事件的类别分为几种:
点击事件:tap
长按事件:longtap
触摸事件:touchstart; touchend;touchcancel;touchmove
其他:input;submit....
其中前三类是冒泡事件,其他的称为非冒泡事件。
写一个简单的例子,代码就不一一贴出来了,WXML的文件如下:
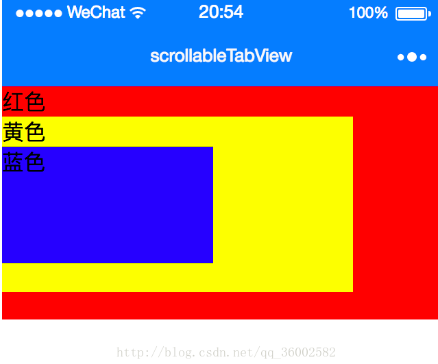
<view class='redview' bindtap='redclick'> 红色 <view class='yellowview' bindtap='yellowclick'> 黄色 <view class='blueview' bindtap='blueclick'> 蓝色 </view> </view> </view>
效果如图:

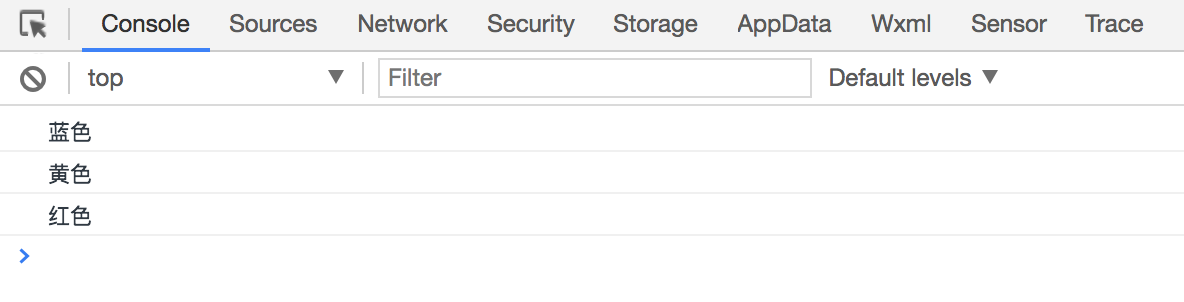
当我点击最内层的蓝色方框的时候,打印的结果如下:

冒泡事件的机制是先打印点击的蓝色,也就是最内层,然后依次打印第二层和第三层。假设点击黄色层,会依次打印出黄色和红色。点击红色时只打印红色。
但是也可以阻止冒泡事件的发生,其实很简单,直接把bindtap改为catchtap即可。
<view class='redview' bindtap='redclick'> 红色 <view class='yellowview' bindtap='yellowclick'> 黄色 <view class='blueview' catchtap='blueclick'> 蓝色 </view> </view> </view>
这样你点击最内层的蓝色,只会打印蓝色而不会打印出黄色和红色了。但是点击黄色还是会打印黄色和红色,这个时候再把黄色页面的bindtap改成catchtap就可以了。
友情提示:有一部分标签是默认在最上层的,比如video,想在video上放一个view然后设置catchtap将video覆盖是无效的。
转: https://blog.csdn.net/qq_36002582/article/details/78755427