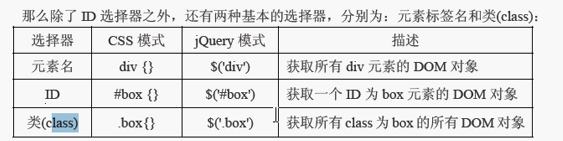
一.选择器(简单)

ID选择器只认识第一个ID 使用了三次 只会改变第一个ID
但是CSS有容错性 它会把所有的ID都改变
子选择器 #box>p; css格式 IE6不支持 但是JQUERY 可以封装调用
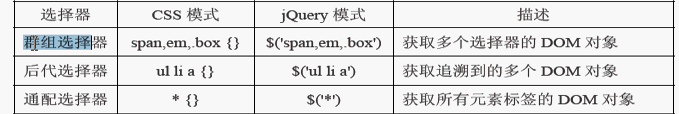
二.进阶选择器

选择器越复杂 字符串解析就越慢 只要追求必要的正确性!!!
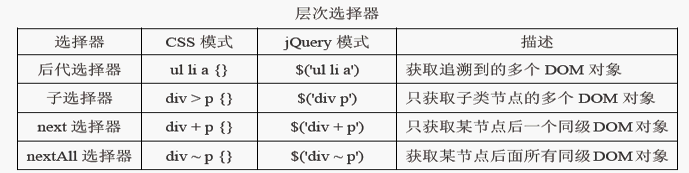
三.高级选择器

使用频率较低主要原因就是早期的IE浏览器不支持!
JQUERY为子选择器提高了一个等价方法 childen;
JQUERY为后代选择器提高了一个等价方法 find;
$('#box ').prev('p').css('color', 'red'); //同级的上一个节点P prev
$('#box ').prevALL('p').css('color', 'red'); //同级的所有节点P
$('#box ').siblings('p').css('color', 'red'); 结合了nextall 和prevALL 两种方法
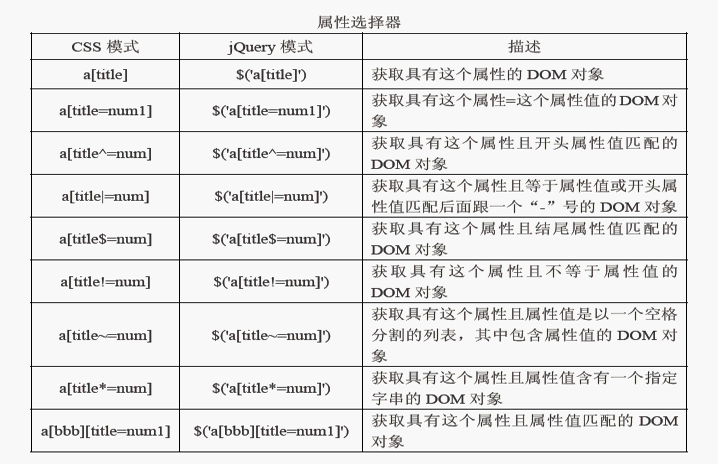
四 属性选择器

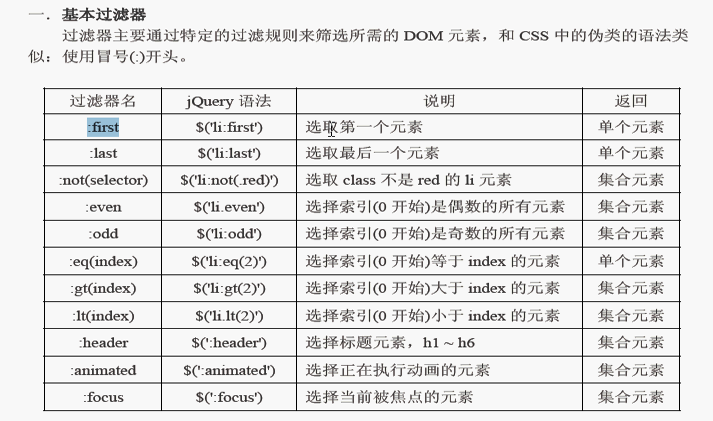
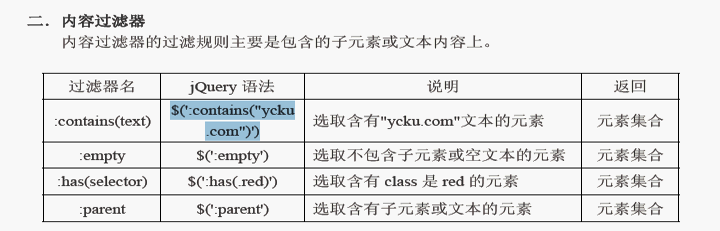
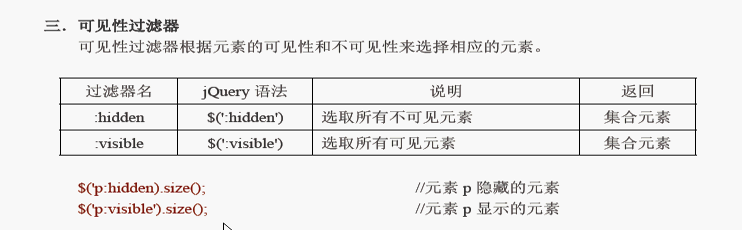
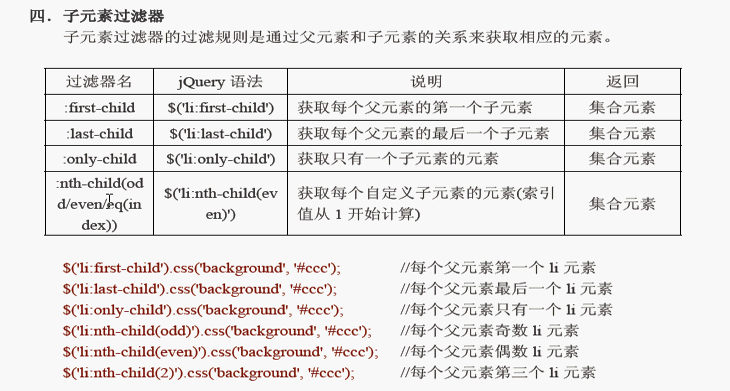
过滤选择器