前言
最近在接手一个后台管理项目的时候,由于之前是使用jquery+bootstrap做的,后端使用php yii框架,前后端耦合在一起,所以接手过来之后通过vue进行改造,但依然继续使用的bootstrap框架,所以需要使用到vue来实现前端的分页效果。
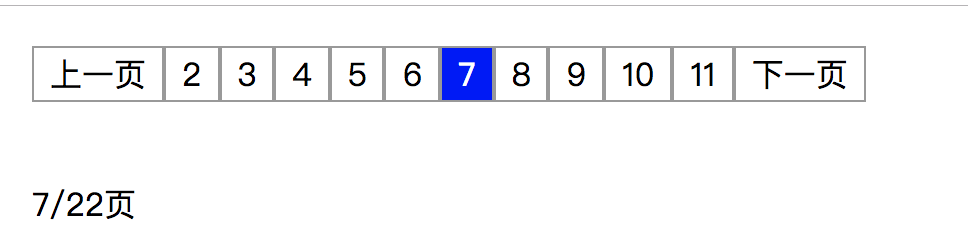
先看实现效果图

代码实现
分析一下,我们想要的效果是什么样的
1、每页只显示10个可见分页数
2、当点击到第7页的时候,左边显示从2开始,第一页不可见,右边显示到11页
对于的算法如下:
left = curPage - pageGroup/2
right = curPage + pageGroup/2 - 1
其实实现也非常简单,并不难
下面是整个实现分页的代码
//html代码
<ul class="clearfix">
<li @click="changePage(curPage-1)">上一页</li>
<!-- <li @click="changePage(1)">首页</li> -->
<li :class="{'active':curPage==item.val}" v-for="item in pagelist" v-text="item.text" @click="changePage(item.val)">1</li>
<!-- <li @click="changePage(totalPage)">尾页</li> -->
<li @click="changePage(curPage+1)">下一页</li>
</ul>
<div style="padding: 20px;">
{{curPage}}/{{totalPage}}页
</div>
//js代码
var vm = new Vue({
el: '#app',
data: {
msg:'hello',
curItem:'',
curPage:1,
total:211,
limit:10,
pageGroup:10//分页条数 默认7个分页数
},
created: function () {
console.log('created')
},
mounted: function () {
console.log('mounted')
},
computed:{
totalPage:function(){
return Math.ceil(this.total / this.limit)
},
pagelist:function(){
var list = [];
var count = Math.floor(this.pageGroup/2), center = this.curPage;
var left = 1,right = this.totalPage;
if(this.totalPage>this.pageGroup){
if(this.curPage>count+1){
if(this.curPage < this.totalPage - count){
left = this.curPage - count;
right = this.curPage + count-1;
}else{
left = this.totalPage - this.pageGroup+1;
}
}else{
right = this.pageGroup;
}
}
// 遍历添加到数组里
while(left<=right){
list.push({
text:left,
val:left
});
left++;
}
return list;
}
},
methods:{
changePage:function(idx){
if(idx!=this.curPage && idx>0 && idx<=this.totalPage){
this.curPage = idx;
}
},
login:function(){
alert('login')
}
}
})
最后
以上,就是前端分页效果实现,下篇文章我将把分页抽离出来做成一个分页组件,毕竟分页在很多页面都需要用到