<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path; %> <c:set var="ctx" value="<%=basePath %>"/> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>管理员列表页面</title> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/easyUi/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/easyUi/themes/icon.css"> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/CSS/main.css"> <script type="text/javascript" src="<%=request.getContextPath()%>/easyUi/jquery.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/easyUi/jquery.easyui.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/easyUi/jquery.edatagrid.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/easyUi/jquery.edatagrid.lang.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/easyUi/locale/easyui-lang-zh_CN.js"></script> <style type="text/css"> body{ margin: 0; } </style> <script type="text/javascript"> $(function(){ $('#menuview').edatagrid({}); }); /** 格式化时间*/ function formatTen(num) { return num > 9 ? (num + "") : ("0" + num); } function formatDate(date) { var year = date.getFullYear(); var month = date.getMonth() + 1; var day = date.getDate(); var hour = date.getHours(); var minute = date.getMinutes(); var second = date.getSeconds(); return year + "-" + formatTen(month) + "-" + formatTen(day) + " " + formatTen(hour) + ":" + formatTen(minute) + ":" + formatTen(second); } function formattime(val,row) { val = new Date(val); return formatDate(val); } function delData(){ if(confirm("确定要删除数据吗?")){ var ids = ""; var rows = $('#menuview').datagrid('getSelections'); //获取datagrid选中行 for (var i = 0; i < rows.length; i++) { if(i==rows.length){ ids = ids + rows[i].menuId; }else{ ids = ids + rows[i].menuId + ','; } } var url ="${ctx}/menu/delData.action?ids="+ids; url = convertURL(url); $.get(url, null, function(data) { alert(data); self.location.reload(); }); } } //给url地址增加时间戳,骗过浏览器,不读取缓存 function convertURL(url) { //获取时间戳 var timstamp = (new Date()).valueOf(); //将时间戳信息拼接到url上 if (url.indexOf("?") >= 0) { url = url + "&t=" + timstamp; } else { url = url + "?t=" + timstamp; } return url; } function rowFormater(value, row, index) { return '<a href="javascript:void(0)" onclick="showMessageDialog('+ value+');">设置</a>'; } //url:窗口调用地址,title:窗口标题,width:宽度,height:高度,shadow:是否显示背景阴影罩层 function showMessageDialog(id) { url="${ctx}/menu/menuManage.jsp?id="+id; title="设置"; shadow=true; var content = '<iframe id="menuAdminManage" src="' + url + '" width="100%" height="99%" frameborder="0" scrolling="no"></iframe>'; var boarddiv = '<div id="msgwindow" title="' + title + '"></div>'; //style="overflow:hidden;"可以去掉滚动条 $(document.body).append(boarddiv); var win = $('#msgwindow').dialog({ content: content, "700px", height: "500px", modal: shadow, title: title, onClose: function () { $(this).dialog('destroy');//后面可以关闭后的事件 } }); win.dialog('open'); } </script> </head> <body style="visibility: visible;"> <table id="menuview" idField="menuId" rownumbers="true" pagination="true" fitColumns="true" singleSelect="false" pageSize="15" pageList="[15,30,45,60]" toolbar="#tb" url="${pageContext.request.contextPath }/menu/list.action" > <thead> <tr> <th data-options="field:'menuId',50,checkbox:'true'"></th> <th data-options="field:'name',80,align:'center'">按钮名称</th> <th data-options="field:'actionURL',80,align:'center'">按钮URL</th> <th data-options="field:'parentMenu',80,align:'center'">上级按钮</th> <th data-options="field:'modify',50,align:'center',formatter:rowFormater">操作</th> </tr> </thead> </table> <div id="tb"> <a href="${pageContext.request.contextPath }/menu/addMenu.jsp" class="easyui-linkbutton" iconCls="icon-add" plain="true">新增</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="javascript:delData();">删除</a> </div> </body> </html>
以上直接将
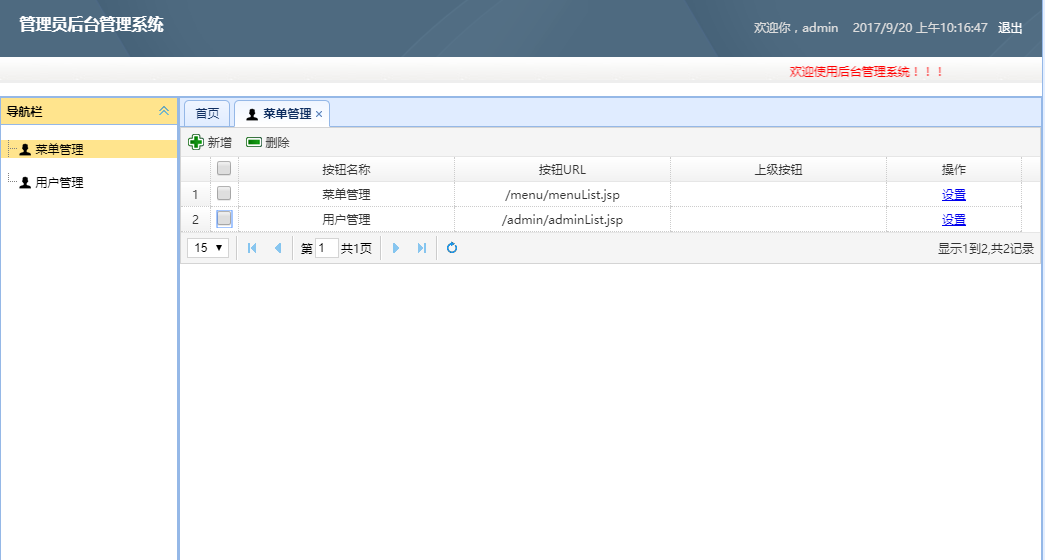
edatagrid的参数配置在<table>标签中
效果:

将edatagrid的配置参数写到$('#menuview').edatagrid({ })中
$(function(){ $('#menuview').edatagrid({ idField: 'Id', rownumbers: true, pagination: true, fitColumns: true, singleSelect: false, //singleSelect: true, url:'${pageContext.request.contextPath }/menu/list.action',//这是数据加载的地址,返回对应的json数据包就行,json包格式例子,见下4 pageSize: 15, pageList: [15,30,45,60], toolbar:'#tb', saveUrl: '@Url.Action("SaveEdatagrid")', //新建,都是eadatagrid封装好的,把链接填好就行,点击之后会自动发送json数据包 updateUrl: '@Url.Action("SaveEdatagrid")', //保存 destroyUrl: '@Url.Action("DeleteEdatagrid")', //删除 onSave: function (index, row) { var $datagrid = $('#menuview'); if ($datagrid.data('isSave')) { //如果需要刷新,保存完后刷新 $datagrid.edatagrid('reload'); $datagrid.removeData('isSave'); } }, toolbar: [{ text: '增加', iconCls: 'icon-add', handler: function () { $('#menuview').edatagrid('addRow'); } }, { text: '保存', iconCls: 'icon-cut', handler: function () { //标记需要刷新 $('#menuview').data('isSave', true).edatagrid('saveRow'); } }, '-', { text: '删除', iconCls: 'icon-save', handler: function () { $('#menuview').edatagrid('destroyRow'); } }] }); });