安装Vue-router
因为我们采用的是Webpack工程,所以直接采用Npm安装
npm install vue-router --save
工程集成Vue-router
安装完成后在Package.json中查看

1:导入路由对象并通过Vue.use加载
2:创建路由实例,并传入路由映射配置
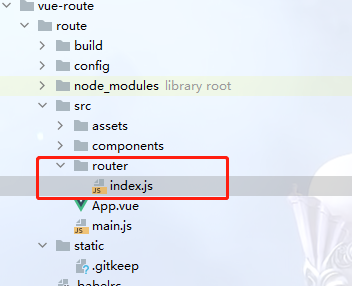
在src下创建router文件夹,并在里面创建index.js

import Vue from 'vue' // 导入路由 import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' // Vue加载 Vue.use(Router) // 传入路由映射配置 导出路由实例 export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld } ] })
3:在Vue实例中挂载创建的路由实例
main.js
import Vue from 'vue' import App from './App' // 导入创建的路由实例 import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', // 挂载路由实例 router, render: h => h(App) })
作者:彼岸舞
时间:2021�628
内容关于:VUE
本文属于作者原创,未经允许,禁止转发