其实浮动我是这么理解的,让某个元素,脱离原来的标准流,浮动在标准流之上,它拥有自己的浮动流,和标准流不是一个层次上的。
首先呢, fnncat 来给建立四个有颜色的色块,为了方便理解他们浮动的具体位置。
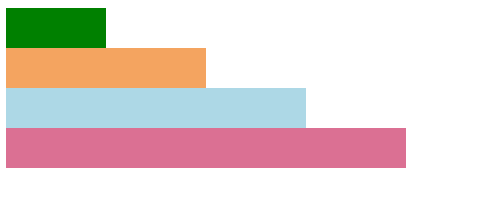
一,画四个色块,没有浮动。
这是最开始的样子,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。

<style>
div{
height: 40px;
}
#div1{
100px;
}
#div2{
200px;
}
#div3{
300px;
}
#div4{
400px;
}
</style>
二,使其中一个色块浮动,观察其变化
fnncat 把第二个块浮动属性设置为 left 可以看的出第三个块被第二个块给遮住了。

<style>
div{
height: 40px;
}
#div1{
100px;
}
#div2{
float: left;
200px;
}
#div3{
300px;
}
#div4{
400px;
}
</style>
fnncat 把第二个块浮动属性设置为 right 可以看的出第二块往右便去了。

<style>
div{
height: 40px;
}
#div1{
100px;
}
#div2{
float:right;
200px;
}
#div3{
300px;
}
#div4{
400px;
}
</style>
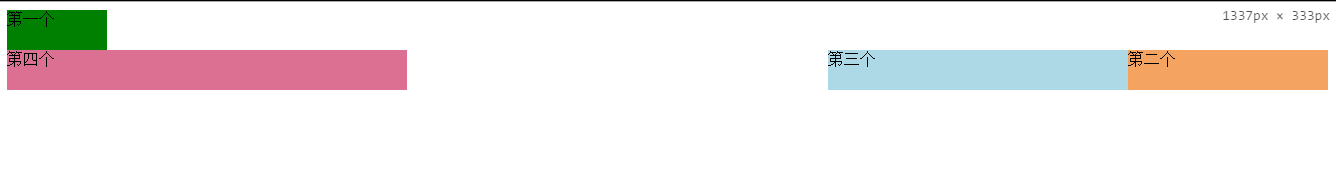
三,为了更加清楚的看清出浮动属性的影响,我们将两个色块加入向右的浮动,并改变浏览器窗口大小,方便看出浮动流与本身文档流的具体排布。
当窗口为1337px
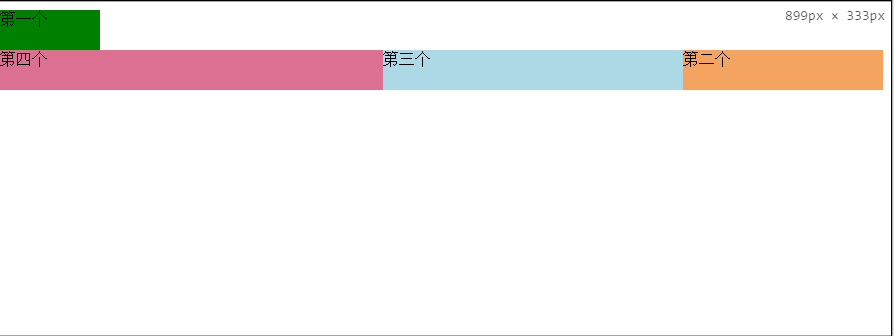
 当窗口为899px 可以看的出第三个还是紧跟着第二个排列在最右边
当窗口为899px 可以看的出第三个还是紧跟着第二个排列在最右边

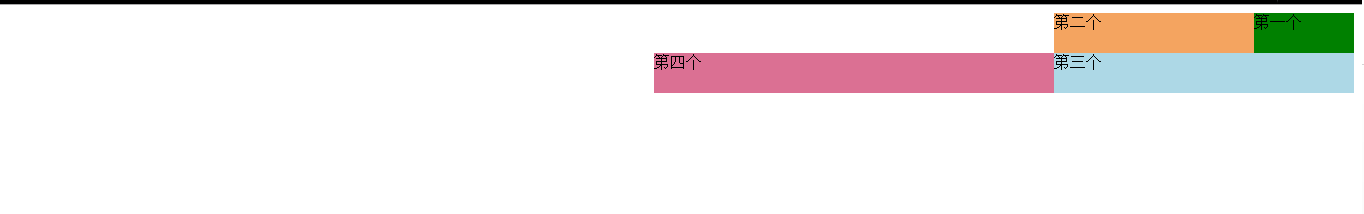
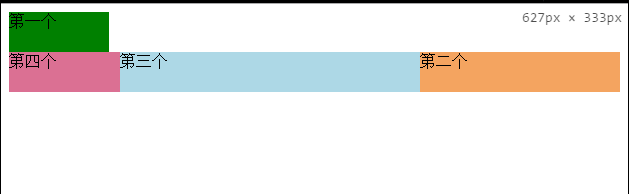
继续把窗口拉小,当前窗口为627px,就看见第四个色块被遮住了。

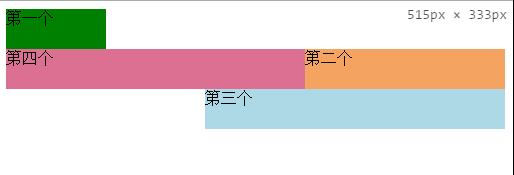
fnncat 再拉小窗口,窗口宽度为515px,当第二个色块与第三个色块的宽度(这里还有body的左右外边距和16px)大于窗口宽度时,
第三个色块,被挤了下来,放在了第二个色块之下

<style>
div{
height: 40px;
}
#div1{
100px;
}
#div2{
float: right;
200px;
}
#div3{
float: right;
300px;
}
#div4{
400px;
}
</style>
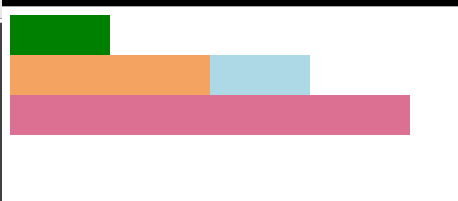
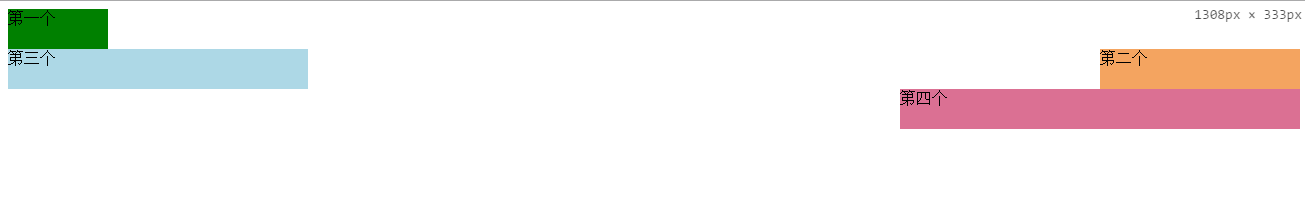
如果改变第二个和第四个色块的浮动属性,变为向左浮动,怎会变成下面的样子。

<style>
div{
height: 40px;
}
#div1{
100px;
}
#div2{
float: right;
200px;
}
#div3{
300px;
}
#div4{
float: right;
400px;
}
</style>
~~~是不是,可以通过以上实验,可以看的出哪里是标准流,哪里是浮动的。
额,
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
这段是别人总结的拿过总结一下,哈。
四,接下来是清除浮动(打破横向排列)
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
~~clear清除浮动,只能影响清除元素本身,不能影响其他元素。
浏览器支持情况:基本上所有的主流浏览器都支持clear属性。
为了描述的清楚点儿, fnncat 根据上面的浮动属性,让这四个色块右浮动。
效果如下

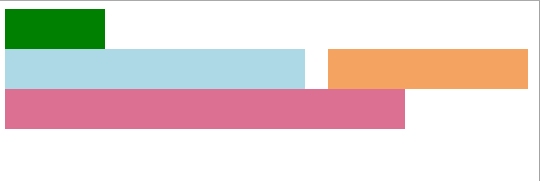
那么我们怎么可以做到浮动清除呢,让第一个和第二个在第一行,而第三个与第四个色块则在他们下面。
这样,我们便用上了clear属性,一定要记住,添加clear属性时,这个规则只能影响使用清除元素的本身,不能影响其他元素。
这么说,就是我们想让第三个和第四个色块下来,那么我们不能设置第二个色块的clear属性,要设置第三个色块的clear属性,将其
设置为 right,这样第三个色块的右侧浮动被清除,自然第三个色块的右侧便没有了浮动元素,因此,第三个色块变被迫到了下一行中
图示如下