前几天我发现 MVC 虽然解决了webform的问题但是用起来真的很麻烦,不知道是我刚接触的原因还是为什么,感觉有很多的局限性,对于form的提交一个form只能绑定一个action,代码如下:
@using (Html.BeginForm("Create", "Users", FormMethod.Post, new { id = "SaveUserForm", @class = "form-horizontal" }))
这段代码是一个form绑定的一个 创建用户 的添加方法。但是回想起来,在做系统的时候的有很多的弹出窗体可以 添加和修改功能其实是可以运用一个from就可以解决问题的。这就留下了疑问,如果做新增和修改功能的话,我是创建多个form?
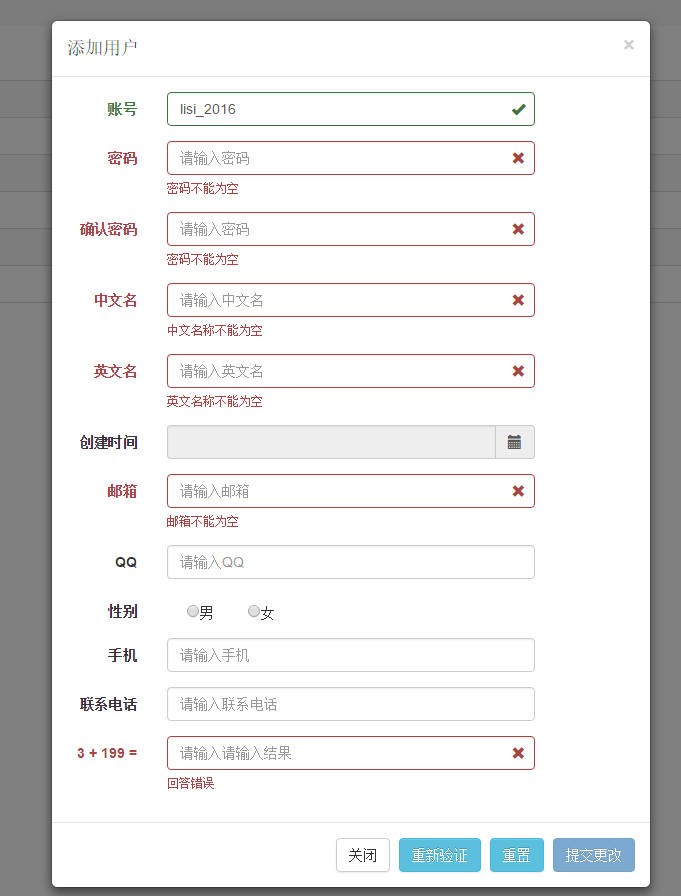
而且一个form表单可能存在很多文本验证,这时候怎么办?例如下面我的添加页面。

代码:
<!-- 模态框(Modal)添加用户页面 开始 --> <div class="modal fade" id="SaveUser_Modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> @*设定窗体宽度,只有在这个 class="modal-dialog" 这个div有效*@ <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 添加用户 </h4> </div> @using (Html.BeginForm("Create", "Users", FormMethod.Post, new { id = "SaveUserForm", @class = "form-horizontal" })) { <div class="modal-body"> <div class="form-group"> <label for="LoginName" class="col-sm-2 control-label">账号</label> <div class="col-md-8"> @Html.TextBox("LoginName", "", new { @class = "form-control", placeholder = "请输入账号" }) </div> </div> <div class="form-group"> <label for="LoginPwd" class="col-sm-2 control-label">密码</label> <div class="col-md-8"> @Html.TextBox("LoginPwd", "", new { @class = "form-control", placeholder = "请输入密码" }) </div> </div> <div class="form-group"> <label for="confirmLoginPwd" class="col-sm-2 control-label">确认密码</label> <div class="col-md-8"> @Html.TextBox("confirmLoginPwd", "", new { @class = "form-control", placeholder = "请输入密码" }) </div> </div> <div class="form-group"> <label for="FullName_C" class="col-sm-2 control-label">中文名</label> <div class="col-md-8"> @Html.TextBox("FullName_C", "", new { @class = "form-control", placeholder = "请输入中文名" }) </div> </div> <div class="form-group"> <label for="FullName_E" class="col-sm-2 control-label">英文名</label> <div class="col-md-8"> @Html.TextBox("FullName_E", "", new { @class = "form-control", placeholder = "请输入英文名" }) </div> </div> <div class="form-group"> <label for="CreateTime" class="col-sm-2 control-label">创建时间</label> <div class="col-md-8"> <div class="input-group date form_date" data-date="" data-date-format="" data-link-field="CreateTime" data-link-format="yyyy-mm-dd"> <input class="form-control" size="10" type="text" value="" readonly> @*<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>*@ <span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span> </div> @Html.Hidden("CreateTime") </div> </div> <div class="form-group"> <label for="Email" class="col-sm-2 control-label">邮箱</label> <div class="col-md-8"> @Html.TextBox("Email", "", new { @class = "form-control", placeholder = "请输入邮箱" }) </div> </div> <div class="form-group"> <label for="QQ" class="col-sm-2 control-label">QQ</label> <div class="col-md-8"> @Html.TextBox("QQ", "", new { @class = "form-control", placeholder = "请输入QQ" }) </div> </div> <div class="form-group"> <label for="Gender" class="col-sm-2 control-label">性别</label> <div class="col-md-8"> <label class="checkbox-inline"> @Html.RadioButton("Gender", 1, new { @id = "radio1", @name = "Gender" })男 </label> <label class="checkbox-inline"> @Html.RadioButton("Gender", 0, new { @id = "radio0", @name = "Gender" })女 </label> </div> </div> <div class="form-group"> <label for="Mobile" class="col-sm-2 control-label">手机</label> <div class="col-md-8"> @Html.TextBox("Mobile", "", new { @class = "form-control", placeholder = "请输入手机" }) </div> </div> <div class="form-group"> <label for="Telephone" class="col-sm-2 control-label">联系电话</label> <div class="col-md-8"> @Html.TextBox("Telephone", "", new { @class = "form-control", placeholder = "请输入联系电话" }) </div> </div> <div class="form-group"> <label class="col-sm-2 control-label" id="captchaOperation"></label> <div class="col-md-8"> <input type="text" class="form-control" name="captcha" placeholder="请输入请输入结果" /> </div> </div> <input type="hidden" id="UserId" value="" /> @Html.Hidden("CreateTime") </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal"> 关闭 </button> <button type="button" class="btn btn-info" id="validateBtn">重新验证</button> <button type="button" class="btn btn-info" id="resetBtn">重置</button> <button type="submit" class="btn btn-primary"> 提交更改 </button> </div> } </div><!-- /.modal-content --> </div> </div> <!-- 模态框(Modal)添加用户页面 结束 -->