使用vue做项目的第一步估计就是要安装vue脚手架了
1.win+r后输入cmd打开命令窗口,如下:

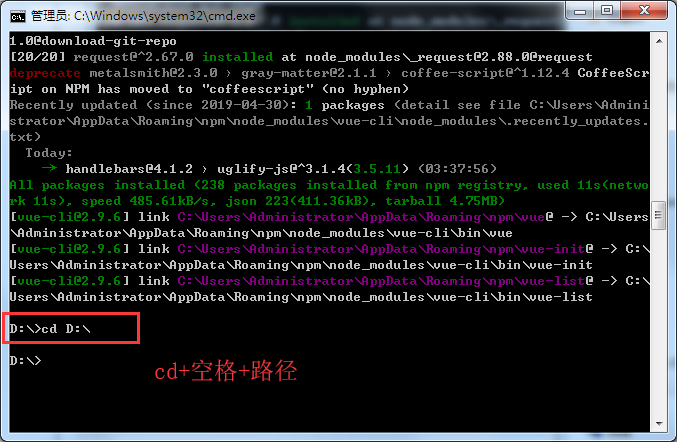
2.输入路径+回车,切换到需要新建项目的文件下,下面就表示我要在d盘新建我的项目

3.输入node -v检查是否下载了node.js,如果下载了,继续下一步,否则,就去node.js的官网的下载后再检查确定下载了,继续下一步

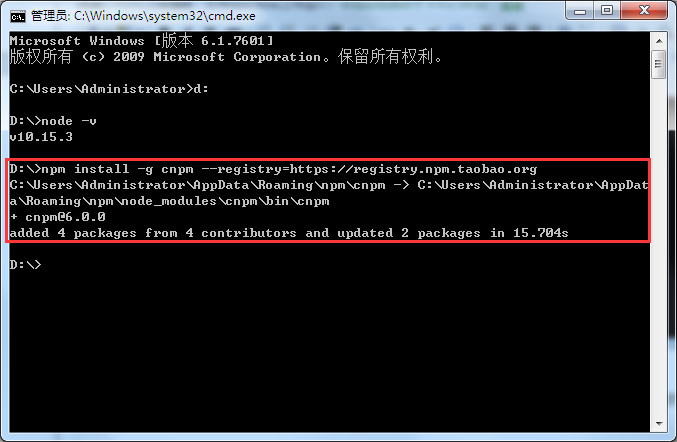
4.安装cnpm
输入npm install -g cnpm --registry=https://registry.npm.taobao.org+回车,这是安装淘宝的镜像,会使你之后的安装更快

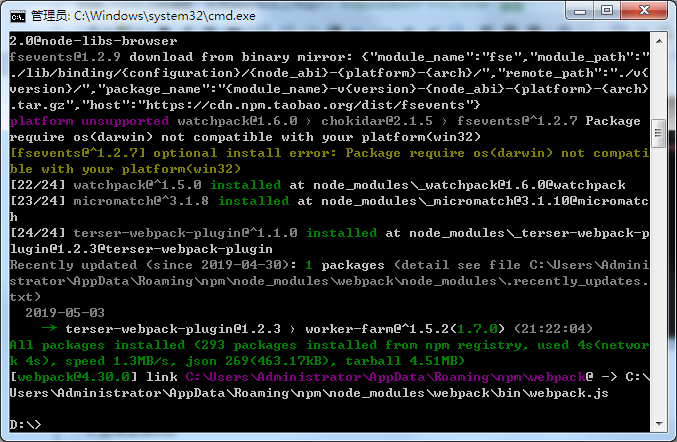
5.安装webpack,(可省略)
cnpm install webpack -g+回车

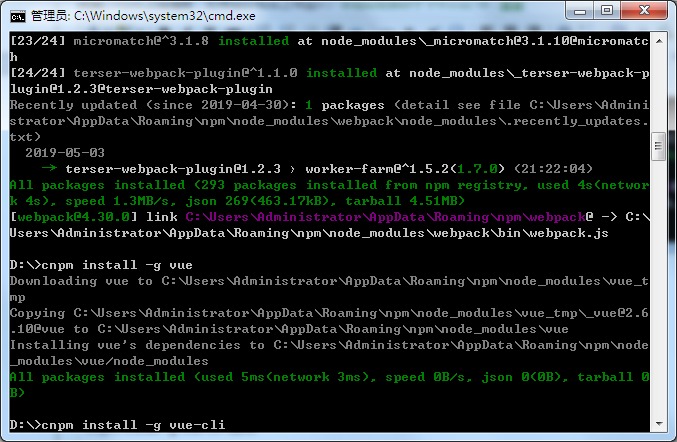
6.全局安装vue
cnpm install -g vue+回车

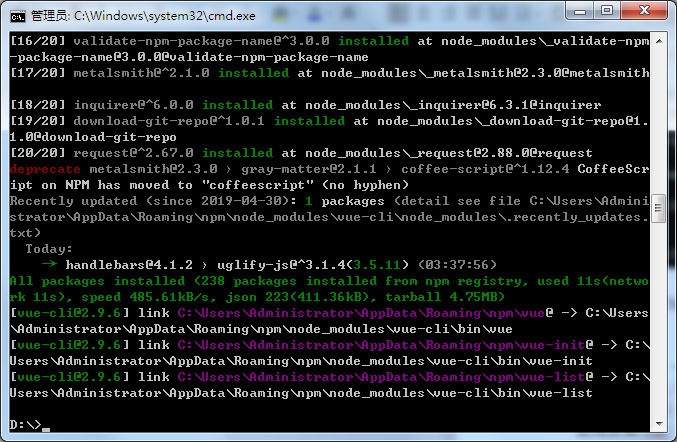
7.全局安装vue脚手架
cnpm install -g vue-cli+回车

8.使用脚手架创建新项目;要先使用cd 命令转到要放置项目的目录

9.搭建vue项目
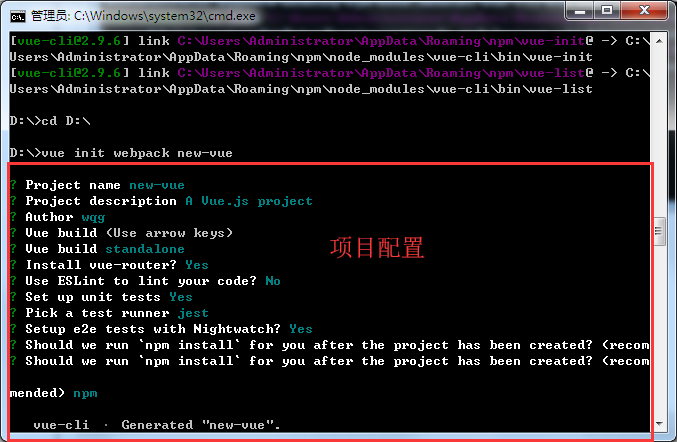
vue init webpack +项目名称+回车
接下来就是项目配置,可以一直回车,遇到eslint时选择N(no)
Project name是项目名称
Project description 是项目描述
Author指作者,可以写自己的名字

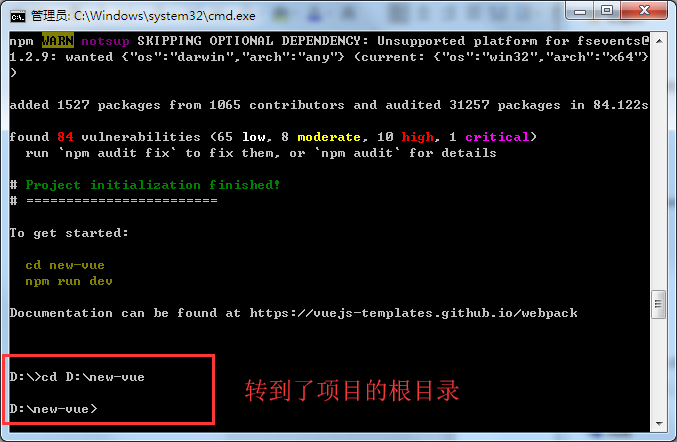
10,是否配置成功
下图表示项目配置已经好了,若是中间有蓝色的WARN字样不用担心,只是警告,若是报了一片红色erro的表示没有配置成功

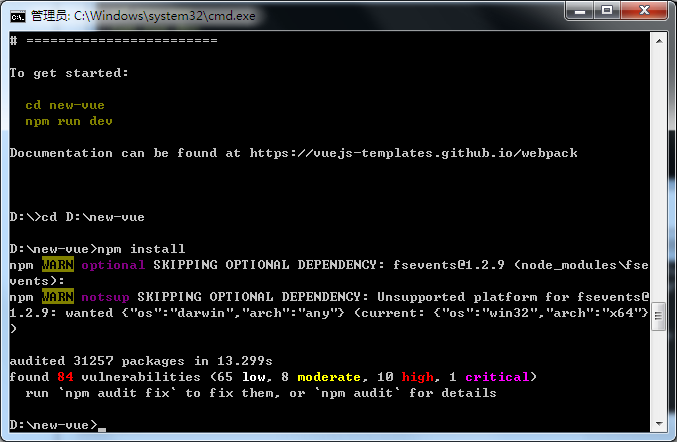
11.完成后安装项目依赖,先cd + 空格 +项目根目录,然后 输入命令npm + install安装依赖


12.启动监听端口
npm run dev
出现下图表示已经好了,项目已经跑起来了,如果没有成功,重新看看然后删掉项目再来一遍

把上面的端口放入浏览器的路径,会看到下图的示例

此时已经全部完成了。可以开始你的vue新项目了