作业题目:开发图书增删改查页面
作业需求:


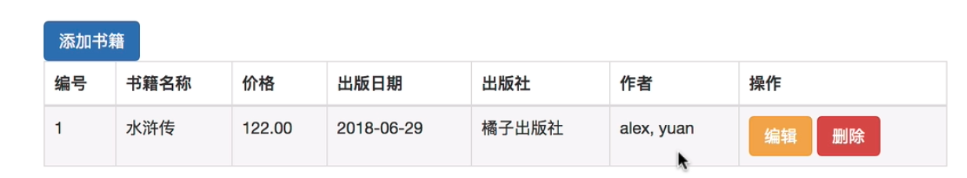
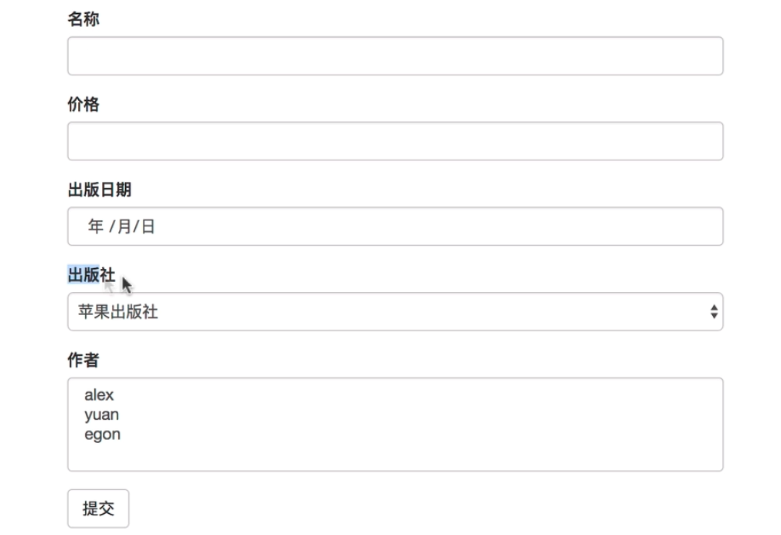
添加书籍界面:

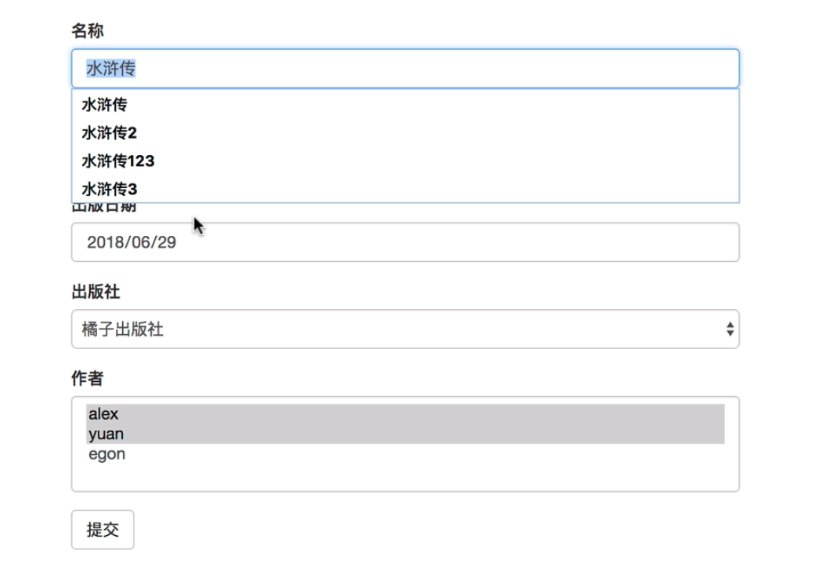
编辑页面:

先把数据关系对应好
在图书管理系统--单表操作的基础上进行修改
0项目目录:

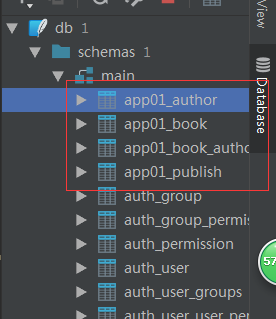
数据库采用pycharm自带的sqlite
1、创建表结构
一本书对应多个作者,一个作者对应多本书------>书籍和作者多对多的关系
一个出版社对应多本书------->出版社和书籍--一对多的关系
在models.py中建立表结构:
from django.db import models # Create your models here. class Author(models.Model): nid=models.AutoField(primary_key=True) name=models.CharField(max_length=32) age=models.IntegerField() class Publish(models.Model): nid=models.AutoField(primary_key=True) name=models.CharField(max_length=32) city=models.CharField(max_length=32) email=models.EmailField() class Book(models.Model): nid=models.AutoField(primary_key=True) title=models.CharField(max_length=32) publishDate=models.DateField() price=models.DecimalField(max_digits=5,decimal_places=2) # 与publish建立一对多的关系,在健在多的一方(Book) # to=表名 to_field=字段 publish=models.ForeignKey(to='Publish',to_field='nid',on_delete=models.CASCADE) # 与Author建立多对多的关系 可以建立在两个模型中的任意一个,自动创建第三张表 authors=models.ManyToManyField(to='Author')
数据库迁移
python manage.py makemigrations
python manage.py migrate
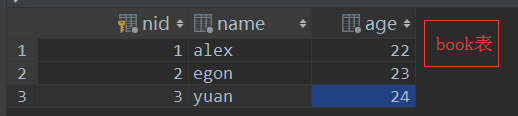
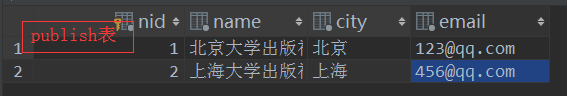
生成sqlite表:

在数据库表中预先添加部分数据:


{% for books in book_list %}
<tr>
{# forloop.counter0 类似于 forloop.counter ,但是它是从0计数的。 第一次执行循环时这个变量会被设置为0。#}
在项目app01中添加静态文件夹static:引入bootstrap-3.3.7模块

-----
代码:

from django.contrib import admin from django.urls import path,re_path,include urlpatterns = [ path('admin/', admin.site.urls), re_path(r'^app01/',include('app01.urls')), ]

from app01 import views from django.urls import path,re_path urlpatterns = [ path('addbook/', views.addbook), path('books/', views.books),#查看 re_path(r'books/(d+)/delete', views.delbook),#删除 delbook(request,id) re_path(r'books/(d+)/change', views.changebook),#编辑 changebook(request,id) ]

from django.shortcuts import render # Create your views here. from django.shortcuts import render,HttpResponse,redirect # Create your views here. from app01.models import Book,Publish,Author def addbook(request): if request.method=='POST': # get--->name="price" title=request.POST.get('title') price=request.POST.get('price') pub_date=request.POST.get('pub_date') publish_id=request.POST.get('publish_id') # checkbox,select多选 authors_id_list=request.POST.getlist('authors_id_list') if title == '' or price == '' or pub_date == '' or publish_id == '' or authors_id_list=='': return HttpResponse('<h3 style="color: #c7254e">所有选项不为空</h3>') # 添加数据 book_obj=Book.objects.create(title=title,price=price,publishDate=pub_date,publish_id=publish_id) # 多对多 # print(authors_id_list)#['2','3'] book_obj.authors.add(*authors_id_list) return redirect('/app01/books/') publish_list=Publish.objects.all() author_list=Author.objects.all() return render(request,'addbook.html',{'publish_list':publish_list,'author_list':author_list}) def books(request): book_list=Book.objects.all()#[obj1,obj2] return render(request,'books.html',locals()) def delbook(request,id): Book.objects.filter(pk=id).delete() # 删除成功后做重定向 # 方法一 #return render(request,'books.html') # 方法二 return redirect('/app01/books/') def changebook(request,id): book_obj=Book.objects.filter(pk=id).first() if request.method == 'POST': title = request.POST.get('title') price = request.POST.get('price') pub_date = request.POST.get('pub_date') publish_id = request.POST.get('publish_id') authors_id_list=request.POST.getlist('authors_id_list') if title == '' or price == '' or pub_date == '' or publish_id == '' or authors_id_list=='': return HttpResponse('<h3 style="color: #c7254e">所有选项不为空</h3>') Book.objects.filter(pk=id).update(title=title, price=price, publishDate=pub_date, publish_id=publish_id) # 编辑时使用 book_obj.authors.set(authors_id_list) return redirect('/app01/books/') publish_list = Publish.objects.all() author_list = Author.objects.all() return render(request,'changebook.html',{'book_obj':book_obj,'publish_list': publish_list, 'author_list': author_list})

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> {% block title %} <title>base</title> {% endblock title %} <!-- Bootstrap --> <link href="/static/bootstrap-3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <link rel="stylesheet" href="/static/base.css"> <style type="text/css"> {% block css %} .container{ margin-top: 100px; } {% endblock %} </style> </head> <body> {% block header %} {% endblock %} <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> {% block con %} {% endblock %} </div> </div> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="/static/jquery-3.2.1.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>

{% extends 'base.html' %}
{% block css %}
{{ block.super }}
{% endblock %}
{% block header %}
<h3>查看书籍</h3>
{% endblock %}
{% block con %}
{# 路由分发#}
<a href="/app01/addbook/" class="btn btn-success pull-left ">添加书籍</a>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<td>编号</td>
<td>书籍名单</td>
<td>价格</td>
<td>出版日期</td>
<td>出版社</td>
<td>作者</td>
<td><strong>操作</strong></td>
</tr>
</thead>
{##} {% for books in book_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ books.title }}</td>
<td>{{ books.price }}</td>
<td>{{ books.publishDate|date:'Y-m-d' }}</td>
<td>{{ books.publish.name }}</td>
{# pk是主键的意思#}
<td>
{% for author in books.authors.all %}
{% if forloop.last %}
<span>{{ author.name }}</span>
{% else %}
<span>{{ author.name }}</span>
{% endif %}
{% endfor %}
</td>
<td>
<a href="/app01/books/{{ books.pk }}/delete" class="btn btn-danger" >删除</a>
<a href="/app01/books/{{ books.pk }}/change" class="btn btn-success" >编辑</a>
</td>
</tr>
{% endfor %}
</table>
{% endblock %}

{% extends 'base.html' %}
{% block css %}
{{ block.super }}
{% endblock %}
{% block header %}
<h3>添加书籍</h3>
{% endblock %}
{% block con %}
<button class="btn btn-default center-block">添加书籍</button>
<form action="" method="post">
{#这个标签用于跨站请求伪造保护#}
{% csrf_token %}
<div class="form-group">
<label for="title">书籍名称</label>
<input type="text" class="form-control" id="title" name="title" >
</div>
<div class="form-group">
<label for="price">价格</label>
<input type="number" class="form-control" id="price" name="price" >
</div>
<div class="form-group">
<label for="pub_date">出版时间</label>
<input type="date" class="form-control" id="pub-date" name="pub_date" >
</div>
<div class="form-group">
<label for="">出版社</label>
{# 下拉列表#}
<select name="publish_id" id="" class="form-control" >
{% for publish in publish_list %}
<option value="{{ publish.pk }}">{{ publish.name }}</option>
{% endfor %}
</select>
</div>
<div class="form-group">
<label for="">作者</label>
{# 下拉列表#}
<select type="text" name="authors_id_list" multiple class="form-control">
{% for author in author_list %}
<option value="{{ author.pk }}">{{ author.name }}</option>
{% endfor %}
</select>
</div>
<button type="submit" class="btn btn-success pull-right">提交</button>
</form>
{% endblock %}

{% extends 'base.html' %}
{% block css %}
{{ block.super }}
{% endblock %}
{% block header %}
<h4>编辑书籍</h4>
{% endblock %}
{% block con %}
<button class="btn btn-default center-block">编辑书籍</button>
<form action="" method="post">
{#这个标签用于跨站请求伪造保护#}
{% csrf_token %}
<div class="form-group">
<label for="title">书籍名称</label>
<input type="text" class="form-control" id="title" name="title" value="{{ book_obj.title }}" >
</div>
<div class="form-group">
<label for="price">价格</label>
<input type="number" class="form-control" id="price" name="price" value="{{ book_obj.price }}">
</div>
<div class="form-group">
<label for="pub_date">出版时间</label>
<input type="date" class="form-control" id="pub-date" name="pub_date" value="{{ book_obj.publishDate|date:'Y-m-d'}}">
</div>
<div class="form-group">
<label for="">出版社</label>
{# 下拉列表#}
<select name="publish_id" id="" class="form-control" >
{% for publish in publish_list %}
{% if book_obj.publish == publish %}
<option selected value="{{ publish.pk }}">{{ publish.name }}</option>
{% else %}
<option value="{{ publish.pk }}">{{ publish.name }}</option>
{% endif %}
{% endfor %}
</select>
</div>
<div class="form-group">
<label for="">作者</label>
{# 下拉列表#}
<select type="text" name="authors_id_list" multiple class="form-control">
{% for author in author_list %}
{% if author in book_obj.authors.all %}
<option selected value="{{ author.pk }}">{{ author.name }}</option>
{% else %}
<option value="{{ author.pk }}">{{ author.name }}</option>
{% endif %}
{% endfor %}
</select>
</div>
<button type="submit" class="btn btn-success pull-right">提交</button>
</form>
{% endblock %}
