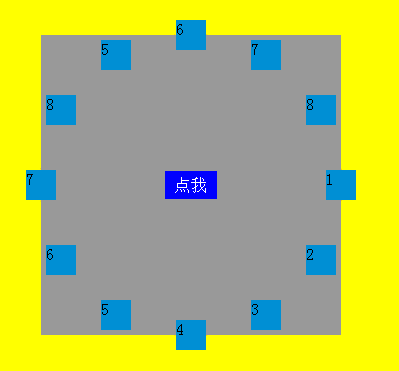
径向动画菜单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>径向动画菜单</title> <style type="text/css"> h1,div,nav,a { padding:0; margin: 0; } body { background: yellow; } div.nav-wrap { position: relative; margin: 0 auto; margin-top: 30px; height: 300px; 300px; border-radius: 150px; border: 1px dotted red; } nav{ position: absolute; /*top: 50%; left: 50%;*/ 100%; height: 100%; opacity: 0; transform:scale(0); transition: all 2s ease; background: #999 } .toggle { transform: scale(1); opacity: 1; } .nav-wrap>a.main-nav{ display: inline-block; padding: 5px 10px; position: absolute; top: 50%; left: 50%; /*transform: scale(0);*/ transform: translate(-50%,-50%); background: blue; color: #fff; } .nav-wrap>a.main-nav:active { background: green; } nav>a { position: absolute; 30px; height: 30px; background-color: #008fd4; top: 50%; left: 50%; transform: translate(-50%,-50%); transition: all 2s } </style> </head> <body> <h1>径向动画菜单效果分步演示</h1> <div class="nav-wrap"> <nav class=""> <a class="nav-item">1</a> <a class="nav-item">2</a> <a class="nav-item">3</a> <a class="nav-item">4</a> <a class="nav-item">5</a> <a class="nav-item">6</a> <a class="nav-item">7</a> <a class="nav-item">8</a> <a class="nav-item">5</a> <a class="nav-item">6</a> <a class="nav-item">7</a> <a class="nav-item">8</a> </nav> <a class="main-nav">点我</a> </div> </body> <script src="http://s0.qhimg.com/lib/jquery/183.js" ></script> <script type="text/javascript"> function nav(){ var angleStart=0, angleEnd=360, n=$('nav>a').length; console.log($('nav>a')); var intervals= Math.PI/180; var min = 360/n; $('nav>a').each(function(index,name){ console.log(index,name); var Wh= $('nav').width()/2; var Ht= $('nav').height()/2; var h=Wh-15; var t=Ht-15; console.log(Wh,Ht); name.style.top=(h+ Wh*Math.sin(min*index*intervals))+ "px"; name.style.left=(t + Ht*Math.cos(min*index*intervals)+15)+ "px"; console.log(name.style.top=(Wh + Wh*Math.sin(min*index*intervals))+"px") }) } nav(); var fs=true; $('.main-nav').click(function(){ $("nav").toggleClass('toggle'); fs=!fs; if(fs) { $("nav>a").css({ "30px", height: "30px", top: "50%", left: "50%" }) }else{ nav() } }); </script> </html>