
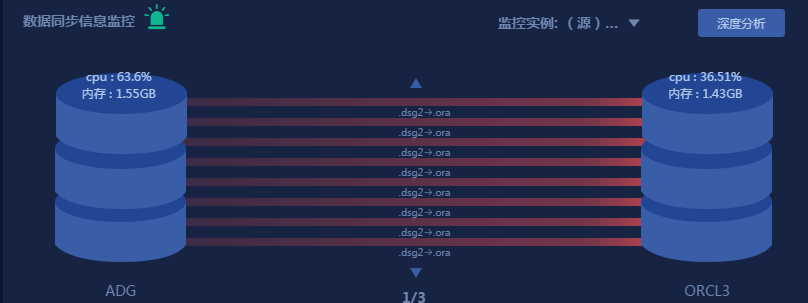
还是看图,channel的length为总页数,向上取整,点击上下箭头,分别向上下滚动,拒绝疯狂点击多次加载事件,细节看代码
var clickLock = false;
function calculateScrollTop (symbol) {
var limit = 8; //一页8个channel
var itemHeight = 20; //一个channel高20px
var currentPage = $("#home_page").text() * 1; // home_page为当前页 注: *1是直接将text值转化为数字
var allPages = Math.ceil(channelData.length / 8); //向上取整 获取总页数
var scrollTop = $('#line').scrollTop(); //获取滚动块的scrollTop值
var flag = symbol ? currentPage < allPages : currentPage > 1; // 根据传入参数判断点击的是上箭头还是下箭头 上箭头为0 下箭头为1
if (flag) {
var changeTop = 0;
var size = (currentPage + (symbol ? 1 : -1)) * limit;
if (size > channelData.length) {
changeTop = (channelData.length - currentPage * limit) * itemHeight;
} else {
changeTop = limit * itemHeight;
}
if (changeTop != 0) {
clickLock = true;
$('#line').animate({"scrollTop": symbol ? scrollTop + changeTop: scrollTop - changeTop}, 200, 'linear', function () {clickLock = false});
$("#home_page").html($("#home_page").text() * 1 + (symbol ? 1: -1));
}
}
}
$("#triangle-down").click(function(){//点击三角箭头向下滚动一页(8个通道)
if (clickLock) return;
calculateScrollTop(true);
});
$("#triangle-up").click(function(){//点击三角箭头向上滚动一页(8个通道)
if (clickLock) return;
calculateScrollTop(false);
});