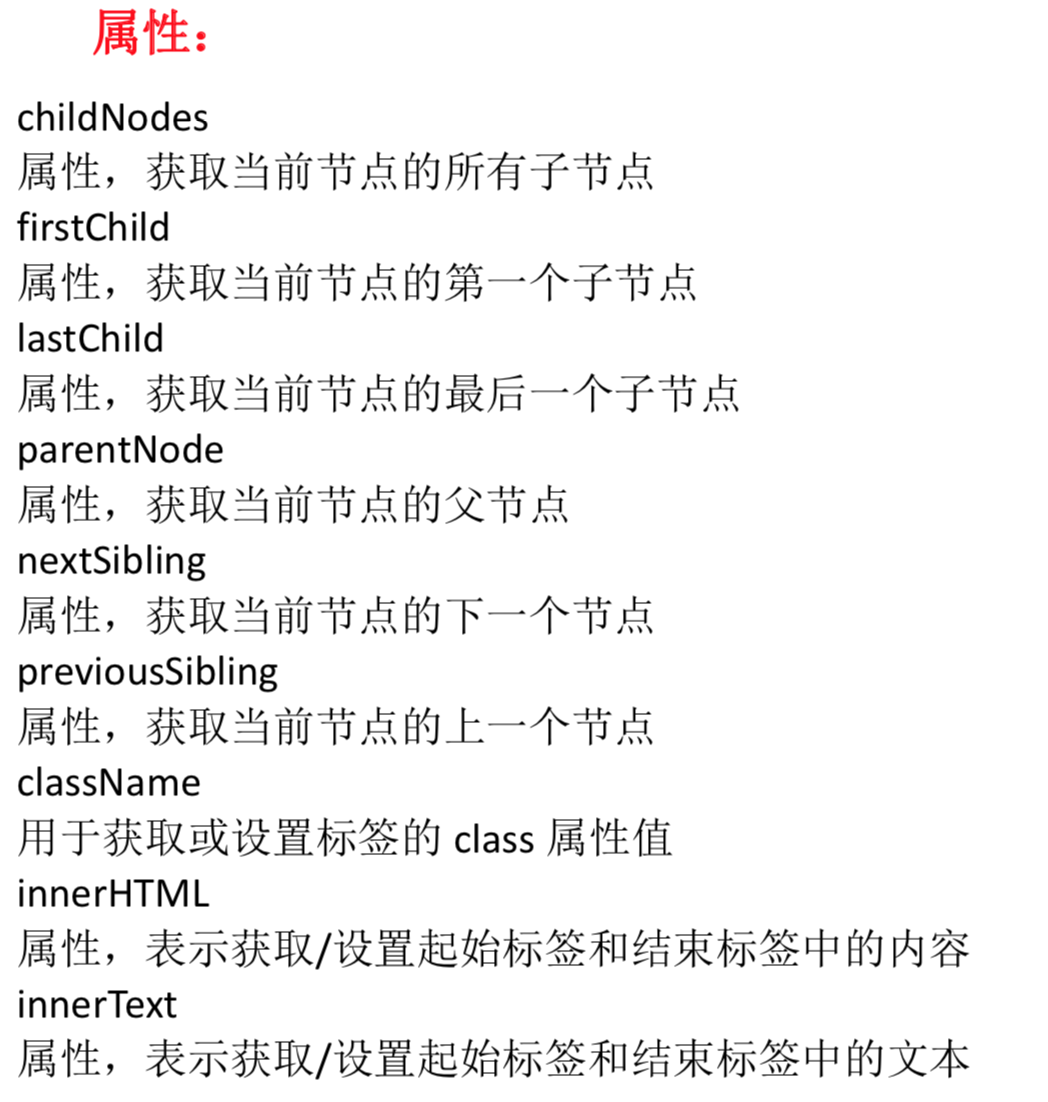
3、节点的常用属性和方法
节点就是标签对象