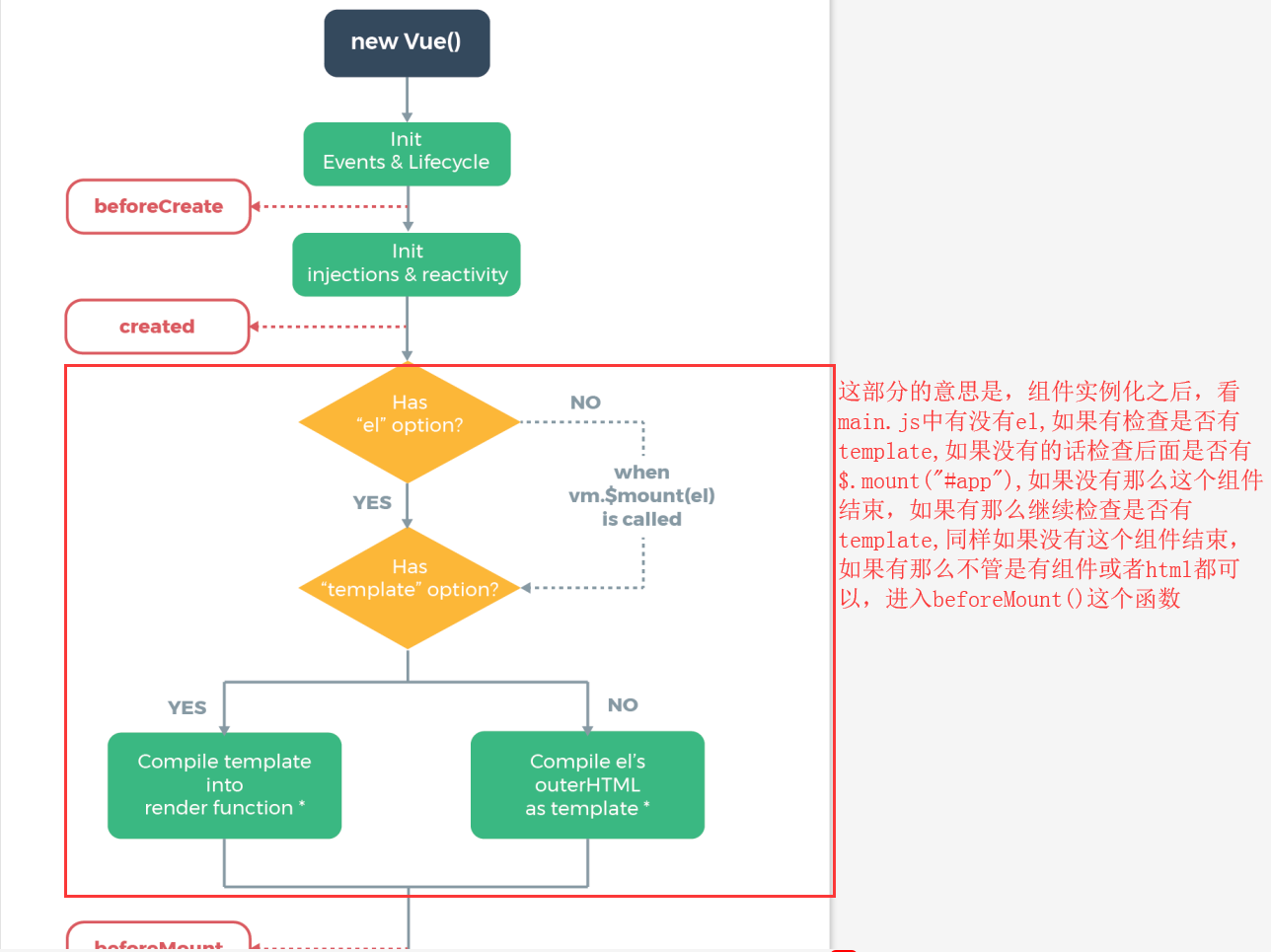
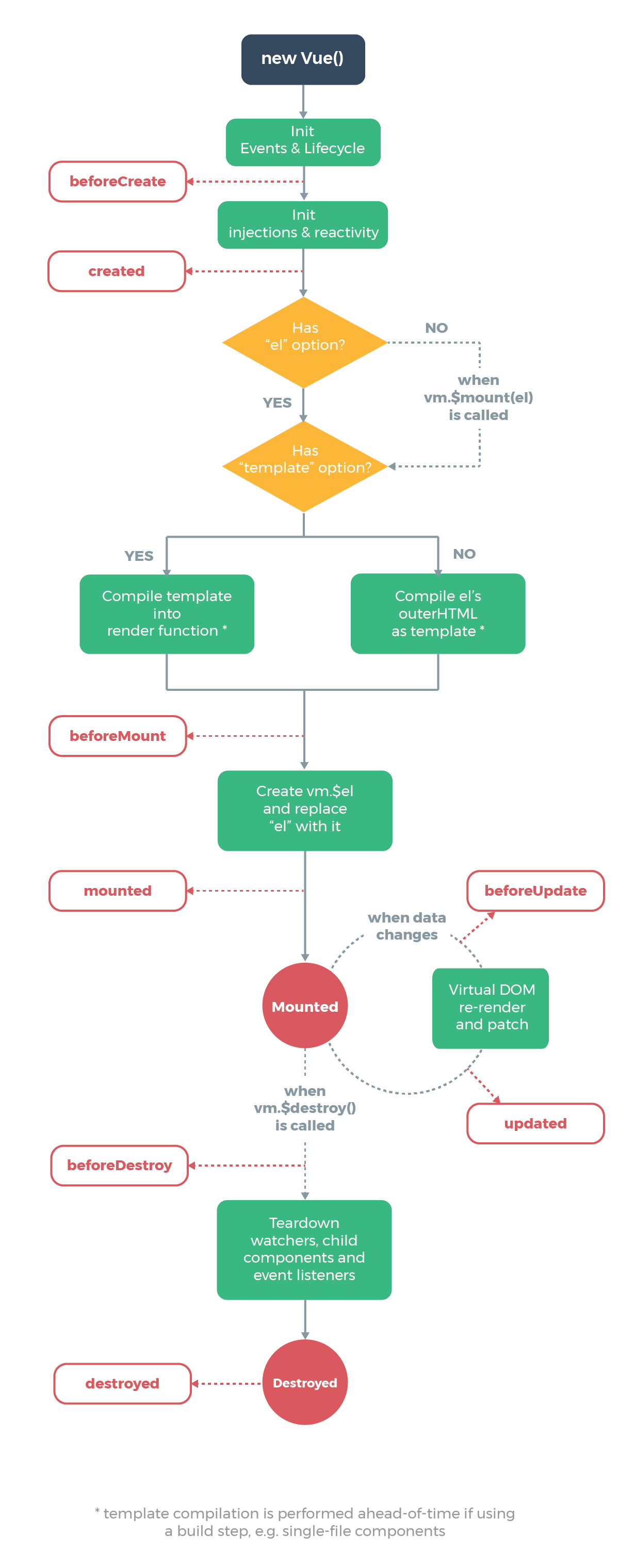
说到vue生命周期函数,估计就不得不贴上这个图了

按照自己的理解,解释一下这个图吧,个人感觉跟微信小程序的生命周期函数有点像啦,下面是上面红圈圈出来的函数的解释:
beforeCreate:function(){ alert('组件实例化之前执行的函数') }, created:function(){ alert('组件实例化完毕,但页面还没有显示') }, beforeMount:function(){ alert('组件挂载之前,页面仍未展示但是虚拟dom已经配置了') }, mount:function(){ alert('组件挂载后,此方法执行后页面显示了') }, beforeUpdate:function(){ alert('组件更新前,页面仍未更新,但是虚拟dom已经配置') }, updated:function(){ alert('组件更新,此方法执行后,页面显示') }