我是一块砖,哪里有缝哪里填。——又去搞js了,,,弄了接近2天,做下整理
第一,安装electron
在网上找到教程后是
1.ctrl + r 启动DOS,输入命令 “ npm install electron ” ,si卡si卡 (放弃,网上给的答案是服务器在国外,下载网速可想而知)
2.下载cnpm (大概意思是 阿里把electron下载了,放在国内的服务器上,然后,我们再下载,就快了,这个的前提是需要现在cnpm)
参考链接1:npm和cnpm两者介绍的很清楚,但安装操作介绍的较为简略,https://www.cnblogs.com/yanggb/p/10822420.html
参考链接2:安装介绍的很详细,https://blog.csdn.net/upc_xbt/article/details/53342129
安装成功!
P.S. 一定要注意安装的路径,因为第一次安装后的文件,路径不对,所以使用eletron -v 想查看版本时,一直显示没有electron命令。
3.快速入门,上Demo
参考链接1:https://www.jianshu.com/p/62c45eddba4c
参考链接2[很有用]: https://github.com/electron/electron-quick-start
解压文件后,文件目录如下,
主要的三个文件main.js; index.html; package.json;

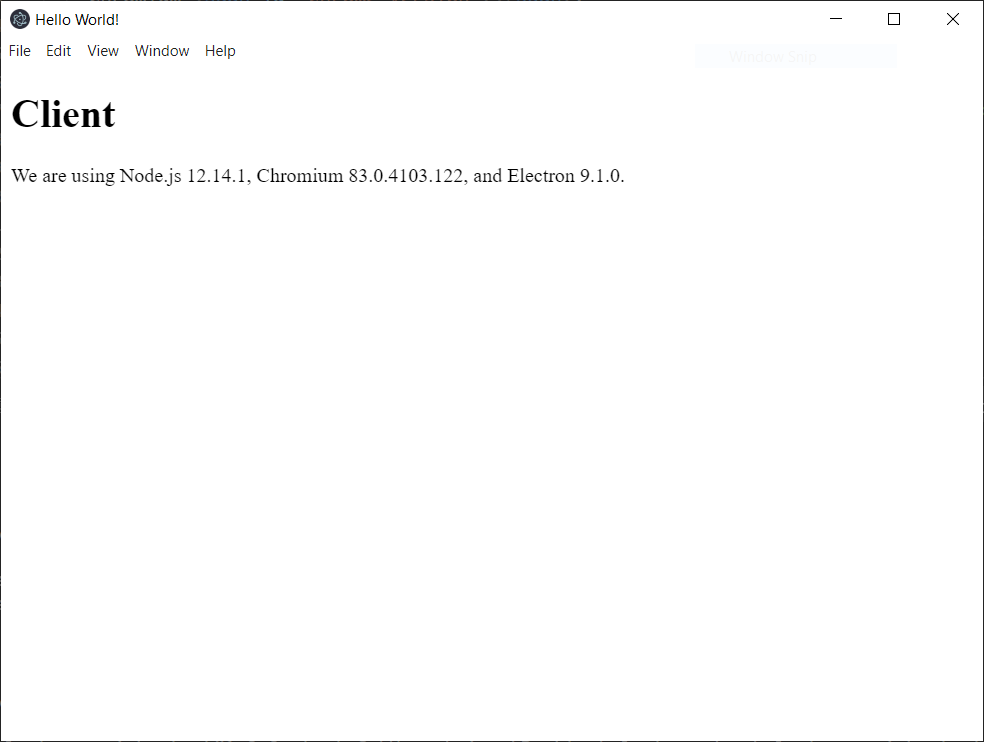
4.运行demo,
1.启动DOS, 2. cd 命令转到此文档路径,3.使用命令 npm start

5. 为了调试方便,可以再main.js 中 加入一条语句

6. 安装socket.io
cnpm install socket.io --save

安装成功后可以去安装目录下找到,可以通过查看package.json看socket.io 基本信息