一进页面就报错如下

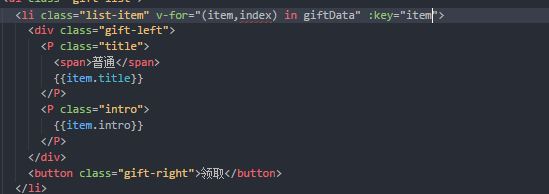
一进入某页面,就会冒出这么一长串的报错,这个是由于v-for循环里,key值可能重复了,所以会报这个错。查看了一下页面代码: 发现key值重复了

key值是必须唯一的,如果重复就会报错
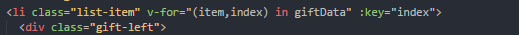
可以把key值改为index或者id,就可以避免这个情况(这里key最好用id,才能达到key值唯一,就地复用的原则,大大节省了dom的渲染)

转 : https://blog.csdn.net/lily2016n/article/details/84141054
一进页面就报错如下

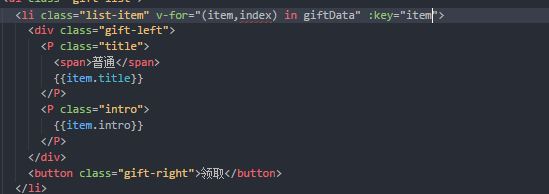
一进入某页面,就会冒出这么一长串的报错,这个是由于v-for循环里,key值可能重复了,所以会报这个错。查看了一下页面代码: 发现key值重复了

key值是必须唯一的,如果重复就会报错
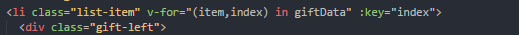
可以把key值改为index或者id,就可以避免这个情况(这里key最好用id,才能达到key值唯一,就地复用的原则,大大节省了dom的渲染)

转 : https://blog.csdn.net/lily2016n/article/details/84141054