这段时间需要做一个移动端项目,我需要选着用哪个UI库,其它的UI库没多看,看了看mintUI和nutUI,感觉mintUI的功能要比nutUI的功能少点,mintUI是饿了么团队开发的,而nutUI是京东团队开发的,两个团队都是国内强悍的团队,我发现mintUI可以用CDN引入,从而减少项目体积,而nutUI我也想用cdn的形式引入
nutUI文档地址:http://nutui.jd.com/#/intro
新建好vue项目后,在public/index.html文件中引入css以及js即可,不过页面引入的方式不支持主题定制,
在header中引入css <!-- nutUI --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@nutui/nutui@2.1.8/dist/nutui.min.css">
在body中的app元素下引入js
<div id="app"></div> <!-- nutUI --> <script src="https://cdn.jsdelivr.net/npm/@nutui/nutui@2.1.8/dist/nutui.min.js"></script>
至此,大功告成,没必要在vue.config.js配置externals了,
然后再页面中写一些nutUI中的组件试试:

效果

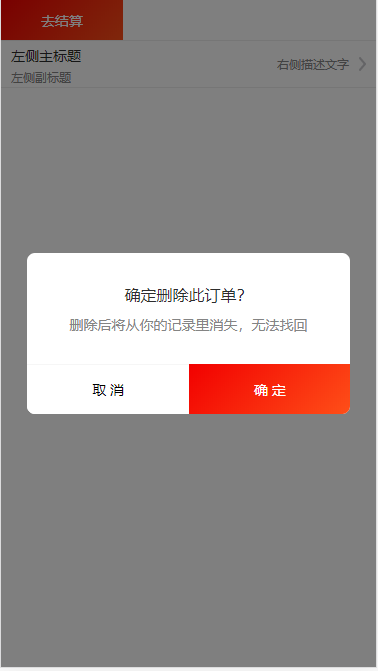
然后引入个 Dialog 对话框 试试:

效果:

ok!!后续有什么使用经验会继续写!
上述通过CDN引入,项目打包文件为113k,如果是npm引入方式,打包大小是700多k,文件体积差别巨大,
但是,如果用CDN引入时无法更改主题颜色的,有些不爽,所以还是需要npm方式引入,但是需要按需加载,要不文件体积会很大。
安装nutUI
npm i @nutui/nutui -S
main.js引入
import Vue from 'vue';
import NutUI from '@nutui/nutui';
import '@nutui/nutui/dist/nutui.css';
NutUI.install(Vue);
上面是不按需加载的方法,下面说一下按需加载
我们先选择使用官方推荐的webpack插件的方式实现按需加载,就是当项目中用到某个组件时,会自动加载此组件,比手动引入方便
1. 使用 webpack 插件 @nutui/babel-plugin-seperate-import (推荐)
npm i @nutui/babel-plugin-separate-import -D
配置babel.config.js
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
plugins: [
["@nutui/babel-plugin-separate-import", {
"libraryName": "@nutui/nutui",
"libraryDirectory": "dist/packages",
"style": "scss"
}]
]
}
然后引入scss:
安装scss及node-sass
npm install sass-loader node-sass --save
vue.config.js中配置
css: {
loaderOptions: {
// 给 sass-loader 传递选项
scss: {
// @/ 是 src/ 的别名
// 注意:在 sass-loader v7 中,这个选项名是 "data"
prependData: `
@import "@/assets/custom_theme.scss";
@import "@nutui/nutui/dist/styles/index.scss";
`,
}
},
}
然后再main.js中就可以按需引入组件了
import { Dialog,Picker,navbar,tabbar } from '@nutui/nutui';
Vue.use(scroller);
组件库列表,方便搜索组件名称:https://github.com/jdf2e/nutui/tree/master/src/packages
然后我么你可以定制主题了,上面的配置上已经够了
在src/assets/目录里创建custom_theme.scss文件
// scss文件示例内容
$btn-gradient-bg: #043d6a;
$btn-gradient-active-bg: #053D7E;
$btn-gradient-color: #fff;
上面是简单的定制点主题样式
下面是可以定制的样式列表:
这是一个完整的样式表