组件分离代码
删除test.js
修改index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
</div>
<script src="dist/bundle.js"></script>
</body>
</html>
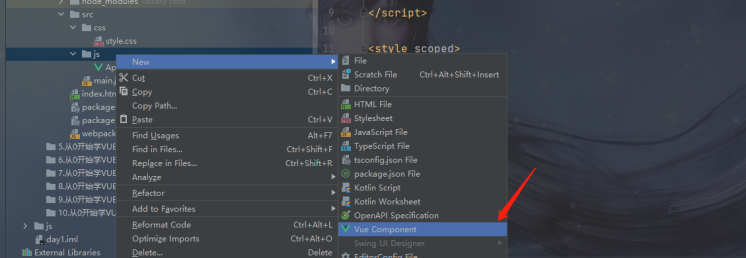
新增App.vue文件,使用IDEA新建,如果没有的话在Setting->plugin中安装vue插件

App.vue
<template>
<!-- template 中写 结构-->
<div>
<h2 class="title">{{message}}</h2>
</div>
</template>
<script>
// 导出默认的对象 这里面写数据 JS
export default {
name: "App",
data(){
return {
message: 'hello vue!'
}
}
}
</script>
<!--style中写样式-->
<style scoped>
.title{
color: blue;
}
</style>
修改main.js
import Vue from 'vue' import App from './js/App.vue' const app = new Vue({ el:'#app', // 同时使用el和template 在编译完成后,会直接将template替换掉index.html中的<div id="app"></div> template:'<App></App>', // 注册组件 App components:{ App } })
打包运行
报错了
D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevue>npm run build > simpleconfig@1.0.0 build D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevue > webpack Hash: 85ff48d981147aa56b17 Version: webpack 3.6.0 Time: 689ms Asset Size Chunks Chunk Names bundle.js 347 kB 0 [emitted] [big] main [0] (webpack)/buildin/global.js 509 bytes {0} [built] [2] ./src/main.js 526 bytes {0} [built] [6] ./src/js/App.vue 279 bytes {0} [built] [failed] [1 error] + 4 hidden modules ERROR in ./src/js/App.vue Module parse failed: D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevuesrcjsApp.vue Unexpected token (1:0) You may need an appropriate loader to handle this file type. | <template> | <!-- template 中写 结构--> | <div> @ ./src/main.js 7:11-34 npm ERR! code ELIFECYCLE npm ERR! errno 2 npm ERR! simpleconfig@1.0.0 build: `webpack` npm ERR! Exit status 2 npm ERR! npm ERR! Failed at the simpleconfig@1.0.0 build script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! C:Usersext.zhangyugen1AppDataRoaming pm-cache\_logs2021-06-03T12_25_48_996Z-debug.log D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevue>
显然默认webpack是不认识我们的.vue文件的,这个时候又该安装loader了
安装Vueloader
npm install vue-loader vue-template-compiler --save-dev
在webpack的loaders中没有找到,直接抄一下好了
执行安装
D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevue>npm install vue-loader vue-template-compiler --save-dev npm WARN css-loader@3.6.0 requires a peer of webpack@^4.0.0 || ^5.0.0 but none is installed. You must install peer dependencies yourself. npm WARN style-loader@2.0.0 requires a peer of webpack@^4.0.0 || ^5.0.0 but none is installed. You must install peer dependencies yourself. npm WARN simpleconfig@1.0.0 No description npm WARN simpleconfig@1.0.0 No repository field. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modulesfsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_moduleswatchpack-chokidar2 ode_modulesfsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) + vue-template-compiler@2.6.13 + vue-loader@15.9.7 added 15 packages from 42 contributors and audited 507 packages in 10.795s 13 packages are looking for funding run `npm fund` for details found 11 vulnerabilities (2 low, 9 moderate) run `npm audit fix` to fix them, or `npm audit` for details D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevue>
安装成功
修改webpack.config.js配置
// 需要从node依赖中引入 需要添加依赖环境 const path = require('path'); module.exports = { // 配置源码打包位置 entry: './src/main.js', // 配置目标位置 output: { // path 只能写绝对路径 不能写相对路径 但是不要直接写死,需要动态获取文件位置 path: path.resolve(__dirname,'dist'), filename: 'bundle.js' }, module: { rules: [ { test: /.css$/, use: [ 'style-loader', 'css-loader' ] }, { test: /.js$/, exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options: { presets: ['es2015'] } } }, // 增加.vue文件的loader { test: /.vue$/, use:['vue-loader'] } ] }, // 使用runtime-compiler resolve:{ alias:{ 'vue$': 'vue/dist/vue.esm.js' } } }
运行打包
报错了
D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevue>npm run build > simpleconfig@1.0.0 build D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevue > webpack Hash: 6a02c4ef842477436db3 Version: webpack 3.6.0 Time: 859ms Asset Size Chunks Chunk Names bundle.js 353 kB 0 [emitted] [big] main [0] (webpack)/buildin/global.js 509 bytes {0} [built] [2] ./src/js/App.vue?vue&type=script&lang=js& 174 bytes {0} [built] [3] ./src/main.js 526 bytes {0} [built] [7] ./src/js/App.vue 1.22 kB {0} [built] [1 error] [8] ./src/js/App.vue?vue&type=template&id=3ea74058&scoped=true& 469 bytes {0} [built] [failed] [1 error] [9] ./src/js/App.vue?vue&type=style&index=0&id=3ea74058&scoped=true&lang=css& 432 bytes {0} [built] [failed] [1 error] + 5 hidden modules ERROR in ./src/js/App.vue?vue&type=style&index=0&id=3ea74058&scoped=true&lang=css& Module parse failed: D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevue ode_modulesvue-loaderlibindex.js!D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevuesrcjsA pp.vue?vue&type=style&index=0&id=3ea74058&scoped=true&lang=css& Unexpected token (22:0) You may need an appropriate loader to handle this file type. | | | .title{ | color: blue; | } @ ./src/js/App.vue 4:0-87 @ ./src/main.js ERROR in ./src/js/App.vue?vue&type=template&id=3ea74058&scoped=true& Module parse failed: D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevue ode_modulesvue-loaderlibindex.js!D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevuesrcjsA pp.vue?vue&type=template&id=3ea74058&scoped=true& Unexpected token (2:0) You may need an appropriate loader to handle this file type. | | <!-- template 中写 结构--> | <div> | <h2 class="title">{{message}}</h2> @ ./src/js/App.vue 1:0-94 @ ./src/main.js ERROR in ./src/js/App.vue vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config. @ ./src/main.js 7:11-34 npm ERR! code ELIFECYCLE npm ERR! errno 2 npm ERR! simpleconfig@1.0.0 build: `webpack` npm ERR! Exit status 2 npm ERR! npm ERR! Failed at the simpleconfig@1.0.0 build script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! C:Usersext.zhangyugen1AppDataRoaming pm-cache\_logs2021-06-03T12_38_17_651Z-debug.log D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevue>
这个错误是应为vue-loader版本太高了,需要安装额外的插件才可以使用
我们降低vue-loader 的版本为13.0.0

通过package.json可以看到现在是15.9.7,大于14的版本都需要插件,所以我们安装13的版本
以^开头的意思是从这个版本开始查找,如果查找 不到的话就往后查找,但是不会大于开头的大版本
修改为

如果直接修改package.json文件中的版本,而不想单独安装vue-loader并指定版本的话可以直接运行
npm install
他会自动根据package.json文件安装对应的版本环境
执行命令
执行完成后

IDEA不再警告这个版本了
再次运行打包
D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevue>npm run build > simpleconfig@1.0.0 build D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevue > webpack { parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }. Hash: f3cf394903e0c5ba7cea Version: webpack 3.6.0 Time: 1133ms Asset Size Chunks Chunk Names bundle.js 364 kB 0 [emitted] [big] main [0] (webpack)/buildin/global.js 509 bytes {0} [built] [2] ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0!./src/js/App.vue 166 bytes {0} [built] [3] ./src/main.js 526 bytes {0} [built] [7] ./src/js/App.vue 1.83 kB {0} [built] [8] ./node_modules/vue-style-loader!./node_modules/css-loader/dist/cjs.js!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-3ea74058","scoped":true,"hasInlineConfi g":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/js/App.vue 1.58 kB {0} [built] [9] ./node_modules/css-loader/dist/cjs.js!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-3ea74058","scoped":true,"hasInlineConfig":false}!./node_modules/vue-loa der/lib/selector.js?type=styles&index=0!./src/js/App.vue 286 bytes {0} [built] [14] ./node_modules/vue-loader/lib/template-compiler?{"id":"data-v-3ea74058","hasScoped":true,"buble":{"transforms":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0 !./src/js/App.vue 497 bytes {0} [built] + 8 hidden modules D:zhangyugen@jd.comvueday1html4.从0开始学VUEsimplevue>
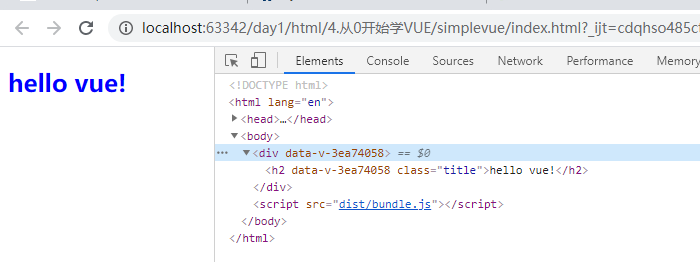
打包成功,运行

可以看到是id='app'的div是直接被替换了
作者:彼岸舞
时间:2021�6�7
内容关于:VUE
本文属于作者原创,未经允许,禁止转发