一、按比例划分
<div class="test">
<p id="p1">Hello</p>
<p id="p2">W3School</p>
</div>
<style>
.test{
display:-moz-box;
display:-webkit-box;
display:box;
300px;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
border:1px solid blue;
}
</style>
如下图所示:

二、box具体的属性如下:
box-orient | box-direction | box-align | box-pack | box-lines
box-orient 用来确定父容器里的子容器的排列方式,是水平还是垂直,可选属性如下所示:
horizontal | vertical | inline-axis | block-axis | inherit
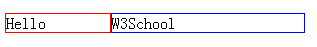
(1)horizontal | inline-axis
给box设置 horizontal 或 inline-axis 属性效果表现一致。都可以将子元素进行水平排列.
<div class="test">
<p id="p1">Hello</p>
<p id="p2">W3School</p>
</div>
css代码如下:
<style>
.test{
display:-moz-box;
display:-webkit-box;
display:box;
300px;
height:200px;
-moz-box-orient:horizontal;
-webkit-box-orient:horizontal;
box-orient:horizontal;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
border:1px solid blue;
}
</style>
如下图所示:

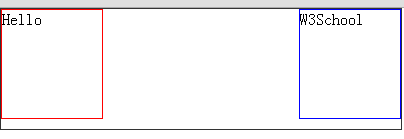
(2)vertical 可以让子元素进行垂直排列;
<style>
*{margin:0;padding:0;}
.test{
display:-moz-box;
display:-webkit-box;
display:box;
300px;
height:200px;
-moz-box-orient:vertical;
-webkit-box-orient:vertical;
box-orient:vertical;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
border:1px solid blue;
}
</style>
如下图所示:

(3)inherit。 Inherit属性让子元素继承父元素的相关属性。
效果和第一种效果一样,都是水平对齐;
2. box-direction
box-direction 用来确定父容器里的子容器的排列顺序,具体的属性如下代码所示:
normal | reverse | inherit
normal是默认值,按照HTML文档里的结构的先后顺序依次展示, 如果box-direction 设置为 normal,则结构顺序还是 id为p1元素,id为p2元素。
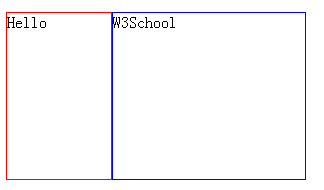
reverse: 表示反转。如果设置reverse反转,则结构排列顺序为 id为p2元素,id为p1元素。如下代码:
<style>
*{margin:0;padding:0;}
.test{
display:-moz-box;
display:-webkit-box;
display:box;
300px;
height:200px;
-moz-box-direction:reverse;
-webkit-box-direction:reverse;
box-direction:reverse;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
border:1px solid blue;
}
</style>
如下图所示:

3. box-align:
box-align 表示容器里面字容器的垂直对齐方式,可选参数如下表示:
start | end | center | baseline | stretch
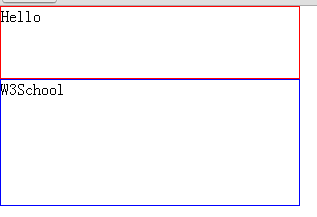
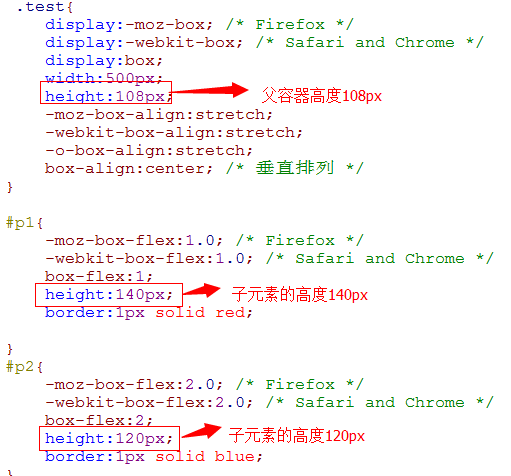
(1) start:表示居顶对齐
<style>
*{margin:0;padding:0;}
.test{
display:-moz-box;
display:-webkit-box;
display:box;
300px;
height:200px;
-moz-box-align:start;
-webkit-box-align:start;
box-align:start;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
height:160px;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
height:100px;
border:1px solid blue;
}
</style>
如上 P1 高度为160px p2 为100px; 对齐方式如下图所示:

如果改为end的话,那么就是 居低对齐了,如下:

center表示居中对齐,如下:

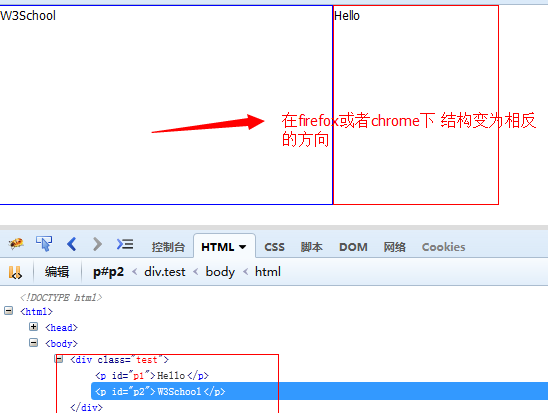
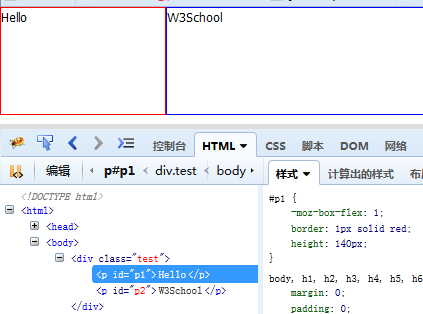
stretch 在box-align表示拉伸,拉伸与其父容器等高。如下代码:

在firefox下 和父容器下等高,满足条件,如下:

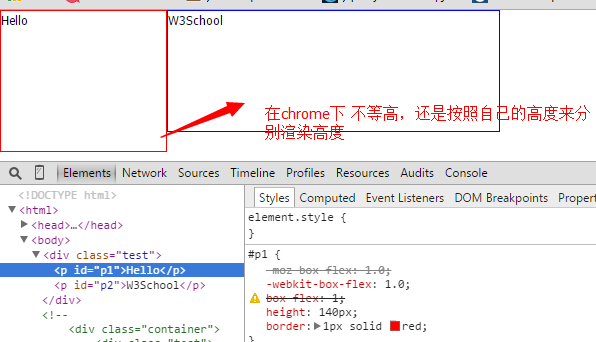
在chrome下不满足条件;如下:

4. box-pack
box-pack表示父容器里面子容器的水平对齐方式,可选参数如下表示:
start | end | center | justify
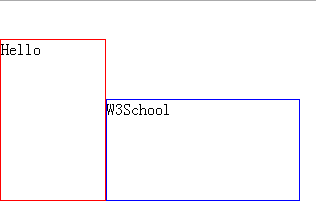
box-pack:start; 表示水平居左对齐,对于正常方向的框,首个子元素的左边缘被放在左侧(最后的子元素后是所有剩余的空间)
对于相反方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)代码如下所示:
<style>
*{margin:0;padding:0;}
.test{
display:-moz-box;
display:-webkit-box;
display:box;
400px;
height:120px;
border:1px solid #333;
-moz-box-pack:start;
-webkit-box-pack:start;
box-pack:start;
}
#p1{
100px;
height:108px;
border:1px solid red;
}
#p2{
100px;
height:108px;
border:1px solid blue;
}
</style>
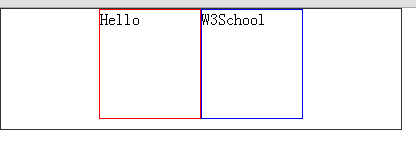
如下图所示:

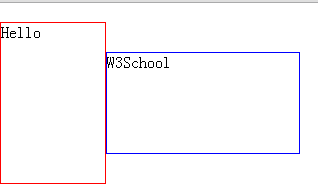
box-pack:center; 表示水平居中对齐,均等地分割多余空间,其中一半空间被置于首个子元素前,另一半被置于最后一个子元素后; 如下图所示:

box-pack:end; 表示水平居右对齐;对于正常方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)。
对于相反方向的框,首个子元素的左边缘被放在左侧(最后子元素后是所有剩余的空间)。如下图所示:

box-pack:Justify:
在box-pack表示水平等分父容器宽度(在每个子元素之间分割多余的空间(首个子元素前和最后一个子元素后没有多余的空间))
如下: