本节主要讲 Django模板中的循环,条件判断,常用的标签,过滤器的使用
-
列表,字典,类的实例的使用
-
循环:迭代显示列表,字典等中的内容
-
条件判断:判断是否显示该内容,比如判断是手机访问,还是电脑访问,给出不一样的代码。
-
标签:for,if 这样的功能都是标签。
-
过滤器:管道符号后面的功能,比如{{ var|length }},求变量长度的 length 就是一个过滤器。
如果需要将一个或多个变量共享给多个网页或者所有的网页使用,比如在网页上显示来访者的IP,这个可以使用Django上下文渲染器来做
实例一,显示一个基本的字符串(string)在网页上
views.py
from django.shortcuts import render # Create your views here. #创建首页视图函数 def home(request): string = u"我在尘封课堂学习Django,用他来建网站" return render(request,'home.html',{'string':string})
在视图中我们传递了一个字符串名称是string到模板home.html,在模板中这样使用它:
修改home.html文件
<body>
{{ string}}
</body>
执行结果:

实例二,讲解基本的for循环和list内容的显示
在views.py文件中修改home方法
def home(request): TutorialList = ["HTML", "CSS", "jQuery", "Python", "Django"] return render(request,'home.html',{'TutorialList':TutorialList})
在视图中我们传递了一个list到模板home.html,在模板中这样使用它:
在home.html中添加
{% for i in TutorialList %}
{{ i }}
{% endfor %}
for循环要有一个结束标记,上面的代码加入我们对他的是首页的网址,显示在网页上就是

简单总结一下:一般的变量之类的使用{{}}(变量),功能类的,比如循环,条件判断是用{% %}(标签)
实例三:显示字典中的内容:
views.py
def home(request): info_dict = {'site':u'自强不息','content':u'各种技术资料'} return render(request,'home.html',{'info_dict':info_dict})
home.html
<body>
站点:{{ info_dict.site}} 内容:{{ info_dict.content }}
</body>
在模板中去字典的键是用点info_dict.site,而不是Python中的info_dict['site']

还可以这样遍历字典
{% for key,value in info_dict.items %}
{{ key }}:{{ value }}
{% endfor %}
其实就是遍历这样一个List:[('site', u'自强学堂'), ('content', u'各种技术资料')]
实例四:在模板进行条件判断和for循环的详细操作:
views.py
def home(request): List = map(str,range(100))#长度为100的一个列表 return render(request,'home.html',{'List':List})
home.html
{% for item in List %}
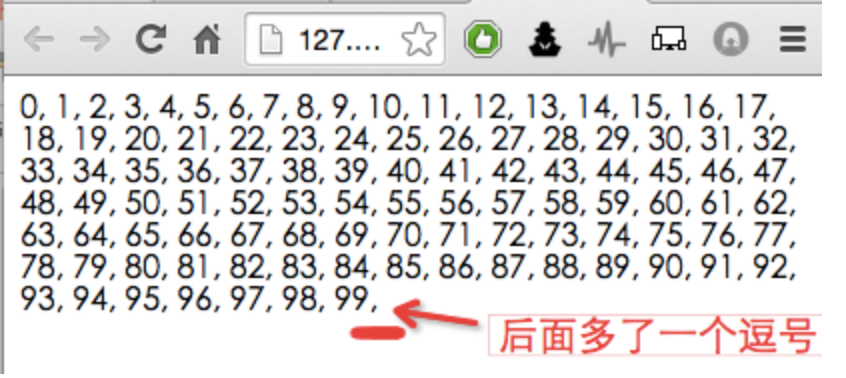
{{ item }},
{% endfor %}
结果:

我们发现最后一个元素也有一个逗号,这样肯定不爽,如果判断是不是遍历到最后一个元素了呢?
用变量forloop.last这个变量,如果是最后一项其为真,否则为假,更改如下:
{% for item in List %}
{{ item }}{% if not forloop.last%},{%endif%}
{% endfor %}
注意:forloop.last判断不是最后一项就加逗号(,)是最后一项就不加
在for循环中海油很多有用的东西,如下:
| 变量 | 描述 |
|---|---|
| forloop.counter | 索引从 1 开始算 |
| forloop.counter0 | 索引从 0 开始算 |
| forloop.revcounter | 索引从最大长度到 1 |
| forloop.revcounter0 | 索引从最大长度到 0 |
| forloop.first | 当遍历的元素为第一项时为真 |
| forloop.last | 当遍历的元素为最后一项时为真 |
| forloop.parentloop |
用在嵌套的 for 循环中, 获取上一层 for 循环的 forloop |
当列表中可能为空值时用for empty
<ul> {% for athlete in athlete_list %} <li>{{ athlete.name }}</li> {% empty %} <li>抱歉,列表为空</li> {% endfor %} </ul>
实例五,模板上得到视图对应的网址
#views.py def add2(request,a,b): c = int(a)+int(b) return HttpResponse(str(c)) #urls.py urlpatterns = [ re_path('new_add/(d+)/(d+)/',calc_views.add2,name='add2'), ] #template html <a href="/add/4/5">计算4+5</a>
这样网址上就会显示:/add/4/5这个网址,加入我们以后修改urls.py中的
re_path('new_add/(d+)/(d+)/',calc_views.add2,name='add2'),
这一部分,改成另的,比如:
re_path('jiafa/(d+)/(d+)/',calc_views.add2,name='add2'),
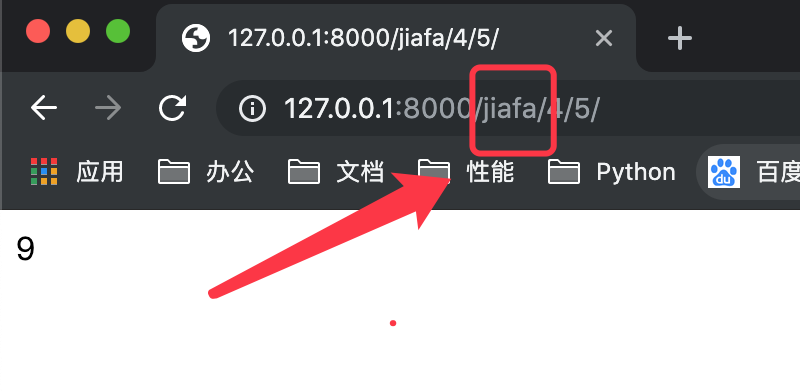
这样我们不需要修改模板,当再次访问的时候,网址会自动变成/jiafa/4/5

案例六,模板中的逻辑操作:
6.1、==,!=,>=,<=,>,<这些比较都可以在模板中使用
{% if var >= 90 %}
成绩优秀,自强学堂你没少去吧!学得不错
{% elif var >= 80 %}
成绩良好
{% elif var >= 70 %}
成绩一般
{% elif var >= 60 %}
需要努力
{% else %}
不及格啊,大哥!多去自强学堂学习啊!
{% endif %}
(注意:比较符号前后必须有至少一个空格!)
and,or,not,in,not in也可以在模板中使用
加入我们判断num是不是在0到100之间
{% if num <= 100 and num >= 0 %}
num在0到100之间
{% else %}
数值不在范围之内!
{% endif %}
实例七:模板中获取当前网址,当前用户等:
7.1获取当前用户:
{{request.user}}
如果登陆就显示内容,不登陆就不显示内容:
{% if request.user.is_authenticated %}
{{ request.user.username }},您好!
{% else %}
请登陆,这里放登陆链接
{% endif %}
7.2.1 获取当前网址:
{{ request.path }}
7.2.2 获取当前 GET 参数:
{{ request.GET.urlencode }}
7.2.3 合并到一起用的一个例子:
<a href="{{ request.path }}?{{ request.GET.urlencode }}&delete=1">当前网址加参数 delete</a>
比如我们可以判断 delete 参数是不是 1 来删除当前的页面内容。