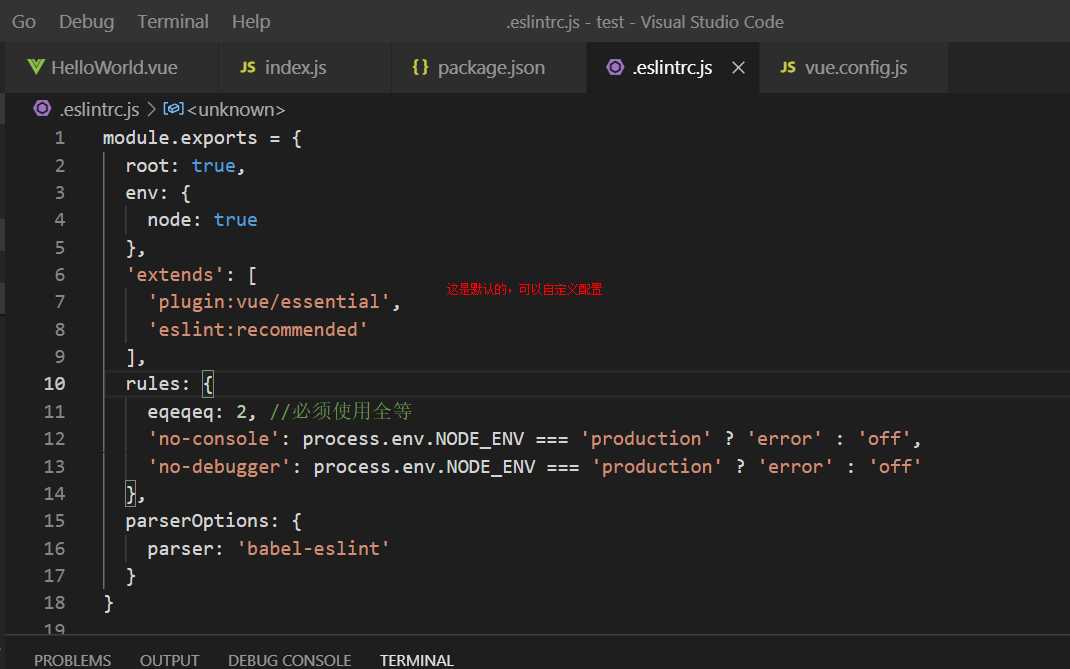
用vue-cli3创建新项目可以自定义配置,选择eslint,所以eslint不需要配置,
项目根目录下面生成一个 .eslintrc.js文件,里面可以自定义配置eslint规则

用vue-cli3创建新项目可以自定义配置,选择eslint,所以eslint不需要配置,
项目根目录下面生成一个 .eslintrc.js文件,里面可以自定义配置eslint规则

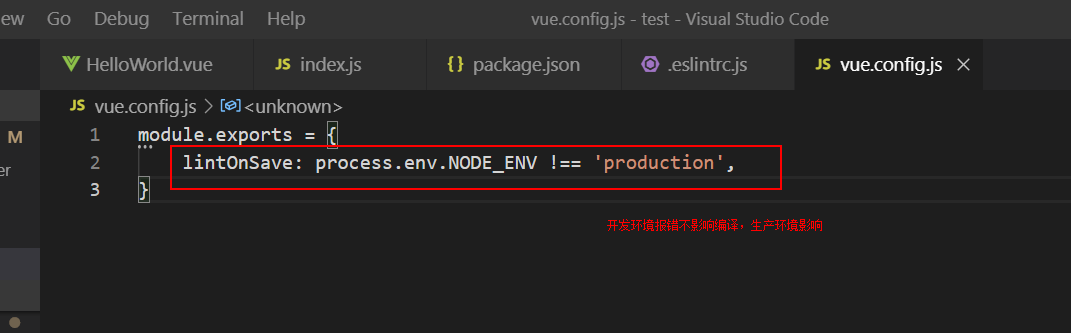
现在开发环境翻译不会受eslint的影响,但是有时候没有看命令行,直接用git提交了,npm run build的时候就报错了,所以现在想在git提交的时候检测一遍有没有eslint的报错
步骤如下
1下载依赖
npm install --save-dev lint-staged husky
2 package.json配置
"scripts": { "precommit": "lint-staged" // precommit钩子执行lint-staged }, "lint-staged": { "src/**/*.{js,json,css,vue}": [ "eslint --fix", "git add" ] },
经过上述配置,每次git commit的时候,都会先执行eslint对代码进行格式化和检查,确保代码没有问题之后再提交
二.去掉检查
git commit 提交的时候取消 vue-cli-service lint 代码检测
方式一:
提交的时候执行git commit --no-verify -m "提交备注" 就可以跳过代码检查
方式二:在项目的跟目录创建一个.eslintignore文件,该文件里面写取消检测的文件夹或者是文件,例如:取消整个src文件夹下的所有文件的代码检测,就可以在.eslintignore文件写一个src即可
转 : https://www.cnblogs.com/ttjm/p/11943513.html
https://www.cnblogs.com/pylf/p/13852762.html