在一份HTML文档中可以用三种方式添加样式信息:
1、通过<link>元素引用外部样式表;
2、通过<style>元素在文档的头部添加样式信息;
3、在具体的文档元素上通过style特性指定样式信息。
对于第三种样式信息可以在DOM中通过元素节点的style属性进行操作。
对于前两种样式信息在DOM中要通过CSSStyleSheet对象的属性和方法进行操作。
CSSStyleSheet对象有一个官方文档规定的cssRules属性,表示样式表中(上述前两种样式表)的样式规则的集合(每一条样式规则包含CSS选择器、大括号和括号中的键值对)。
还有一个不是官方规定的rules属性,是较早版本的IE浏览器中实现cssRules属性的专有属性(至少IE11是支持cssRules属性的)。
下面看例子。
例1 通过<link>元素引用外部样式表的情况
HTML文档的代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>操作样式表</title> 6 <link rel="stylesheet" type="text/css" href="theme.css" /> 7 <style type="text/css"> 8 #ul1{ 9 height: 3em; 10 background-color: pink; 11 } 12 </style> 13 </head> 14 <body> 15 <p id="p1">onq two</p> 16 <h1>操作样式表</h1> 17 <ul id="ul1"> 18 <li>one</li> 19 <li>two</li> 20 </ul> 21 <input type="button" value="replace" onclick="test();" id="replace" /> 22 <input type="button" value="clone" onclick="clon();" /> 23 <input type="button" value="remove" onclick="remove();" /> 24 <input type="button" value="recovery" onclick="recovery();" /> 25 <script type="text/javascript"> 26 function test() { 27 //第一种取得外部样式表的方法 28 var link1 = document.styleSheets[0]; 29 30 //第二种取得外部样式表的方法 31 var a = document.getElementsByTagName("link")[0]; 32 var link2 = a.sheet || a.styleSheet; 33 //两种方法结果的对比 34 alert(link1==link2);//true 35 36 //取得外部样式表中的CSS代码 37 var rules = link1.cssRules || link1.rules; 38 39 //试图输出全部的样式规则 40 alert(rules.cssText);//undefined 41 42 //取得外部样式表中的第一条样式规则 43 var rule = rules[0]; 44 //输出第一条样式规则 45 alert(rule.cssText); 46 47 } 48 //将test()函数绑定到replace按钮的onclick事件上 49 </script> 50 </body> 51 </html>
外部样式表的代码(文件名为theme.css):
1 #p1{ 2 background-color: #20B2AA; 3 color: #FAF0E6; 4 font-weight: bold; 5 font-size: 2em; 6 font-family: "Times New Roman",Georgia,Serif; 7 } 8 9 h1{ 10 font-family: "Times New Roman",Georgia,Serif; 11 background-color: #3CB371; 12 }
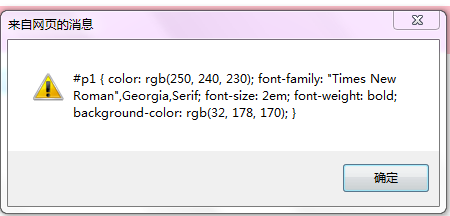
在IE11中的运行情况:

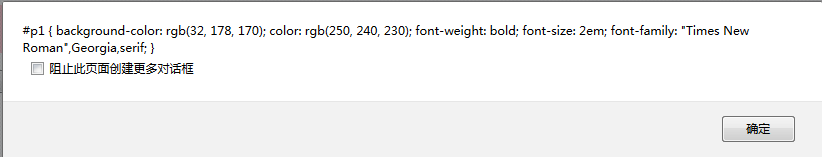
在Firefox中的运行情况:

在chrome中HTML文档的第40行代码报错: Uncaught TypeError: Cannot read property 'cssText' of null.
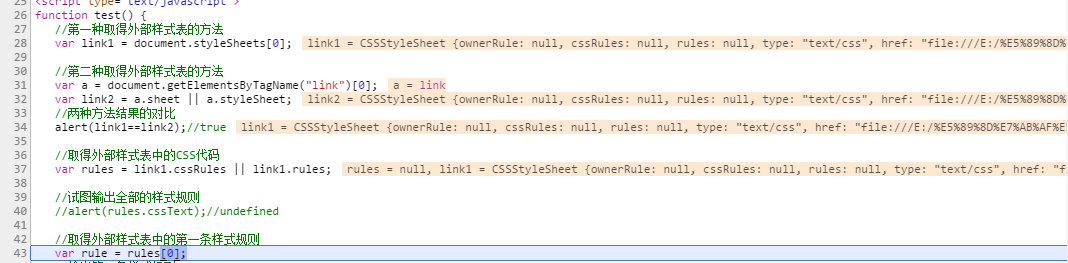
如果将第40行代码(test()函数中的alert(rules.cssText);//undefined)注释掉,再在chrome中运行,在Developer Tools中显示如下信息:

cssRules属性和rules属性的值均为null。
通过例1可知,对于<link>元素引用外部样式表,chrome不能通过cssRules属性和rules属性获取其中的CSS规则,而Firefox和IE可以。
那么对于<style>元素添加的样式信息会怎样呢?看下面的例子。
例2 通过<style>元素在文档的头部添加样式信息的情况
例2的代码其实与例1的代码几乎一样,只要更改其中的几个字符就行了:
把HTML文档中第28行代码中方括号里的数字0改为1;
把第31行代码中的link字符串改为style字符串;
改完之后再分别在chrome、Firefox和IE浏览器中运行就会看到代码在三种浏览器中都能正常运行,而且输出结果一样。
总结
通过上面两个例子可以知道对于<link>元素引用的外联样式表,chrome不知持通过cssRules属性获得其中的样式规则,而Firefox和IE可以。对于通过<style>元素添加的样式信息,三种浏览器都可以通过cssRules属性获得其中的样式规则。
PS.不但可以通过cssRules属性获得样式规则,还可以通过CSSStyleSheet对象的style属性(不是元素节点的style属性)修改具体的某一条规则,但这种修改会反映到所有与该条规则关联的HTML元素的样式,具体见《Javascript高级程序设计(第三版)》319页。