在韩老师的《Visual Studio Code 权威指南》一书中,我向大家推荐了许多好用的插件,其中也不乏许多摸鱼插件,刷知乎、炒股票、看电影、听音乐、追番、看小说,一应俱全。
今天,就要给大家一款摸鱼神器,把 VS Code 变身小霸王游戏机!
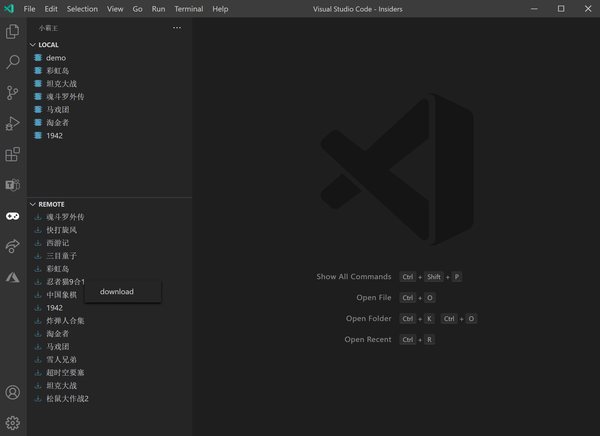
在安装好“小霸王”插件后,在左侧活动栏可以看到一个小霸王游戏机的图标,点击就能显示出小霸王的游戏列表。在 Remote 列表中,就可以把游戏下载到本地了!

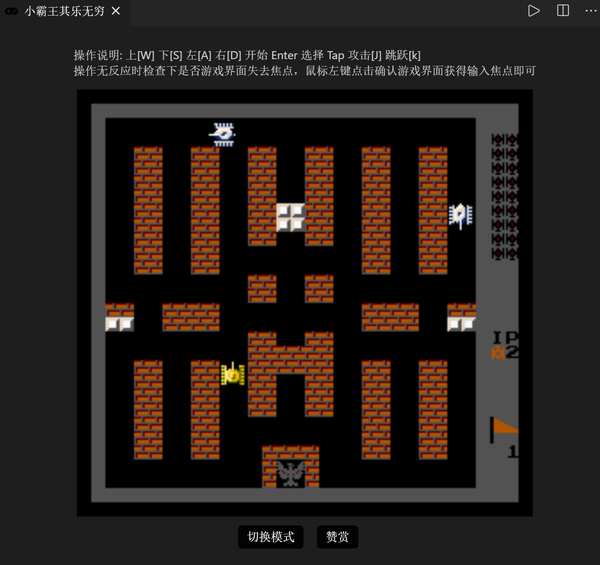
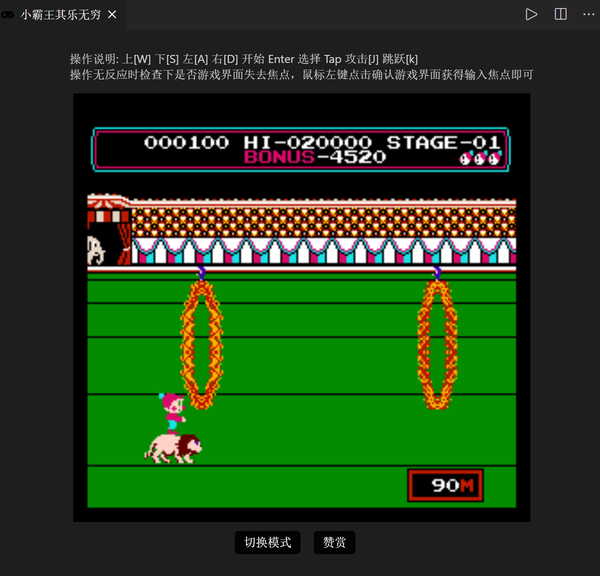
在 Local 列表中,单击选择你想玩的游戏,开始自由飞翔吧!
(友情提示:玩的时候,记得打开一些代码文件,方便快速切换,摸鱼不被发现!)

除了默认已经下载的超级马里奥,还有大量游戏等你玩!满满的童年回忆啊!
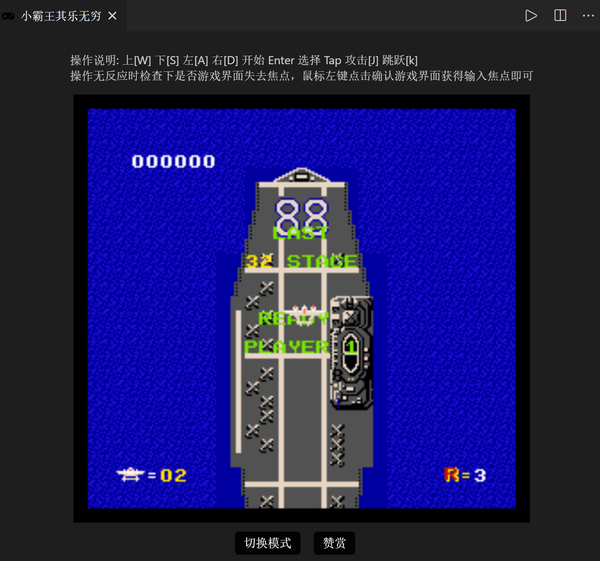
坦克大战

马戏团

魂斗罗外传

超时空要塞

淘金者

双截龙

1942

上面的这些游戏,你都玩过了吗?
那么,你也许会有疑问了?这么棒的插件是如何做到的呢?
想必大家都知道,VS Code 是基于 Electron 开发的。虽然 VS Code 插件并没有 DOM access 的能力,但在编辑区域,VS Code 开放了 Web View API。通过基于 JavaScript 的 NES 游戏模拟器(bfirsh/jsnes),就可以把小霸王游戏运行在 VS Code 编辑区域的 Web View 中啦!
插件原作者也提供了游戏资源的 ROM 仓库,大家有其它好的游戏,也可以多多推荐:
好了~ 今天韩老师的插件推荐就结束啦~ 想要了解更多优秀的 VS Code 插件,欢迎来看 VS Code 黑宝书!其实,除了摸鱼,VS Code 还能写代码!
现在想来,怪不得在繁体版的 VS Code 黑宝书中,把 VS Code 称为“王的编辑器”。