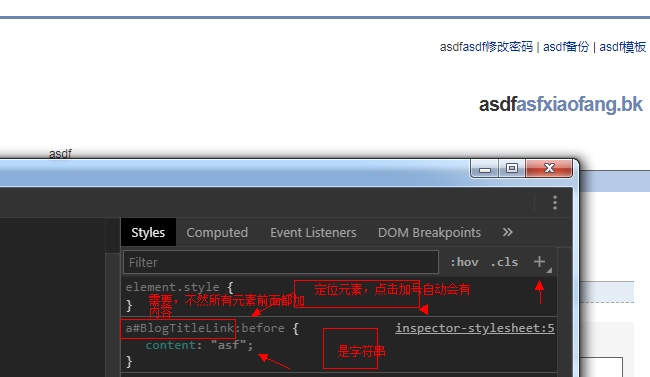
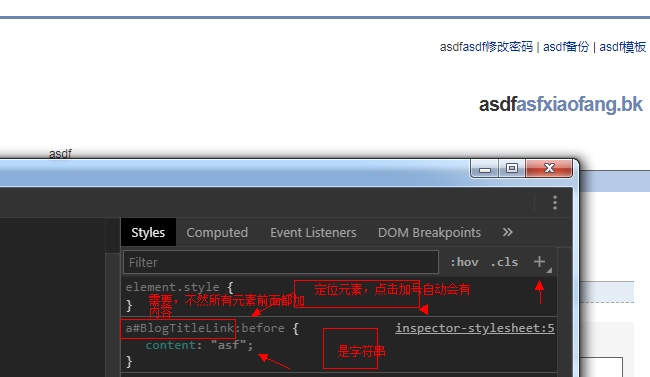
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
用于定义元素之前或之后放置的生成内容。默认地,这往往是行内内容,不过该内容创建的框类型可以用属性 display 控制。
所有浏览器都支持 content 属性。

content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
用于定义元素之前或之后放置的生成内容。默认地,这往往是行内内容,不过该内容创建的框类型可以用属性 display 控制。
所有浏览器都支持 content 属性。