一、打开与关闭窗口
1.打开窗口:可以使用window对象中的Open()方法。
newWindow = window.open(url,windowname,location);
参数说明:
url: 目标窗口的URL(可以是网站地址,也可以是文档在电脑中的位置),如果其为空字符串,则在浏览器页打开一个空白页
注意:使用open()对方法在完成对web文档的写操作后,要是有close()方法实现对输出流的关闭;
使用open()方法打开新流时,可以为文档指定一个有效的文档类型,包含text/html,text/gif,text/xim...等
windowname: 可选参数,window对象名称,其值为下述名称时有特殊含义
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
new:在新窗口显示目标网页
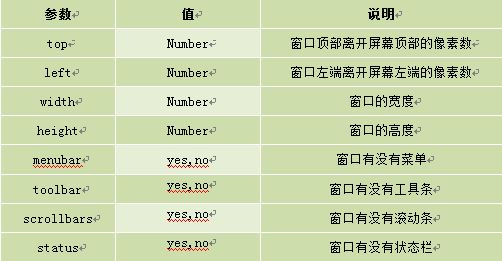
location:打开窗口的参数,可选参数列表如下

举一个例子:
<script type="text/javascript">
window.open('http://www.baidu.com','_blank','width=300,height=200,top=100,left=200);
</script>
2.关闭窗口:
a.关闭当前窗口可以使用 window.close(), close(), this.close() 三种方法中的任意一种
b.关闭子窗口可以用 windowname.close(), windowname是指已打开窗口的句柄,
下面的例子:程序运行时点击主窗口按钮会自动关闭子窗口
<form>
<input type="button" value="关闭子窗口" onClick="chiClose()">
</form>
<script>
var newWin = window.open("new.html","new","width=200,height=200";
function chiClose(){
newWin.colse()
}
</script>
二、通过子窗口改变父窗口的内容
可以使用window.opener,下面是简介:
window.opener 实际上就是通过window.open打开的窗体的父窗体。
比如在父窗体parent.html里面通过 window.open("child.html"),那么在child.html中 window.opener就代表parent.html,可以通过这种方式设置父窗体的值或者调用js方法。
如:1,window.opener.test(); //调用父窗体中的test()方法
2.window.opener.location.reload(); // 刷新父窗口
3.如果parent.html中存在id为“tb”的textbox,可以在子窗口中通过indow.opener.document.getElementById("tb").value = "输入的数据"来改变textbox的值