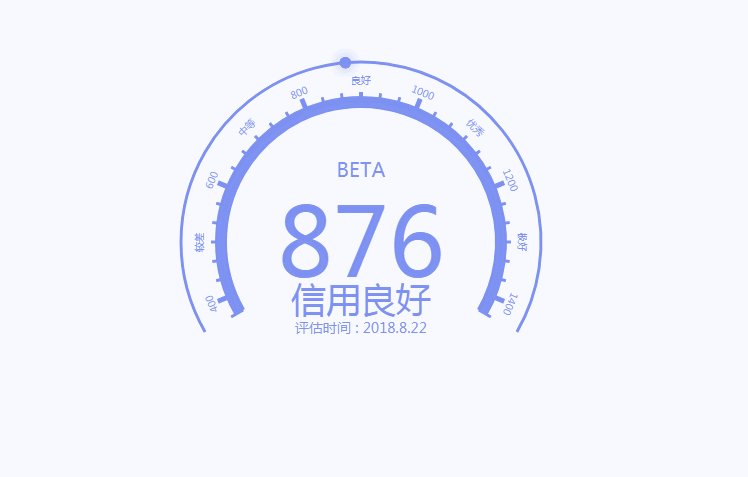
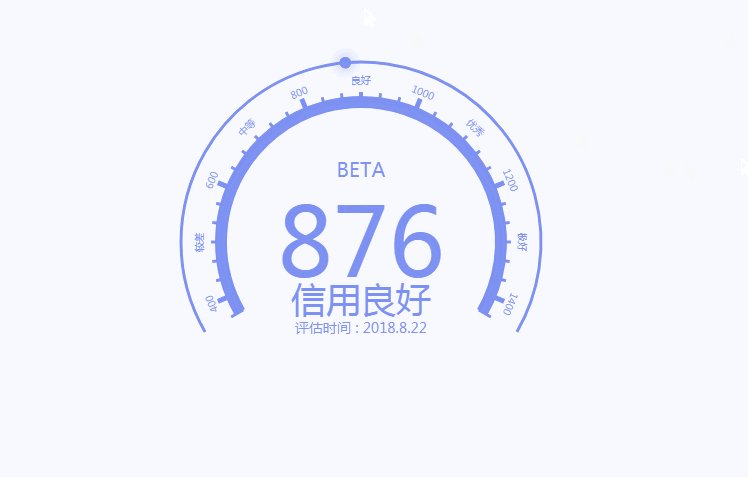
老早写了一个商城的项目,其中有一个很有意思的东西就是仿淘宝芝麻信用那个转圈的效果,当初也是看人家的代码,刚开始看到时候有点懵,后来看了几天总算弄明白原理了,效果图如下:

代码先贴上:最近有点忙,权当记录:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="js/jquery.1.8.2.min.js" type="text/javascript" charset="utf-8"></script> <style type="text/css"> .wdxy-top{width: 100%;height:500px;} .wdxy-top #clockBoard{position:relative;width: 550px;height: 470px;margin-top:-70px;margin-left:96px;} .wdxy-top #pointer{position: absolute;top:0;} </style> </head> <body style="height:2000px;"> <div class="wdxy-top"> <h1>我的信用</h1> <div id="clockBoard"> <canvas id="clock" width="550px" height="560px"></canvas> <canvas id="pointer" width="550px" height="560px"></canvas> </div> </div> <script type="text/javascript"> window.onload = function(){ var canvas=document.getElementById('clock'); var ctx=canvas.getContext('2d'); // 绘制外环 ctx.beginPath(); ctx.arc(275,330,180,30/180*Math.PI,150/180*Math.PI,true); ctx.strokeStyle='#7d91f2'; ctx.lineWidth='3' //.strock()官方解释是会实际的绘制出moveTo()和lineTo()方法定义的路径,在这里没什么实际意义,我把它去掉也不会受影响,看的前辈的代码,出于还是先放着吧! ctx.stroke(); ctx.closePath(); // 绘制内环 ctx.beginPath(); ctx.arc(275,330,140,30/180*Math.PI,150/180*Math.PI,true); ctx.strokeStyle='#7d91f2'; ctx.lineWidth='12'; ctx.stroke(); ctx.closePath(); ctx.translate(275,330); // 绘制刻度 var total=[400,'较差',600,'中等',800,'良好',1000,'优秀',1200,'极好',1400]; for(var i = 0;i<17;i++){ if(i%6===3){ ctx.beginPath(); ctx.lineWidth = '5'; ctx.strokeStyle = "#7d91f2"; ctx.moveTo(137*Math.sin(7.5*i/180*Math.PI),-137*Math.cos(7.5*i/180*Math.PI)); ctx.lineTo(155*Math.sin(7.5*i/180*Math.PI),-155*Math.cos(7.5*i/180*Math.PI)); ctx.moveTo(-137*Math.sin(7.5*i/180*Math.PI),-137*Math.cos(7.5*i/180*Math.PI)); ctx.lineTo(-155*Math.sin(7.5*i/180*Math.PI),-155*Math.cos(7.5*i/180*Math.PI)); ctx.stroke(); ctx.closePath(); }else{ ctx.beginPath(); ctx.lineWidth = '3'; ctx.strokeStyle = '#7d91f2'; ctx.moveTo(136*Math.sin(7.5*i/180*Math.PI),-136*Math.cos(7.5*i/180*Math.PI)); ctx.lineTo(150*Math.sin(7.5*i/180*Math.PI),-150*Math.cos(7.5*i/180*Math.PI)); ctx.moveTo(-136*Math.sin(7.5*i/180*Math.PI),-136*Math.cos(7.5*i/180*Math.PI)); ctx.lineTo(-150*Math.sin(7.5*i/180*Math.PI),-150*Math.cos(7.5*i/180*Math.PI)); ctx.stroke(); ctx.closePath(); } } // 绘制文本 ctx.font=''; ctx.fillStyle='#7d91f2'; ctx.textAlign='center'; ctx.textBaseline='bottom'; ctx.rotate((-7.5*15)/180*Math.PI); for(var i=0;i<11;i++){ ctx.fillStyle=i%2? '#7d91f2':'#7d91f2'; ctx.fillText(total[i],0,-155); ctx.rotate((7.5*3)/180*Math.PI); } ctx.rotate(-7.5*18/180*Math.PI); ctx.fillStyle='#7d91f2'; ctx.font='20px normal'; ctx.fillText('BETA',0,-60); ctx.font='14px normal'; // 获取当前日期 var date=new Date(); var ymd=date.getFullYear()+'.'+(date.getMonth()+1)+'.'+date.getDate(); ctx.fillText('评估时间 : '+ymd,0,95); ctx.font='45px bold'; // 绘制动画需要重置幕布,所以重建一个canvas对象 var pointer=document.getElementById('pointer'); var ctxPoint=pointer.getContext('2d'); function run(inputValue){ var timer; var i=0; ctxPoint.translate(275,330); ctxPoint.fillStyle ='#7d91f2'; ctxPoint.strokeStyle='#7d91f2'; // 设置最终的值 var finalValue=inputValue; var value=0; // 根据值的大小确定应该到达的位置 if(finalValue<600){ value = (finalValue-357.82)*0.225; }else if(finalValue<1200){ value = (finalValue-600)*0.225+52.5; }else{ value = finalValue > 1400 ?1400:finalValue; value = (value-1200)*0.27+187.5; } var evalue = ' '; if(inputValue<600){ evalue='较差'; }else if(inputValue<800){ evalue='中等'; }else if(inputValue<1000){ evalue='良好'; }else if(inputValue<1200){ evalue='优秀'; }else{ evalue='极好'; } ctxPoint.font='95px bold'; ctxPoint.textAlign='center'; ctxPoint.shadowColor='#7d91f2'; // 所有的动画事件 function slideValue(){ ctxPoint.translate(-275,-330); ctxPoint.clearRect(0,0,pointer.width,pointer.height); ctxPoint.translate(275,330); i++; // 绘制滚动元素 ctxPoint.beginPath(); ctxPoint.shadowBlur=30; ctxPoint.arc(-180*Math.sin((i+60)/180*Math.PI),180*Math.cos((i+60)/180*Math.PI),5,0,2*Math.PI,true); ctxPoint.fillStyle='#7d91f2'; ctxPoint.fill(); ctxPoint.arc(-180*Math.sin((i+60)/180*Math.PI),180*Math.cos((i+60)/180*Math.PI),3,0,2*Math.PI,true); ctxPoint.fillStyle='#7d91f2'; ctxPoint.fill(); // 填充分数和评分 ctxPoint.font='95px bold'; var text=0; if(i<52.5){ text=i/0.225+357.8; }else if(i<187.5){ text=(i-52.5)/0.225+600; }else{ text=(i-187.5)/0.27+1200; text=text>1400?1400:text; } text=text>inputValue?inputValue:text; ctxPoint.shadowBlur=0; ctxPoint.fillText(parseInt(text,10),0,35); ctxPoint.stroke(); ctxPoint.font='35px bold'; ctxPoint.stroke(); ctxPoint.closePath(); // 如果到达所需要的弧度,则停止,否则继续跳动 if(i>value){ setTimeout(function(){ ctxPoint.fillText('信用'+evalue,0,70); },200); clearTimeout(timer); }else{ timer=setTimeout(slideValue,text/finalValue*15); } } slideValue(); } // 打开页面时默认的跳动数字 run(876); // 重新绘制的函数 // var runBtn=document.getElementById('run'); // var valueInput=document.getElementById('value'); // function reRun(){ // // 判断输入的内容是否合乎预期 // if(isNaN(parseInt(valueInput.value),10)){ // return 0; // } // ctxPoint.translate(-275,-330); // run(parseInt(valueInput.value,10)); // } // // 按钮事件,当点击时重新绘制 // runBtn.onclick=reRun; // // 键盘事件,当输入数字回车后重新绘制 // window.document.onkeydown = function(e){ // var e=e||window.event; // if(e.keyCode===13){ // reRun(); // } // } } </script> </body> </html>