Resource Override 之调试线上 js
在工作中,特殊情况下,需要紧急调试生产环境 js 代码。这时候我们可以借助于 chrome 的扩展程序 Resouce Override
安装插件
在浏览器的 [开发人员管理工具] 的 sources 下设置 overrides 可以覆盖线上 js , 具体操作起来比较低效。
我们可以借助 chrome 的插件 下载地址 .
百度网盘保存插件:https://pan.baidu.com/s/141MWeExm-RDM_ukC6rGNxw
提取码:leax
使用插件快速调试 js
- 在 sources(源代码) 下,有一个 Overrides(替代) 选项卡 , 点击 + Select folder for overrides(选中替代文件夹) 设置本地映射目录.

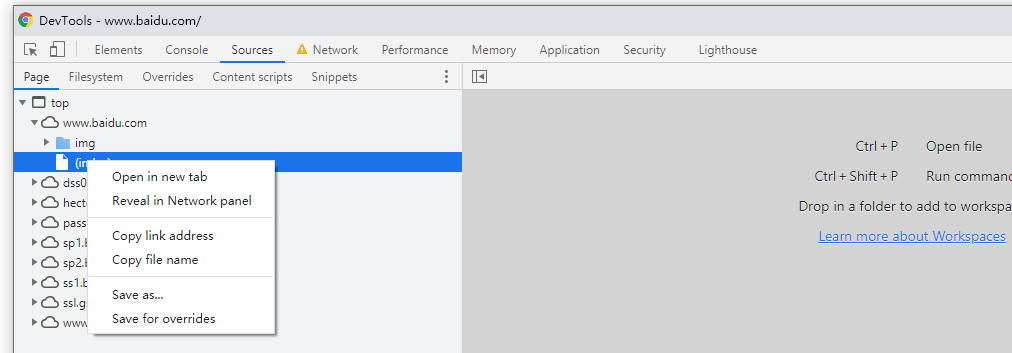
- 在 sources(源代码) 下,有一个 Page(页面) 选项卡,右击指定文件选中 Save for ovverides(保存以备替代) 将静态资源映射到本地

- 修改本地的 js 文件,刷新页面重新访问即可看到效果

访问百度网站效果

- 国产 chrome 内核浏览器也可以使用此插件,对应的命令即为中文(测试的是 chrome + 360极速浏览器)