BOM的介绍---浏览器对象模型。
操作浏览器部分功能的API。比如让浏览器自动滚动。

-----------------------------------------------------------------------------------------------------------------------------------
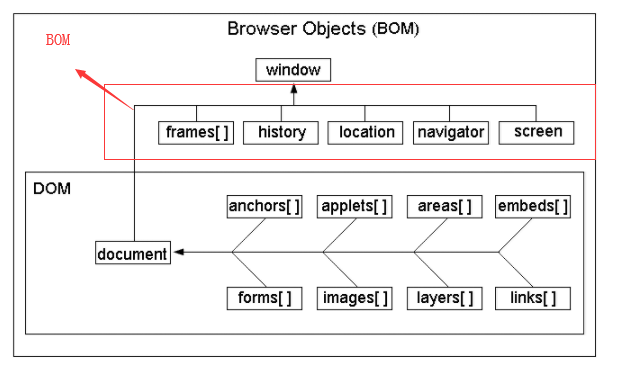
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。
DOM是BOM的一部分。
window对象:
window对象是JavaScript中的顶级对象。
全局变量、自定义函数也是window对象的属性和方法。
window对象下的属性和方法调用时,可以省略window。
弹出系统对话框
比如说,alert(1)是window.alert(1)的简写,因为它是window的子方法。
系统对话框有三种:
alert(); //不同浏览器中的外观是不一样的
confirm(); //兼容不好
prompt(); //不推荐使用
打开窗口、关闭窗口
1、打开窗口:
window.open(url,target);
参数解释:
url:要打开的地址。
target:新窗口的位置。可以是:_blank 、_self、 _parent 父框架。

2、关闭窗口
window.close(); <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--行间的js中的open() window不能省略--> <button onclick="window.open('https://www.luffycity.com/')">路飞学城</button> <button>打开百度</button> <button onclick="window.close()">关闭</button> <button>关闭</button> </body> <script type="text/javascript"> var oBtn = document.getElementsByTagName('button')[1]; var closeBtn = document.getElementsByTagName('button')[3]; oBtn.onclick = function(){ //open('https://www.baidu.com') //打开空白页面 open('about:blank',"_self") } closeBtn.onclick = function(){ if(confirm("是否关闭?")){ close(); } } </script> </html>
getElementsByTagName() 方法可返回带有指定标签名的对象的集合。
如果您非常了解文档的结构,也可以使用 getElementsByTagName() 方法获取文档中的一个特定的元素。
closeBtn = document.getElementsByTagName('button')[3]
location对象
window.location可以简写成location。location相当于浏览器地址栏,可以将url解析成独立的片段。
location对象的属性
href:跳转
hash 返回url中#后面的内容,包含#
host 主机名,包括端口
hostname 主机名
pathname url中的路径部分
protocol 协议 一般是http、https
search 查询字符串
--------------------------------------------------------------------
<body>
<!--<form action="https://www.baidu.com/s" target = '_blank'>-->
<!--<input type="text" name="wd" placeholder="请输入城市">-->
<!--<input type="submit" value="搜索">-->
<!--</form> -->
<script type="text/javascript">
console.log(window.location);
setTimeout(function(){
location.href = 'https://www.baidu.com';
}, 5000)
</script>
</body>
---------------------------------------------------------------------
location对象的方法
window.location.reload(); //全局刷新页面,相当于浏览器导航栏上 刷新按钮
navigator对象
window.navigator 的一些属性可以获取客户端的一些信息。
- userAgent:系统,浏览器)
-
platform:浏览器支持的系统,win/mac/linux
console.log(navigator.userAgent); console.log(navigator.platform);
history对象
1、后退:
history.back()
history.go(-1):0是刷新
2、前进:
history.forward()
history.go(1)
用的不多。因为浏览器中已经自带了这些功能的按钮:
------------------------------------------------
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a href="./index.html">新网页</a> <button id="forward">前进</button> <button id="refresh">刷新</button> <script type="text/javascript"> alert(1); function $(id){ return document.getElementById(id); } $('forward').onclick = function(){ // 表示前进 1 window.history.go(1); }; $('refresh').onclick = function(){ // 表示刷新 // 不常用 因为因为全局刷新 //window.history.go(0); window.location.reload(); // 局部作用域刷新 使用的技术 ajax后面 介绍 } </script> </body> </html>
-----------------------------------
重点:

------------------------------------------------------------------------------------------------------------------------