在测试页面中,引入jquery源文件,并添加一个div标签,一个a标签,为了演示效果a标签暂时不添加地址
通过jquery为div标签绑定一个点击事件,这个事件是被动执行的。意思是要点击才会触发的

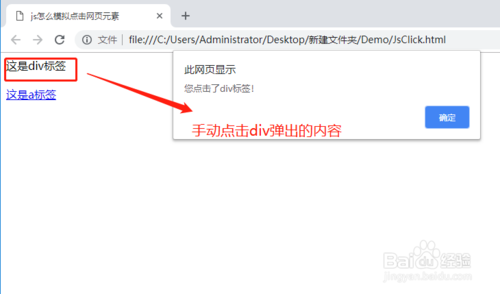
在浏览器中运行测试页面,点击这个div内容,就可以看到弹出内容了

在页面中继续添加js,模拟点击这个div元素,此时,不需要手动点击,程序会自动点击。
使用jquery的trigger("click")就可以模拟点击元素了
为页面的a标签,绑定一个点击事件,这个事件也是被动的,需要点击才会有效果
在页面添加模拟点击a标签的js代码,注意,a标签不能直接click,否则,不会有效果。
对于a标签比较特殊,不能直接trigger,必须要[0].click()才行

转: https://jingyan.baidu.com/article/20b68a88e027ad796cec623b.html