今天根据一些提示,学了下前端的制作:
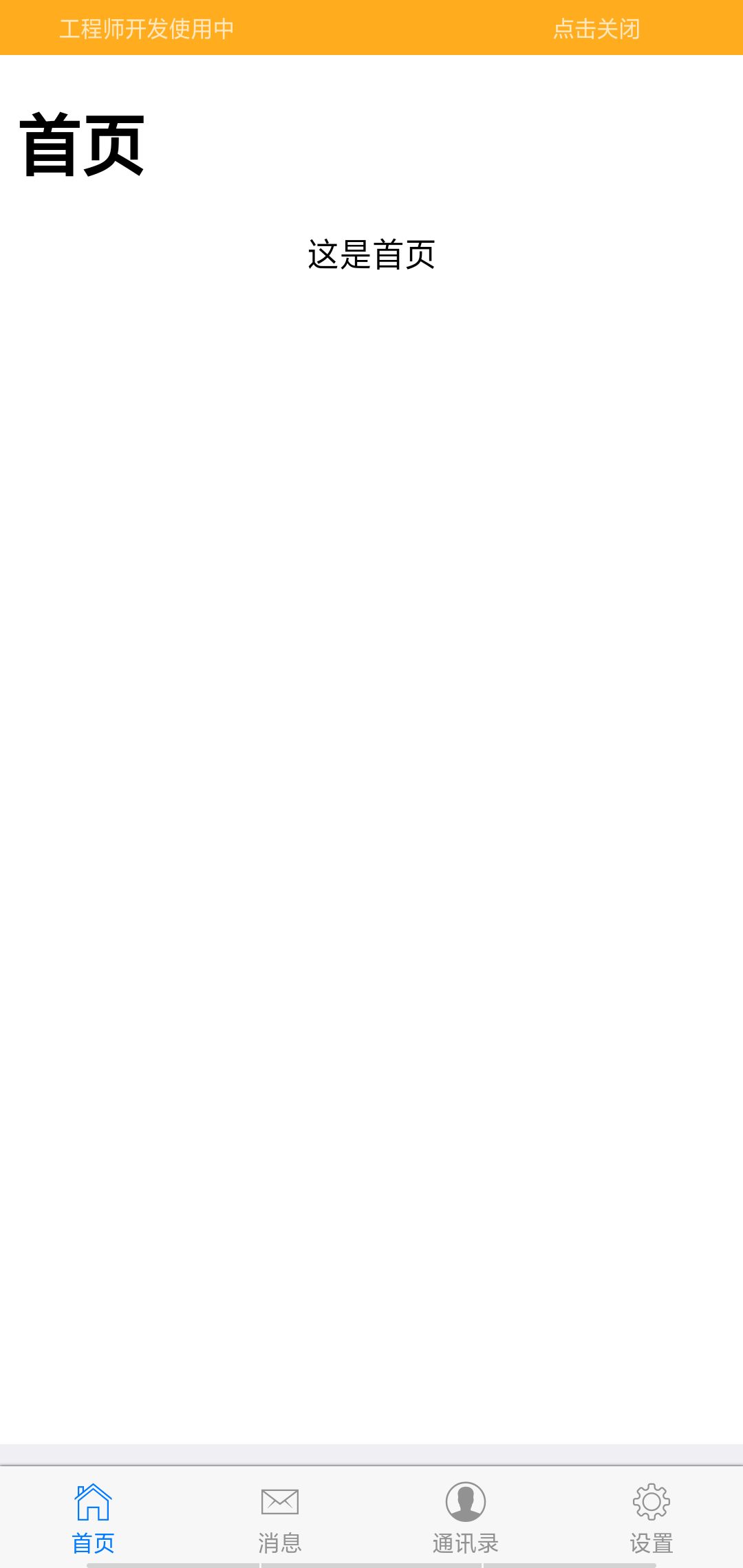
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <title></title> 7 <script src="js/mui.min.js"></script> 8 <script src="js/login.js"></script> 9 <link href="css/mui.min.css" rel="stylesheet"/> 10 11 </head> 12 <body> 13 <nav class="mui-bar mui-bar-tab" id="nav"> 14 <a id="tab_home" class="mui-tab-item mui-active" > 15 <span class="mui-icon mui-icon-home" ></span> 16 <span class="mui-tab-label">首页</span> 17 </a> 18 <a id="tab_message" class="mui-tab-item"> 19 <span class="mui-icon mui-icon-email"></span> 20 <span class="mui-tab-label">消息</span> 21 </a> 22 <a id="tab_contact" class="mui-tab-item"> 23 <span class="mui-icon mui-icon-contact"></span> 24 <span class="mui-tab-label">通讯录</span> 25 </a> 26 <a id="tab_setting" class="mui-tab-item" > 27 <span class="mui-icon mui-icon-gear"></span> 28 <span class="mui-tab-label">设置</span> 29 </a> 30 </nav> 31 32 <script type="text/javascript" charset="utf-8"> 33 mui.init({ 34 subpages:[//首先加载首页 35 { 36 url:'home.html', 37 id:'tab_home', 38 styles:{ 39 top:'0px', 40 bottom:'60px' 41 } 42 } 43 ], 44 preloadPages:[//预加载其他页面 45 { 46 url:'message.html', 47 id:'tab_message', 48 styles:{ 49 top:'0px', 50 bottom:'60px' 51 } 52 }, 53 { 54 url:'contact.html', 55 id:'tab_contact', 56 styles:{ 57 top:'0px', 58 bottom:'60px' 59 } 60 }, 61 { 62 url:'setting.html', 63 id:'tab_setting', 64 styles:{ 65 top:'0px', 66 bottom:'60px' 67 } 68 } 69 ] 70 }); 71 mui.plusReady(function(){ 72 var tab_home,tab_message,tab_contact 73 mui("#nav").on("tap","#tab_home",function(){//点击触发 74 tab_home=plus.webview.getWebviewById("tab_home"); 75 tab_home.show() 76 tab_message.hide() 77 tab_contact.hide() 78 tab_setting.hide() 79 }) 80 mui("#nav").on("tap","#tab_message",function(){//点击触发 81 tab_message=plus.webview.getWebviewById("tab_message"); 82 tab_message.show() 83 84 }) 85 mui("#nav").on("tap","#tab_contact",function(){//点击触发 86 tab_contact=plus.webview.getWebviewById("tab_contact"); 87 tab_contact.show() 88 89 }) 90 mui("#nav").on("tap","#tab_setting",function(){//点击触发 91 tab_setting=plus.webview.getWebviewById("tab_setting"); 92 tab_setting.show() 93 }) 94 }) 95 96 </script> 97 98 </body> 99 </html>

因为里面的一些类还是不明白,然后就进行研究app教程,但是没有什么进展。