一、HTML概述
1、HTML就是超文本标记语言的简写,是最基础的网页语言
2、HTML是通过标签来定义的语言,代码都是由标签所组成
3、HTML代码不用区分大小写
4、HTML代码由<html>开始</html>结束。里面由头部分 <head></head>和体部分 <body></body>两部分组成
5、头部分是给Html页面增加一些辅助或者属性信息,它里面的内容会最先加载
6、体部分是真正存放页面数据的地方。
二、标签
html是通过标签来识别的
|-- 多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束
|-- 想要对别标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择
|-- 属性和属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号。或公司规范书写规范
格式:<标签名 属性名= ‘属性值’> 数据内容</标签名>
<标签名 属性名= ‘属性值’ />

操作思想:为了操作数据,都需要对数据进行不同标签的封装,通过标签中的属性对封装的数据进行操作。标签就相当于一个容器。对容器中的数据进行操作,就是在不断的改变容器的属性值。
三、列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- HTML注释:演示列表标签
列表标签:d1
上层项目:dt
下层项目:dd 封装的内容会被缩进的。有自动缩进效果
-->
<dl>
<dt>上层项目</dt>
<dd>下层项目</dd>
<dd>下层项目</dd>
<dd>下层项目</dd>
</dl>
<hr/>
<!--有序和无序的项目列表
有序:<ol>
无序:<ul>
无论有序和无序,条目的封装用的是<li>
而且它们都有缩进效果
-->
<ol type="">
<li>上层项目1</li>
<li>下层项目2</li>
<li>下层项目3</li>
<li>下层项目4</li>
</ol>
<ul type="">
<li>上层项目5</li>
<li>下层项目6</li>
<li>下层项目7</li>
<li>下层项目8</li>
</ul>
</body>
</html>
四、图像标签:<img>
例:<img src="11.jpg" align="middle" border="3" alt="图片说明文字"/>
align:属性定义图片的排列方式,border用来设置图像的边框。src 连接一个文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 演示图片标签
img.
-->
<img src="imgs/11.jpg" height="350" width="500" border="10" alt="啊,大海"/>
</body>
</html>

五、表格标签<table>
<tr> </tr> 行
<td></td> 里面的单元格
<caption></caption> 表格标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" bgcolor="#7fffd4" cellpadding="10" cellspacing="0" width="500">
<tbody> <!--表格的下一级标签是tbody,不定一也存在 -->
<tr>
<!-- colspan行合并 -->
<th colspan="2">个人信息</th>
</tr>
<tr>
<td>张三</td>
<td>30</td>
</tr>
</tbody>
</table>
<hr/> <!-- 分隔线 -->
<table border="1" bgcolor="#7fffd4" cellpadding="10" cellspacing="0" width="500">
<tr>
<!-- rowspan单元格合并 -->
<th rowspan="2">个人信息</th>
<td>张三</td>
</tr>
<tr>
<td>30</td>
</tr>
</table>
<hr/> <!-- 分隔线 -->
<!--border边框 bgcolor边框颜色 cellpadding表格大小 cellspacing单元格框和边框的距离 width表格宽度大小-->
<table border="1" bgcolor="#faebd7" cellpadding="10" cellspacing="0" width="200">
<caption>表格标题</caption>
<!--代表:行-->
<tr>
<!-- 代表:单元格-->
<th> 姓名</th> <!--th代表居中加粗-->
<th> 年龄</th>
</tr>
<tr>
<td>张三</td>
<td>22</td>
</tr>
</table>
</body>
</html>

六、超链接标签:<a>
两种用法:
一、超链接<a href="">
例:<a href="http://baidu.com" target="_blank"> 百度</a>
<!-- href属性值可以是url,也可以是本地文件。target属性是指定在那个窗口或者帧中打开 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<!--
超链接:
作用:连接资源
当有了href属性才有了点击效果
href属性的值不用,解析的方式不一样
如果在该值中没有指定过任何协议
解析时,是按照默认的协议来解析该值的。默认协议是file协议
-->
<a href="https://www.baidu.com/">百度一下</a>
<hr/>
<a href="11.jpg">美女图片</a>
<hr/>
<a href="mailto:abs@sina.com">联系我们</a> <!--超链接调用邮件 -->
<hr/>
<a href="javascript:void(0)" onclick="alert('我弹')"> 这是一个超链接</a>
</body>
</html>
二、定位标记<a name="">
一般在本页面中使用,当网页内容过长,定标标记会比拖动滚动条方便便捷。
注:定位标记要和超链接结合使用才有效。
例:
<a name="标记"> 标记位置</a>
<p>...<!-- 很多空行以制造网页过长的效果-->
<a href="#标记">返回标记位置</a>
注;使用定位标记时一定在href值的开始加入#标记名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接2</title>
</head>
<body>
<a name="top">顶部位置</a>
<hr/>
<img src="11.jpg" height="900" width="900" border="10"/>
<hr/>
<a name="center">中间位置</a>
<hr/>
<img src="11.jpg" height="900" width="900" border="10"/>
<a href="#top" >回到顶部</a>
<a href="#center">回到中间位置</a>
</body>
</html>
七、框架标签 <frameset>
注:框架标签不可以放到<body> ,一般为了代码的可读性,会到<head>和<body>之间。
例:
<frameset rows="10%,*">
<frame src="1.html" name="top" />
<frameset cols="30%.*">
<frame src="2.html" name="left" />
<frame src="3.html" name="right" />
</frameset>
</frameset>
这段代码会需要已经存在的3个html页面,分别是:1.html,2.html,3.html
效果:一个窗体显示多个页面(framesetDemo里面显示top.html,left.html,right.html 并且点击left.html的三个连接可以子right.html窗体内打开)
--------->framesetDemo.html<----------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--
定义框架。使用标签frameset
-->
<frameset rows="30%,*">
<frame src="top.html" name = "top"/>
<frameset cols="30%,*">
<frame src="left.html" name="left"/>
<frame src="right.html" name="right"/>
</frameset>
</frameset>
<body>
</body>
</html>
--------->top.html<----------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>这是我的网站LOGO</h1>
</body>
</html>
--------->left.html<----------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>左边栏连接</h3>
<!-- ../img.html指上一级目录-->
<a href="../img.html" target="right">连接一</a>
<a href="../table.html" target="right">连接一</a>
<a href="../link2.html" target="right">连接一</a>
</body>
</html>
--------->right.html<----------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>内容显示区域</h2>
</body>
</html>
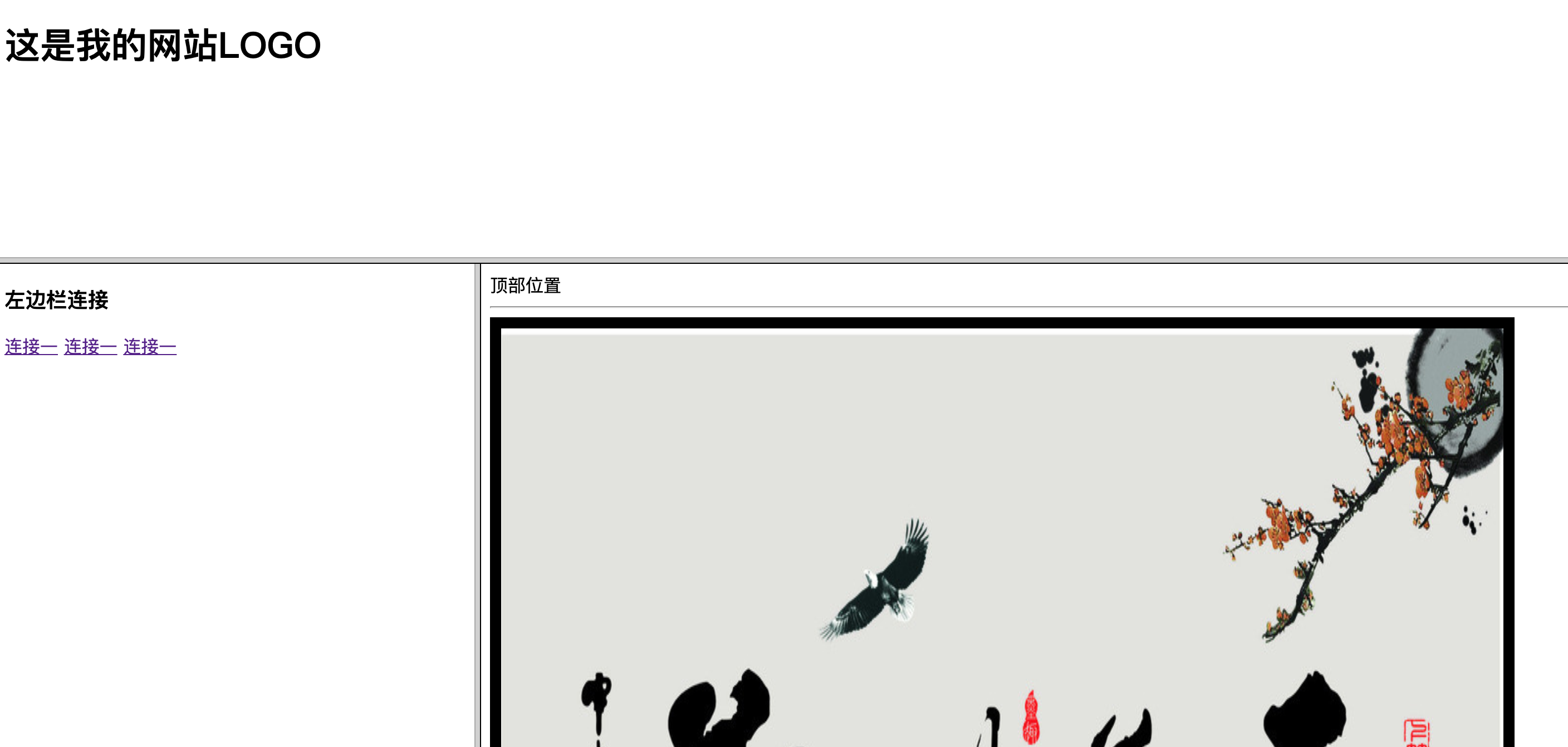
页面显示效果

八、 画中画标签:<iframe>
<iframe src="1.html">
画中画,iframe标签
</iframe>
框架标签现在不是很常用,布局都用div+css+table。框架很少使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>画中画</title>
</head>
<body>
<iframe src="link2.html" height="400" width="400" >这是画中画标签</iframe>
</body>
</html>