在很多可视化项目中,会用到不少的小图标或者简单的chart图表之类的。
实际项目开发中,往往是让设计人员把相关的图标做成矢量图或者位图,交给开发人员,开发人员直接使用到实际的项目中去。
事实上,一些简单的图标,也可以直接使用代码来绘制生成。
通过代码来生成的优势在于:
一是不占用太多的空间,太多的图片资源对于项目的加载会有性能瓶颈。
二是,通过代码生成的图标,可以通过配置属性来实现不同的风格,甚至可以做类似一键皮肤更换的效果
三是,通过代码生成的图标,可以实现动态的效果,实时数据驱动动效。
当然,代码生成的缺点是,不是什么图标都可以通过代码来实现,特别是一些特别丰富效果的图标,代码实现的难度挺大。
因此,需要根据实际情况,选择最适合的解放方案,不可一概而论。
在我们的产品拓扑大屏编辑器中,有一个图元编辑功能。图元编辑功能,可以通过配置实现代码生成图标的效果。
下面,我们示意一些图标的制作。
图标1

上面这个图标,外面几个部分都是圆形和圆环,都是比较容易制作的,比较难的是中间的一个类似温度计的部分。
温度计的下面部分是一个圆形。 也是比较简单的部分,而上面是一个上面细下面粗的形状。 对于这个部分,我们可以使用基础形状梯形来制作:

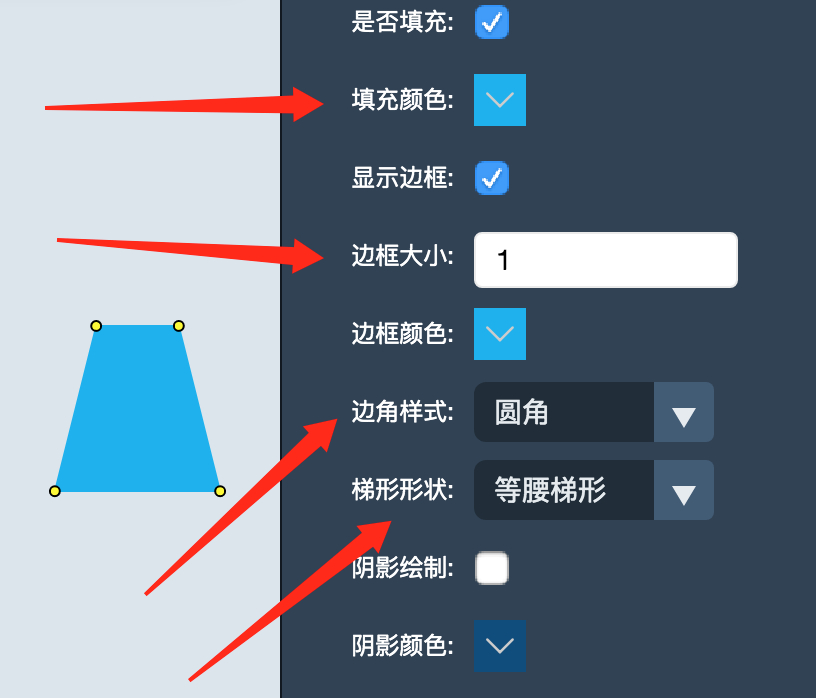
首先在页面上面拖出一个梯形,然后调整期属性为填充,边框大小为1,边角样式为 “圆角”,梯形形状为“等腰梯形”:

调整梯形的上下边的长度,得到如下的图形:

然后在其下面放置一个圆形,便有了温度计的效果:

加上各种圆形的和圆环的效果便得到如下的效果:

图标2

首先分析图标上面的元素,基本都是有圆形或者圆形组成,除了那个白色的类似回形针形状的效果:

其实要实现上面效果,使用基本的图元矩形即可,只是给矩形加上圆角。首先拖一个矩形,调整大小:

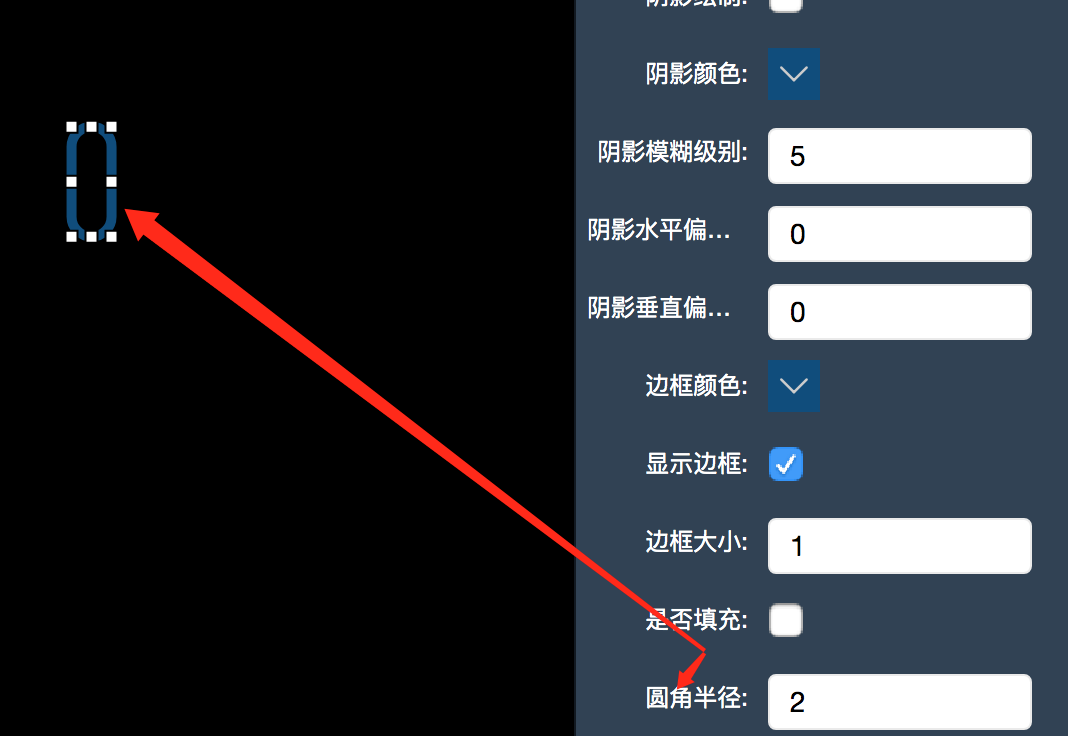
然后指定合适的圆角半径,即可得到需要的图形:

加上圆形 圆环等,即可得到下面的图标:

图标3
如下的图标:

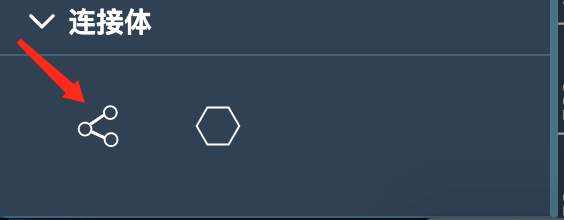
和前面的图标一样,只需要看看中间的线段部分如何绘制即可。要绘制线段,可以使用连接体中的连线:

通过连接体可以绘制出以下的形状:

通过把上面的形状和圆形组合,即可以得到目标中的图形。
图标4,5
如下两个图标:

相关思路不再赘述。
图表
图表可以集成echarts等相关的图表控件,但是对于一些图表,可以通过简单编辑生成。
比如下面的一张图,是一个项目中实际用到的:

图中有两个小的图表,两个图表比较类似,我们可以演示如何实现右边的图表效果:

可以看出,上述图表都都是由圆形和扇形等基本图形组成的。
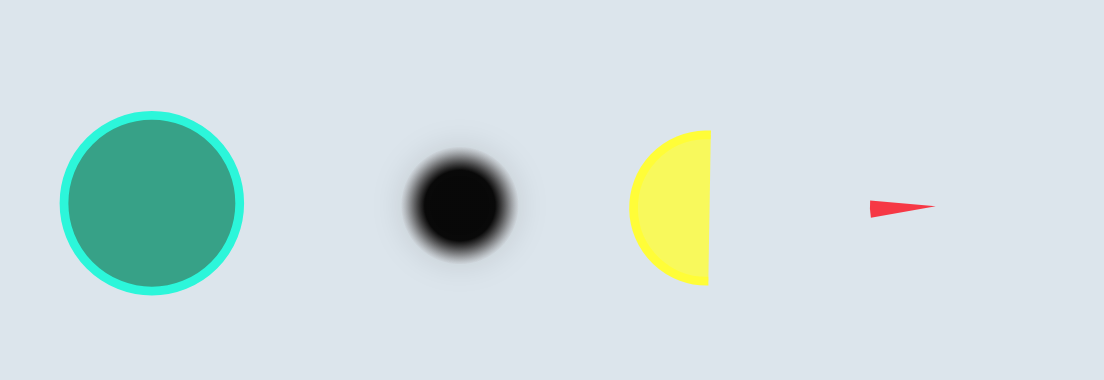
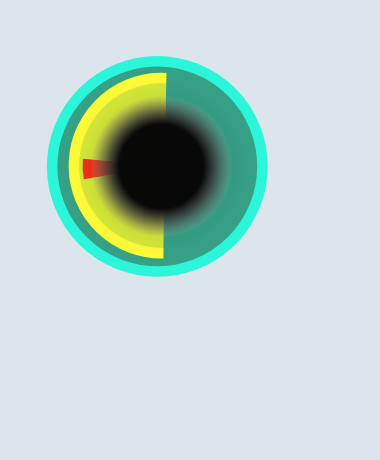
首先在页面上面拖出来四个圆形,然后分别调整他们的填充颜色,大小,边框颜色,起始结束角度等,可以得到如下图形:

对于第一个圆形,只需要设置图形的尺寸,然后分别设置填充色和边框颜色即可:

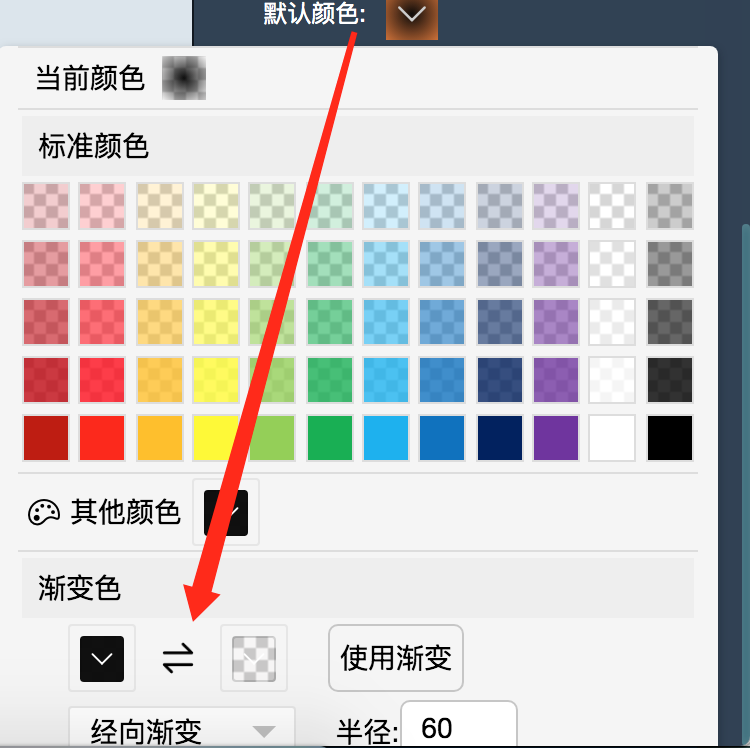
对于第二个圆形,设置尺寸,设置不显示边框但现实填充,但是把填充的颜色设置为渐变的效果:

对于第一个圆形,只需要设置图形的尺寸,然后分别设置填充色和边框颜色,并设置其起始角度和结束角度:

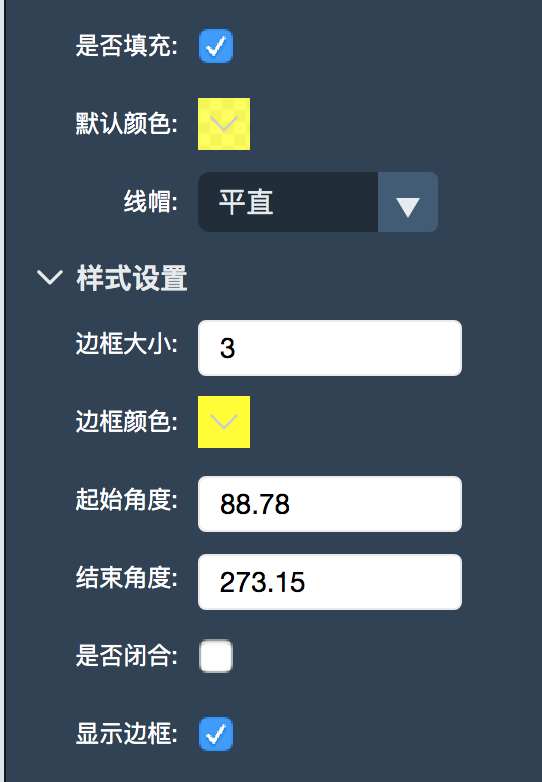
对于第四个图形,需要勾选上“绘制扇形”的选项:

最终把上述基本的图形组合起来,就得到了图表效果:

总结
上述说明了一些图表和简单图表的制作工程。当然,并不是所有的图标和图表都可以都可以编辑制作。 然而对于大部分情况下,都可以做到比较好的满足度。
欢迎关注公众号“ITman彪叔”。彪叔,拥有10多年开发经验,现任公司系统架构师、技术总监、技术培训师、职业规划师。在计算机图形学、WebGL、前端可视化方面有深入研究。对程序员思维能力训练和培训、程序员职业规划有浓厚兴趣。
