A.用js实现全选或全不选
点击全选按钮的按钮设置id名字为cheakall
能够被全选选中的按钮设置name = "checkname"
赋值法:
var checkall = document.getElementById("checkall");
var checkname = document.getElementsByName("checkname");
for(var i = 0;i<checkname.length;i++){
checkname[i].checked = checkall.checked;
}
代码如下:
<div class="lljl-title clearfix"> <input type="checkbox" id="checkall" onclick='vv()'/> <a href="#"></a> <a href="#">2018-06-06</a> </div> <div class="lljl-list clearfix"> <input type="checkbox" name="checkname"/> <img src="images/lljl_03.png" /> <div class="lljl-right clearfix"> <p>机械商城磨具机械商城磨具机械商城磨具机械商城磨</p> <a href="#">¥5000</a> <a href="#">找同款</a> </div> </div> <div class="lljl-list clearfix"> <input type="checkbox" name="checkname"/> <img src="images/lljl_03.png" /> <div class="lljl-right clearfix"> <p>机械商城磨具机械商城磨具机械商城磨具机械商城磨</p> <a href="#">¥5000</a> <a href="#">找同款</a> </div> </div>
下面是js:
<script type="text/javascript">
function vv(){
var ff=document.getElementById("checkall");
var hh=document.getElementsByName("checkname");
console.log(ff);
for(var i=0;i<hh.length;i++){
hh[i].checked=ff.checked;
}
}
</script>
升级版
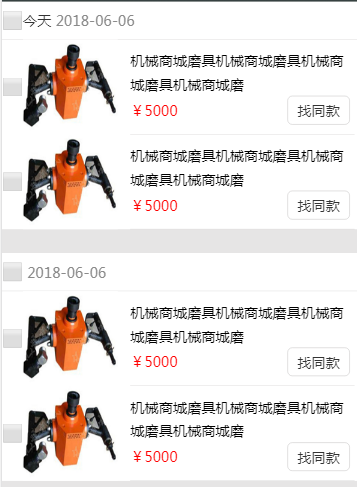
如果一个页面有多个需要全选的input框,并且对应不同的input按钮,就像浏览记录中,“今天”下面对应几个列表,“昨天”下面对应几个列表,点击今天可以选择全选今天下面的列表,点击昨天可以全选昨天下面对应的几个列表。
思路:通过给id为checkall和name为checkname的input框后面添加相同的数字使id和name名字对应,从而实现点击id选择name的效果,在html中id后面加上1为checkall1,name后面也加上1为checkname1,在js中当点击input全选框后就把1当成参数拼接到原来的id和name后面,这样就能得到动态的id名和name名
下面是html代码:可以看到今天的id为checkall和name为checkname的input框所在的位置和名字
<div class="lljl-title clearfix"> <input type="checkbox" id="checkall1" onclick='vv(1)'/> <a href="#">今天</a> <a href="#">2018-06-06</a> </div> <div class="lljl-list clearfix"> <input type="checkbox" name="checkname1"/> <img src="images/lljl_03.png" /> <div class="lljl-right clearfix"> <p>机械商城磨具机械商城磨具机械商城磨具机械商城磨</p> <a href="#">¥5000</a> <a href="#">找同款</a> </div> </div> <div class="lljl-list clearfix"> <input type="checkbox" name="checkname1"/> <img src="images/lljl_03.png" /> <div class="lljl-right clearfix"> <p>机械商城磨具机械商城磨具机械商城磨具机械商城磨</p> <a href="#">¥5000</a> <a href="#">找同款</a> </div> </div>
下面是js:
<script type="text/javascript">
function vv(kk){
var ff=document.getElementById("checkall"+kk);
var hh=document.getElementsByName("checkname"+kk);
console.log(ff);
for(var i=0;i<hh.length;i++){
hh[i].checked=ff.checked;
}
}
</script>
这是另一天的列表 html如下:
<div class="lljl-title clearfix"> <input type="checkbox" id="checkall2" onclick='vv(2)'/> <a href="#"></a> <a href="#">2018-06-06</a> </div> <div class="lljl-list clearfix"> <input type="checkbox" name="checkname2"/> <img src="images/lljl_03.png" /> <div class="lljl-right clearfix"> <p>机械商城磨具机械商城磨具机械商城磨具机械商城磨</p> <a href="#">¥5000</a> <a href="#">找同款</a> </div> </div> <div class="lljl-list clearfix"> <input type="checkbox" name="checkname2"/> <img src="images/lljl_03.png" /> <div class="lljl-right clearfix"> <p>机械商城磨具机械商城磨具机械商城磨具机械商城磨</p> <a href="#">¥5000</a> <a href="#">找同款</a> </div> </div>
下面是未点击的时候:

这是点击今天的效果:

整体代码就不放了,有疑问可留言