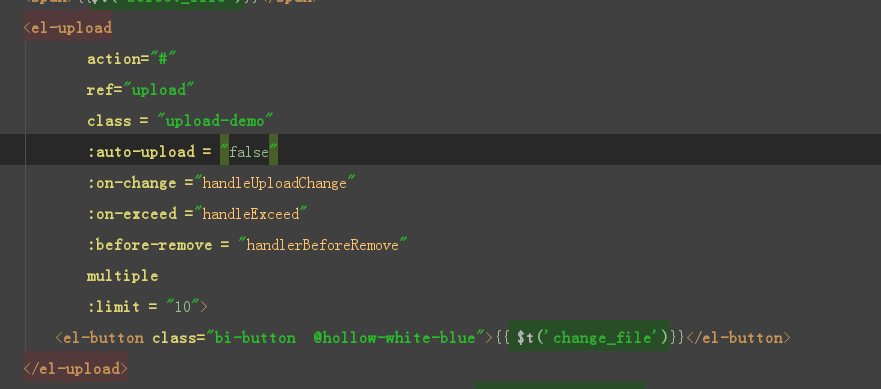
第一步 action="#"
第二步 :auto-upload = "false"
第三步 给元素绑定click事件触发提交方法,注意,把其他没有用的文件都给去掉,很容易造成传formData参数错误!
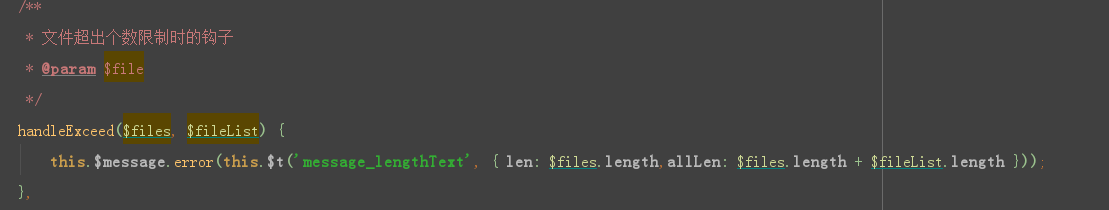
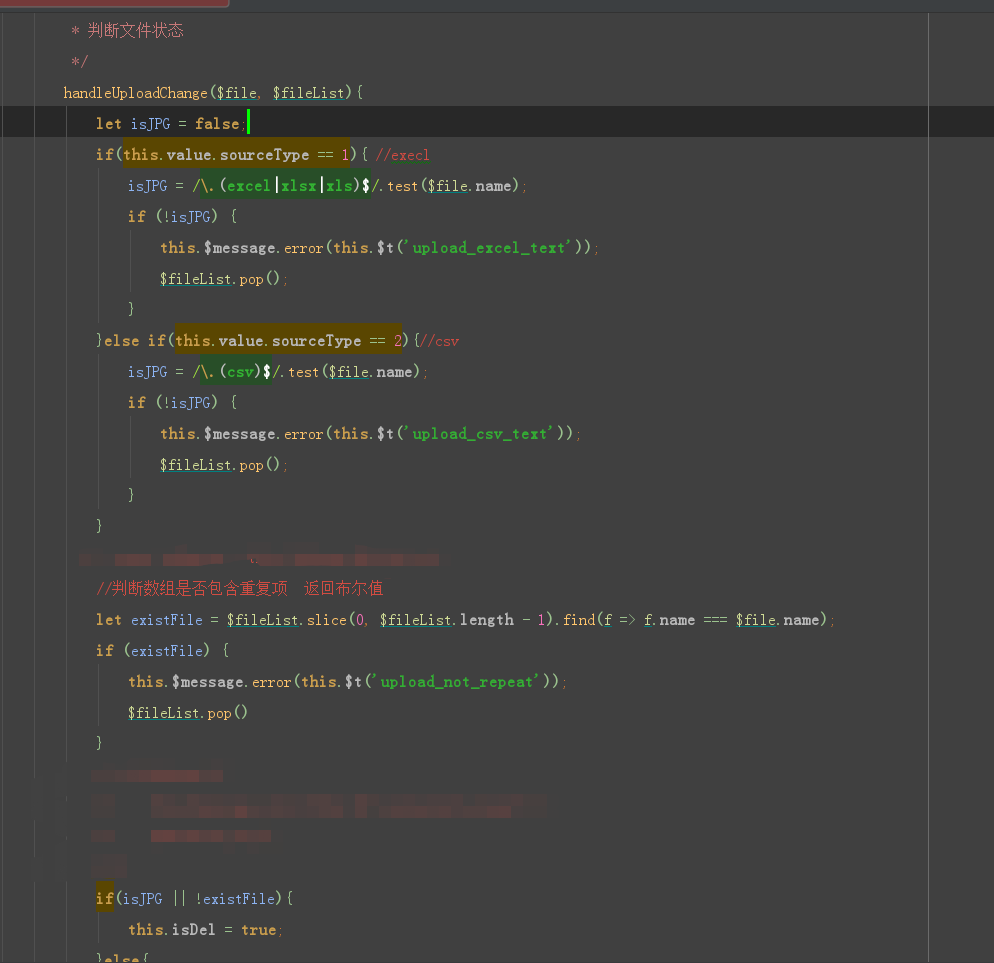
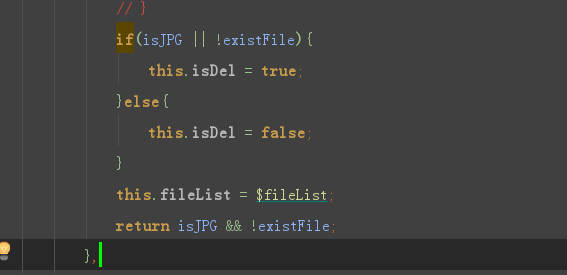
在change事件里判断文件上传格式,exceed方法判断上传条数限制,以下截图是代码:




接上图,一屏没截取完,

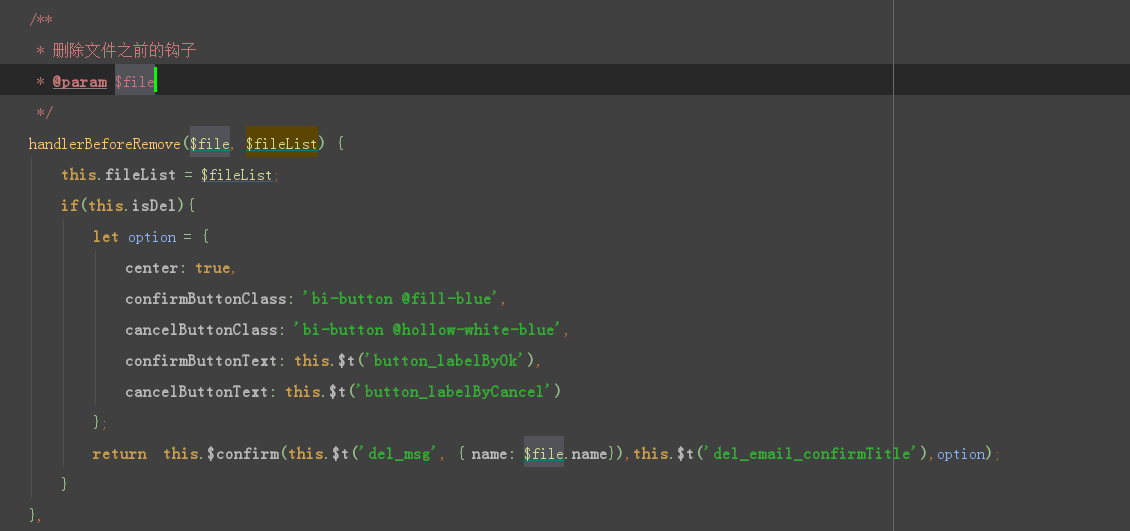
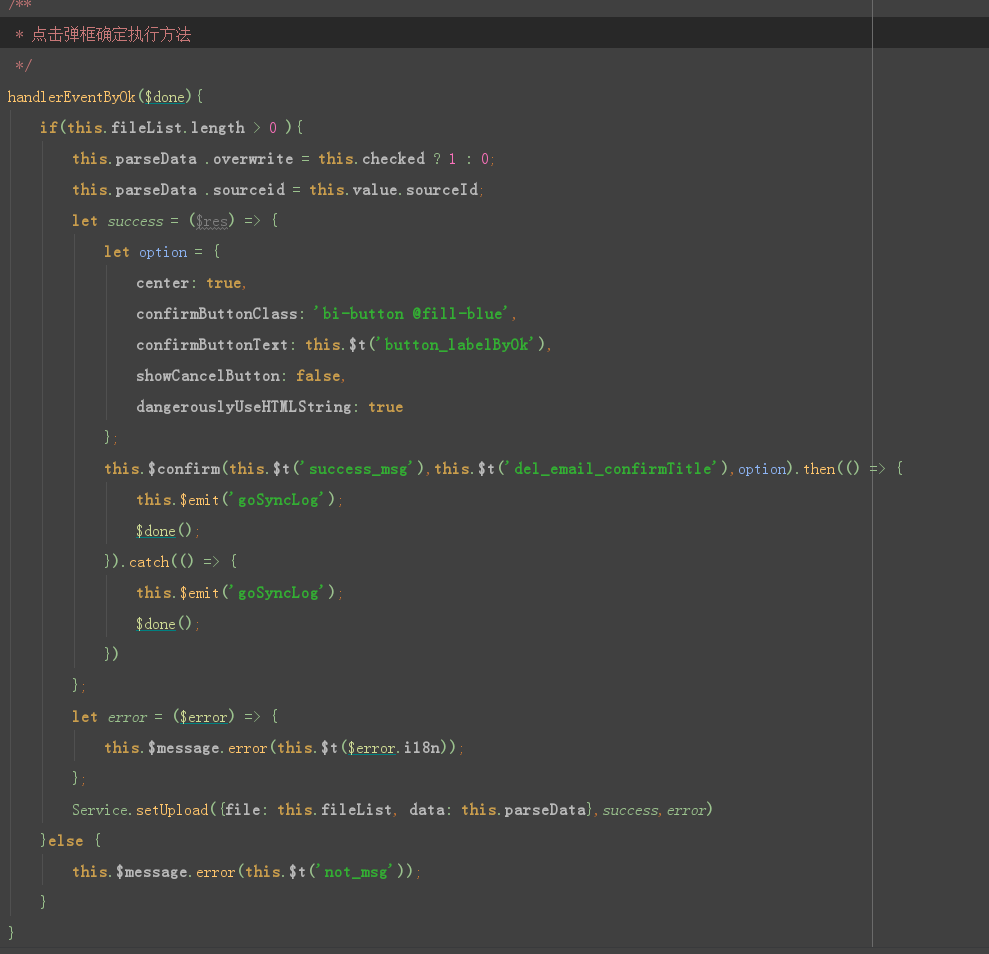
下图是重点,就是点击按钮请求自定义接口,根据返回值进行判断:

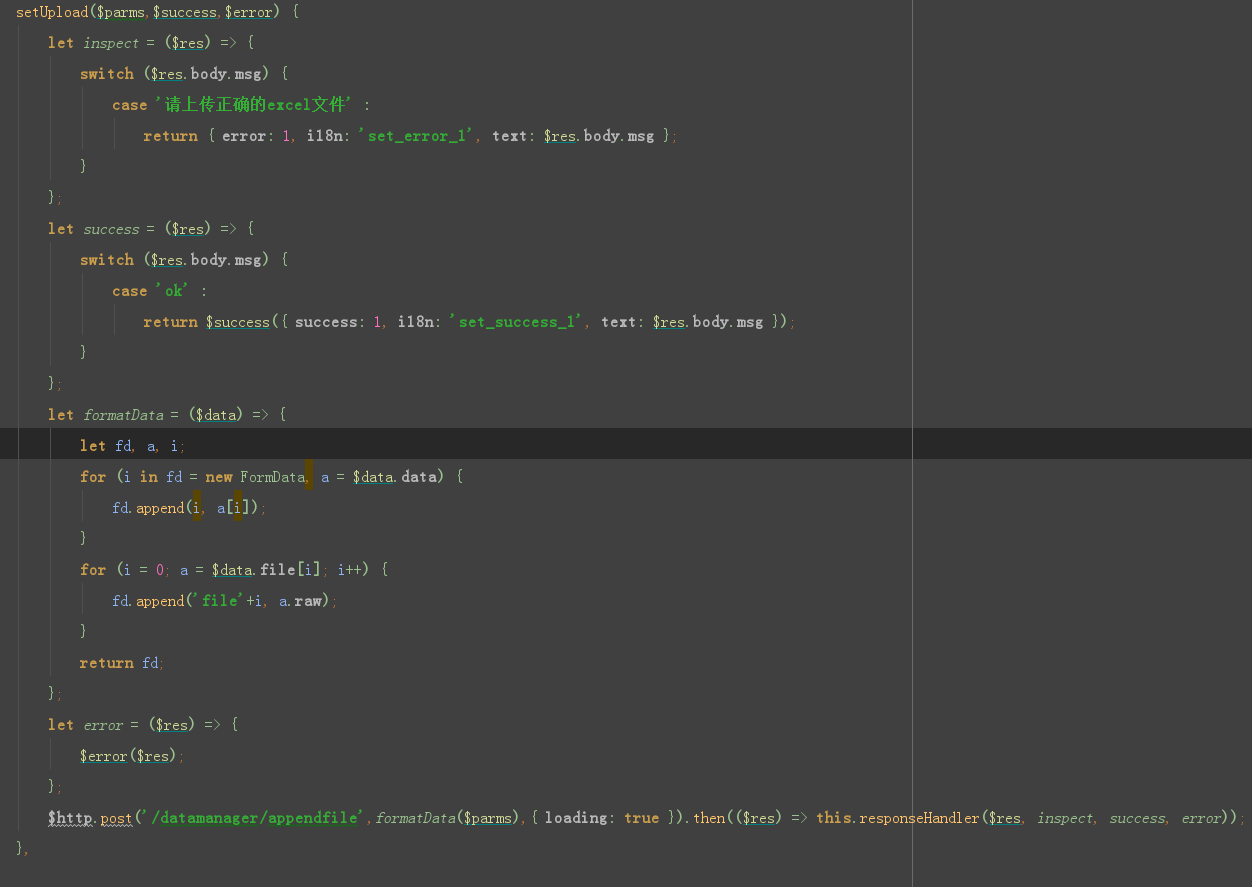
这是传参时处理的方法:

主要就是通过for循环遍历参数,循环fileList,追加到数组里,然后创建formData,将值传给后台。